layout page login ini adalah suatu yang juga bisa disebut penting lah, karena login page juga di butuh kan dalam yang namanya website bahkan dalam jaringan pun ada yang juga membutuhkan page login ini. dan kali ini kita akan mencoba page login yang sederhana, tapi seperti biasa sebelumnya diri ini mohon izin untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah di berikan oleh Allah kepada diri ini dengan secara gratis sehingganya diri ini bisa menulis dan berbagi dalam tulisan ini dengan kalian, dan tak lupa Sholawat serta salamku akan tetap tercurahkan dan akan tetap terpanjatkan kepada junjugan baginda Sayyidina Muhammad ibni abdillah S.A.W. beserta kepada keluarga dan shabatnya.
marilah kita baca basmalah sebelum memulainya. Bismillahir rohmanir rohiim, untuk kali ini kita akan mencoba membuat layout page login website dengan css dan html sederhana ala saya alias dopunk alias mazdopunk alias dopunk oon. untuk kali ini kita buka texteditor kesayangan kita masing masing. kalao saya sih sangat lebih suka pada notepad++ dan kalian bisa download notepad++ dan cara install nya disini
sekarang buat file baru html dan css nya dulu, biar serasi kita sepakati dan kita beri nama file css kita dengan nama login.css dan html nya kita beri nama filelogin.html.
kita buat dulu nih design body dan main atau wadah atau tempat untuk form login. dan kalian bisa ketik seperti atau copy paste kode css nya seperti berikut
body{
margin:0;
padding:0;
background:#00acf4;
}
#main{
min-width:350px;
width:93%;
background:#00acf4;
margin:0px;
font-size:14px;
font-family:arial;
padding:15px;
}
dan kemudian kita copy paste kode html berikut ini
<html>
<head>
<title>Login Websiteku</title>
<link href="style/login.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="main">
</div>
</body>
</html>
dan hasil outputnya seperti dibawah ini
kemudian kita tambahkan selektor id main_login untuk kotak form login nya yang nanti kita buat berada di tengah-tengah tampilan dan juga tulisan heading login nya yang kalau diterapkan dalam kode css akan menjadi seperti berikut
#main_login{width:35%;min-width:350px;border:1px solid #00acf4;background:#fff;margin-left:auto;margin-right:auto;padding:7px;}#main_login h1,h2,h3,h4,h5{border-bottom:3px solid #00acf4;}
sehingga untuk kode lengkapnya seperti berikut
body{
margin:0;
padding:0;
background:#00acf4;
}
#main{
min-width:350px;
width:93%;
background:#00acf4;
margin:0px;
font-size:14px;
font-family:arial;
padding:15px;
}
#main_login{
width:35%;
min-width:350px;
border:1px solid #00acf4;
background:#fff;
margin-left:auto;
margin-right:auto;
padding:7px;
}
#main_login h1,h2,h3,h4,h5{
border-bottom:3px solid #00acf4;
}
dan untuk htmlnya kita tambahin kode sperti berikut
<div id="main_login">
<h2>Login panel</h2>
</div>
sehingga untuk kode lengkapnya akan seperti berikut
<html>
<head>
<title>Login Websiteku</title>
<link href="style/login.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="main">
<div id="main_login">
<h2>Login panel</h2>
</div>
</div>
</body>
</html>
dan dari kode diatas akan menghasilkan output seperti berikut ini
sekarang kita tambahin form loginnya seperti kode berikut ini
<form method="POST" action="#" name="formlogin"><p>Username</p><p><input type="text" name="username"></p><p>Password</p><p><input type="password" name="password"></p><input type="button" name="logintombol" value="Login"><p><input type="checkbox" name="ingatsaya" value="1">Ingat saya</p></form><p><a href="#lupapassword">Lupa Password</a></p>
sehingga untuk kode lengkapnya seperti ini
<html>
<head>
<title>Login Websiteku</title>
<link href="style/login.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="main">
<div id="main_login">
<h2>Login panel</h2>
<form method="POST" action="#" name="formlogin">
<p>Username</p>
<p><input type="text" name="username"></p>
<p>Password</p>
<p><input type="password" name="password"></p>
<input type="button" name="logintombol" value="Login">
<p><input type="checkbox" name="ingatsaya" value="1">Ingat saya</p>
</form>
<p><a href="#lupapassword">Lupa Password</a></p>
</div>
</div>
</body>
</html>
dan hasil outputnya akan seperti dibawah ini
dari hasil diatas tampilannya kurang manis kawan maka kita coba permak dan permanis lagi tampilan formnya dengan kode css seperti berikut.
#main_login .inputan{width:100%;border:none;border-bottom:1px solid #00acf4;}#main_login .tombol{width:100%;border:none;background:#00acf4;color:#fff;padding:11px;font-size:21px;font-weight:bold;}#main_login .tombol:hover{background:#046dd6;}
kemudian pada htmlnya kita tambahkan selektor class tombol dan inputan. untuk yang class tombol kita pakai pada tombol dan class inputan kita pakai di input teks username dan password seperti berikut
<form method="POST" action="#" name="formlogin">
<p>Username</p>
<p><input type="text" name="username" class="inputan"></p>
<p>Password</p>
<p><input type="password" name="password" class="inputan"></p>
<input type="button" name="logintombol" value="Login" class="tombol">
<p><input type="checkbox" name="ingatsaya" value="1">Ingat saya</p>
</form>
<p><a href="#lupapassword">Lupa Password</a></p>
sehingga untuk kode lengkapnya sperti berikut
<html>
<head>
<title>Login Websiteku</title>
<link href="style/login.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="main">
<div id="main_login">
<h2>Login panel</h2>
<form method="POST" action="#" name="formlogin">
<p>Username</p>
<p><input type="text" name="username" class="inputan"></p>
<p>Password</p>
<p><input type="password" name="password" class="inputan"></p>
<input type="button" name="logintombol" value="Login" class="tombol">
<p><input type="checkbox" name="ingatsaya" value="1">Ingat saya</p>
</form>
<p><a href="#lupapassword">Lupa Password</a></p>
</div>
</div>
</body>
</html>
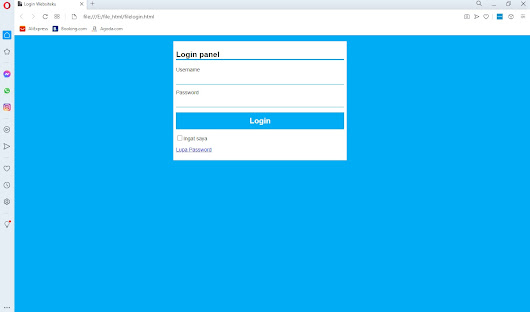
dan dari hasil kode diatas akan menghasilkan output seperti berikut
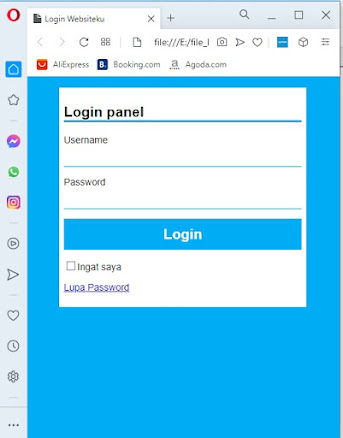
dilihat dari atas tampilannya sudah manis dan sekarang kita lihat pada browser berukuran kecil, sehingga akan sperti berikut





Comments
Post a Comment