setelah sebelumnya kita sudah mencoba tentang CRUD https://notemazdopunk.blogspot.com/2021/09/cara-membuat-crud-dengan-php-dan-mysqli.html dan tentang session di php https://notemazdopunk.blogspot.com/2021/09/mengenal-dan-cara-membuat-session-di-php.html dan kita juga sudah mencoba tentang bagaimana cara membuat layout page login dari html dan css https://notemazdopunk.blogspot.com/2021/06/css-dasar-cara-membuat-layout-page.html dan kita juga sudah mencoba bagaimana cara membuat dashboard admin sederhana https://notemazdopunk.blogspot.com/2021/08/cara-membuat-simple-admin-dashboard.html. dari beberapa unsur yang sudah kita sebutkan dan sudah kita coba maka sekarang mari kita bersama mencoba menggabungkan semua unsur tersebut yang sudah kita pernah mencobanya menjadi sebuah page login sederhana. page login adalah suatu halaman yang mana berfungsi untuk membuat sebuah akses untuk menuju halaman yang di beri limit akses, sehingga jika kita tidak melalui page login ini maka kita tidak akan bisa mengakses suatu halaman yang di limit aksesnya dengan serangkaian kode-kode php. namun sebelum kita memulai membaut page login sederhana dengan php mysqli seperti biasa izinkan diri ini terlebih dahulu untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. dan tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk baginda sayyidina Muhammad ibni abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, pada kali ini kita akan mencoba membuat suatu page login sederhana dengan php mysqli, yang mana seperti yang sudah kita sebutkan tadi bahwa fungsi page login ini adalah untuk membuat akses sehingga kita bisa mendapatkan akses dan bisa mengakses suatu halaman yang aksesnya di limit oleh serangkaian kode-kode php.
pertama yang harus kita buat dalam page login ini ialah form loginnya dulu, seperti form input username, password dan tombol login itu sendiri. dan untuk kode form login tersebut kurang lebihnya seperti berikut
<?php
echo"<form method=\"POST\">
<table>
<tr>
<td>Username</td><td>:</td><td><input type=\"text\" name=\"usrname\">
</tr>
<tr>
<td>Password</td><td>:</td><td><input type=\"password\" name=\"pwd\">
</tr>
</table>
<input type=\"submit\" name=\"login\" value=\"login\">
</form>";
?>
dan hasil dari kode diatas adalah seperti berikut
setelah form selesai kita buat, langkah selanjutnya kita buat database untuk user yang akan mau kita loginkan. adapun untuk struktur databse untuk login user tersebut kurang lebih seperti berikut
CREATE database `pagelogin`;USE `pagelogin`;CREATE TABLE IF NOT EXISTS `user`(`idusr` DOUBLE NOT NULL AUTO_INCREMENT PRIMARY KEY, `usrname` text NOT NULL, `pwd` text not null);
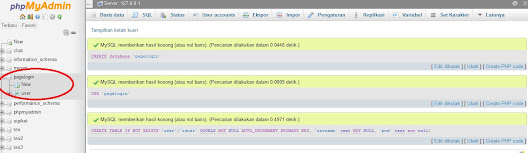
bagi yang belum paham bagaimana cara untuk menjalankan script atau query sql diatas bisa dilihat atau disimak pada tulisan disini https://notemazdopunk.blogspot.com/2021/08/MySQL-dasar-2-Macam-macam-query-MySQL.html. yang akan tampak seperti gambar berikut
dan jika tidak ada kesalahan dalam penulisan query sql kita maka query sql tersebut akan menghasilkan output seperti berikut
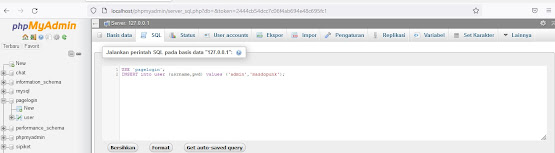
USE `pagelogin`;INSERT into user (usrname,pwd) values ('admin','mazdopunk');
yang jika kita terapkan dalam phpmyadmin maka akan tampak seperti berikut
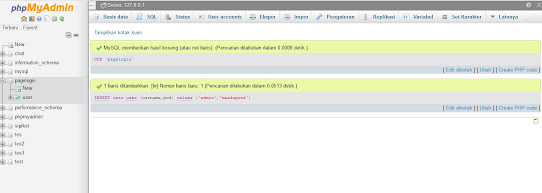
use `pagelogin`;SELECT * FROM `user`;
dan jika query tersebut benar maka akan menghasilkan output seperti tampak pada gambar berikut
