Dan kali ini mari bersama kita mencoba untuk membuat layout atau template dashboard admin dengan bootstrap setelah sebelumnya kita sudah pernah mencoba membuat template simple admin dashboard dengan html,css dan jquery . karena page admin dashboard ini memang wajib untuk pembuat applikasi web kita nantinya. tapi seperti biasanya sebelum memulai percobaan kita untuk membuat simple template admin dashboard dengan bootstrap izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dengan kalian dalam tulisan ini. tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk junjungan Sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmanir rohiim, kali ini mari kita bersama mencoba membuat dashboard admin template dengan bootstrap yang simple atau sederhana tapi elegan dan manis dan juga sudah layak dipakai untuk nanti applikasi web kita. dengan adanya bootstrap ini kita sudah gampang sekali dalam mendesign layout dashboard admin template, gampang atau mudah itu kan karena kita sudah tahu, bagi yang belum tahu sungguh akan terasa sulit sekali, maka dari itu ayo sekarang mari bersama kita mencoba membuat suatu template dashboard admin simple atau sederhana dengan bootstrap. seperti sebelum-sebelumnya pertama kita hubungkan dulu file atau kode html kita dengan bootstrap yang kodenya kurang lebih seperti berikut
<html><head><title>Admin Panel Dashboard Bootstrap</title><link rel="stylesheet" href="css/bootstrap.min.css"><script src="js/bootstrap.min.js"></script><script src="js/jquery.min.js"></script></head><body><main></main></body></html>
setelah itu kita rancang layout menjadi dua sidebar atau dua column saja seperti yang lainnya. jadi sekarang kita akan menggunakan fungsi row dan column lagi, dan juga nanti kita tambah dengan fungsi flex. dan kalau kita lupa dengan fungsi tersebut, kalian bisa lihat di kode yang sebelumnya sudah kita buat atau kita serach saja fungsi row di web resmi bootstrap , dan untuk kode row, flex dan columnya kurang lebih seperti berikut
<div class="row">
<div class="col-sm-2 border-end bg-secondary">
<div class="d-flex flex-column">
<div class="container-fluid">
<ul class="nav flex-column">
<li class="nav-item border-bottom"><a class="nav-link active text-white" aria-current="page" href="#">Home</a></li>
<li class="nav-item border-bottom"><a class="nav-link active text-white" aria-current="page" href="#">Dashboard</a></li>
<li class="nav-item border-bottom"><a class="nav-link active text-white" aria-current="page" href="#">Menu</a></li>
</ul>
</div>
</div>
</div>
</div>
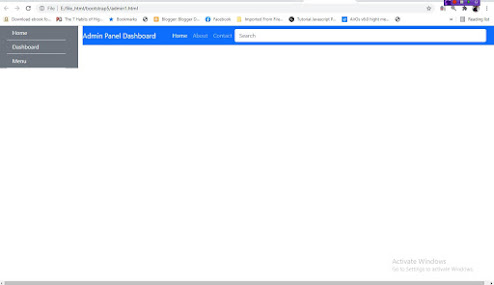
dan jika kode diatas ditambah atau digabungkan atau disisipkan pada tag main maka kode diatas akan menghasilkan tampilan seperti berikut
setelah itu kita lanjut membuat column disebelahnya, dan di column ini kita isi dengan navbar dan konten data seperti form,table dan data-data lainnya yang kodenya kurang lebih seperti berikut
<div class="col-sm-10"><nav class="navbar navbar-dark bg-primary navbar-expand-lg"><a class="navbar-brand" href="#">Admin Panel Dashboard</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#isinavbar"><span class="navbar-toggler-icon"></span></button><div class="container-fluid"><div class="collapse navbar-collapse" id="isinavbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link" aria-current="page" href="#">About</a></li><li class="nav-item"><a class="nav-link" aria-current="page" href="#">Contact</a></li></ul><input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search"></div></div></nav></div>
dan ketika kode diatas dijalankan maka akan menghasilkan output seperti berikut
<div class="row g-0"></div>
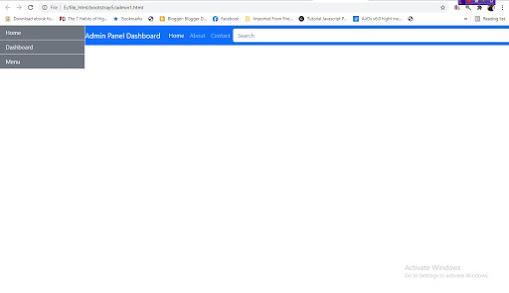
dan jika kita sudah ubah dan kita tambahin class g-0 pada class row maka hasil yang akan ditampilkan seperti berikut
sekarang kita tinggal tambahin data-data yang bertujuan untuk memunculkan scroll dan yang nantinya kita buat navbar dan column sebelah kiri tidak ikut dengan fungsi sticky. untuk tambahan data bisa kurang lebih seperti berikut yang kita taruh di bawah tag penutup nav