setelah kita menyukseskan semua langkah langkah diatas sekarang waktunya kita beralih pada pemrograman phpnya atau pemrograman yang akan mengolah logika bagaimana proses login. jadi untuk logika login sendiri adalah jika ada yang menekan tombol login maka cek isi database dari pagelogin dari tabel user yang mana kolom user sama dengan input usrname dan kemudian jika ada maka cek apakah kolom password sama dengan input pwd. dan jika logika tersebut kita terapkan dalam phpnya akan menjadi seperti berikut kurang lebihnya<?php$dbhost="localhost";$dbuser="root";$dbpass="";$dbname="pagelogin";echo"<form method=\"POST\"><table><tr><td>Username</td><td>:</td><td><input type=\"text\" name=\"usrname\"></tr><tr><td>Password</td><td>:</td><td><input type=\"password\" name=\"pwd\"></tr></table><input type=\"submit\" name=\"login\" value=\"login\"></form>";if(isset($_POST['login'])){if($_POST['usrname']!=null){$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());$cek=mysqli_query($konek,"select * from user where usrname='$_POST[usrname]'")or die ("Gagal menghubungkan ke mysql ");if(mysqli_num_rows($cek)>=1){$tpl=mysqli_fetch_array($cek);if($tpl['pwd']==$_POST['pwd']){echo "anda berhasil login";}}else{echo "Maaf user ini tidak terdaftar dalam database kami";}}else{echo "Isi form dengan benar";}}?>
tapi sebelum kode diatas dijalankan kita buat kode untuk halaman yang akan dituju setelah kita sukses login. dan jika kita belum sukses login maka halaman tersebut tidak bisa dibuka dengan metode session yang sudah kita coba di tulisan ini https://notemazdopunk.blogspot.com/2021/09/mengenal-dan-cara-membuat-session-di-php.html. dan juga kita buat satu kode lagi yaitu untuk proses logout dengan metode yang sama yaitu dengan metode session. biar lebih kita pahami mari kita langsung saja membuat kode untuk halaman yang dituju login terlebih dahulu yang kurang lebihnya seperti berikut
<?php
session_start();
if(isset($_SESSION['login'])){
echo "Anda sudah sukses login
<a href=\"logout.php\">Logout</a>";
}else{
echo "Maaf anda belum login";
}
?>
dan jika kita jalankan kode diatas maka hasilnya akan menampilkan output "Maaf anda belum login" seperti tampak berikut
dan sekarang kita buat untuk kode proses logout nya dengan metode session destroy dan metode redirect jika sudah melakukan penghapusan semua session yang kurang lebihnya seperti berikut
<?phpsession_start();session_destroy();echo"<meta HTTP-EQUIV='REFRESH' content='0; url=login.php'>";?>
nah setelah kedua file diatas tersebut sudah kita buat, sekarang waktunya kita menyempurnakan kode form login kita yang sudah kita rancang tadi diatas dengan menambahkan metode redirect ke halaman halaman sukses login pada pengkondisian sukses login atau pengkondisian ketika password input sama dengan password yang ada di database dan kemudian menambahkan session login yang kurang lebihnya seperti berikut
<?php
session_start();
$dbhost="localhost";
$dbuser="root";
$dbpass="";
$dbname="pagelogin";
echo"<form method=\"POST\">
<table>
<tr>
<td>Username</td><td>:</td><td><input type=\"text\" name=\"usrname\">
</tr>
<tr>
<td>Password</td><td>:</td><td><input type=\"password\" name=\"pwd\">
</tr>
</table>
<input type=\"submit\" name=\"login\" value=\"login\">
</form>";
if(isset($_POST['login'])){
if($_POST['usrname']!=null){
$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());
$cek=mysqli_query($konek,"select * from user where usrname='$_POST[usrname]'")or die ("Gagal menghubungkan ke mysql ");
if(mysqli_num_rows($cek)>=1){
$tpl=mysqli_fetch_array($cek);
if($tpl['pwd']==$_POST['pwd']){
echo "anda berhasil login";
$_SESSION['login']="ya";
echo"<meta HTTP-EQUIV='REFRESH' content='0; url=home.php'>";
}else{
echo "Maaf username atau password salah";
}
}else{
echo "Maaf user ini tidak terdaftar dalam database kami";
}
}else{
echo "Isi form dengan benar";
}
}
?>
maka jika kode diatas kita jalankan, jika password salah atau tidak cocok maka akan menghasilkan output "Maaf username atau password salah" dan jika sukses maka akan menghasilkan output "anda berhasil login" dan kemudian akan di redirect atau dialihkan ke halaman sukses login atau home.php seperti contoh kode diatas yang tampak seperti berikut










Comments
Post a Comment