<div style="margin:21px;"></div><div class="col-sm-11 mx-auto"><div class="card"><div class="card-header">Judul Data</div><div class="card-body"><p><form method="POST"><table style="width:100%;padding:11px;"><tr><td>Nama</td><td>:</td><td><input type="text" name="nama" class="inputan"></td></tr><tr><td>Alamat</td><td>:</td><td><textarea name="nama" class="inputanallborder" style="width:93%"></textarea></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="klmn">Laki-Laki <input type="radio" name="klmn">Perempuan</td></tr><tr><td>Hobi</td><td>:</td><td><select name="hobi" class="inputan"><option>Makan</option><option>Minum</option></select></td></tr></table></form></p></div></div><div style="margin:21px;"></div><div class="card border-0"><div class="card-body"><table class="table"><thead><tr><th scope="col">#</th><th scope="col">First</th><th scope="col">Last</th><th scope="col">Handle</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td colspan="2">Larry the Bird</td><td>@twitter</td></tr></tbody></table></div></div><div style="margin:21px;"></div><div class="card border-0"><div class="card-body"><table class="table table-success table-striped"><thead><tr><th scope="col">#</th><th scope="col">First</th><th scope="col">Last</th><th scope="col">Handle</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td colspan="2">Larry the Bird</td><td>@twitter</td></tr></tbody></table></div></div><div style="margin:21px;"></div><div class="card border-0"><div class="card-body"><table class="table table-success"><thead><tr><th scope="col">#</th><th scope="col">First</th><th scope="col">Last</th><th scope="col">Handle</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td colspan="2">Larry the Bird</td><td>@twitter</td></tr></tbody></table></div></div></div>
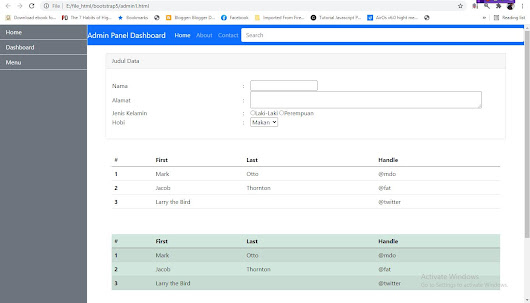
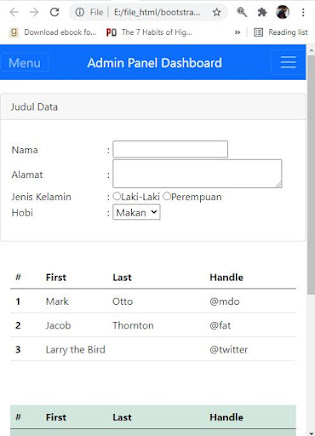
dan jika kode diatas digabungkan dan kemudian dijalankan maka akan menghasilkan output sebagai berikut
dan dari hasil diatas jika kita scroll semuanya masih ikut ke scroll, untuk membuat tetap pada column dan navbar jika kita scrol maka kita gunakan fungsi sticky-top yang kodenya kurang lebih seperti berikut untuk navbar
<nav class="navbar navbar-dark bg-primary navbar-expand-lg sticky-top"></nav>
dan untuk column sebelah kiri yang kita taruh pada class d-flex untuk fungsi class sticky-top yang akan kurang lebih seperti berikut
<div class="d-flex sticky-top"></div>
jika kalian tepat dan benar maka ketika dijalankan kode kita yang sudah kita ubah dan kita tambahin fungsi sticky-top dan ketika kita scroll maka untuk column yang sebelah kiri dan navbarnya aka tetap tidak akan bergerak, dan biar lebih jelas untuk bagian ini bisa dilihat di video nya.
<div class="col-sm-2 border-end bg-secondary d-md-block collapse" id="sidebarMenu"></div>
dan kita tambahin button menu pada bagian atas anchor Admin Panel Dashboard yang kodenya kurang lebih seperti berikut
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu">
Menu
</button>
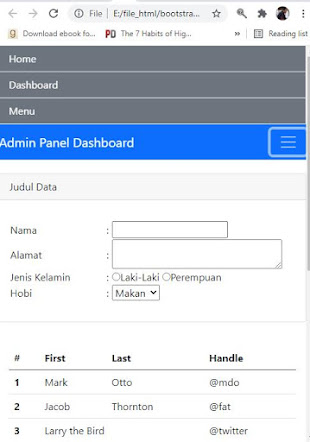
dan jika kita benar maka column sebelah kiri tidak akan tampil lagi dan akan ada tombol atau buttom menu yang jika di klik akan keluar menu column kiri seperti tampak berikut
akhirnya jadi dan selesai juga percobaan kita kali ini tentang membuat template dashboard admin bootstrap simple atau sederhana tapi elegan dan manis. dan seperti itulah kurang lebihnya tentang bagaimana cara membuat simple dashboard admin dengan bootstrap. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang cara membuat template admin bootstrap atau membuat template dashboard admin bootstrap simple,dan kita lanjut di next tulisan Insya Allah dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin.
Salam sobat semua
#bootstrap #jquery #javascript #html #css #free #share #dashboard #admin #berbagi #gratis #web #website #websites
related keyword:
templates admin free
dashboard template css
template html dashboard
membuat tampilan dashboard dengan bootstrap
dashboard admin bootstrap free







Comments
Post a Comment