selain menjalankan kode php pada applikasi browser seperti mozilla, chrome, opera, safari dan lain sebagainya. kita juga harus mengetahui bagaimana cara nya menjalankan php menggunakan command line interfaces atau php cli, kalau di windows namanya command prompt atau cmd dan kalau di linux namanya console. seperti biasa sebelum kita mulai izinkan diri ini terlebih dahulu untuk mengucapkan
<?phpecho "Ini saya menjalankan kode php dalam command line interfaces";?>
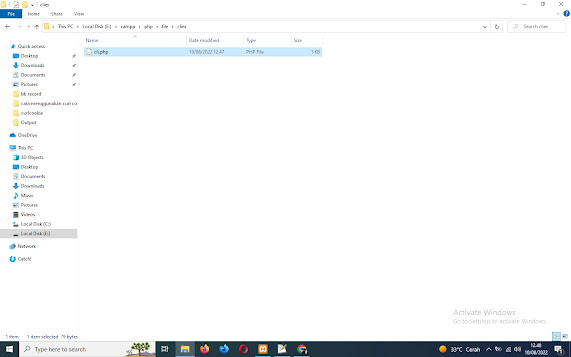
dalam menjalankan php cli ini, kita bisa menyimpan file kode php ini dalam folder manapun, namun biar file kita rapi kita taruh saja dalam folder xampp kita jadi kita dengan mudah nanti mencarinya. berbeda dengan kita menjalankannya dengan applikasi browser ya. kita harus menyimpan file kode diatas dalam folder htdocs yang sudah pernah kita coba pada tulisan sebelumnya disini https://notemazdopunk.blogspot.com/2021/07/cara-menjalankan-applikasi-web-dengan.html. jadi kita membuka membuka file php tanpa xampp.semisal ini saya taruh dalam folder xamppnya di E:\xampp\php\file seperti berikut kurang lebihnya
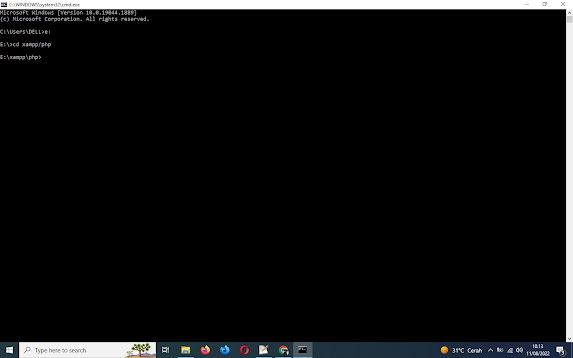
e: kemudian entercd xampp/php/ kemudian enter
sehingga dari syntax diatas didapatkan layar command prompt seperti berikut kurang lebihnya
php.exe e:/xampp/php/file/cliex/cli.php kemudian enter
maka akan tampil output di layar command prompt atau cmd seperti berikut
e:/xampp/php/php.exe e:/xampp/php/file/cliex/cli.php
maka output layar command prompt akan menghasilkan output yang sama seperti dengan output pada gambar 5 diatas.
jadi seperti itulah untuk menjalankan php cli windows atau php cli pada windows dengan menggunakan command prompt atau cmd. sedangakan pada os linux tidak jauh berbeda untuk syntax menjalankan php cli.
dan akhir dari tulisan ini saya berharap semoga tulisan ini bisa memberi manfaat bagi kita semua terkhusus buat saya pribadi Aamiin. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang menjalakan php cli atau php cli windows atau apa itu command line php atau cara membuka file php tanpa xampp. dan kita lanjut di next tulisan insya Allah.
salam sobat semua
#phpcli #php #cli #cmd #commandprompt #commamdlines #free #share #download #source #soucecode #application #program
phpcli,php,cli,cmd,commandprompt,commamdlines,free,share,download,source,soucecode,application,program
tags:
apa itu command line php
apakah kegunaan perintah php yang dijalankan di command prompt
cara menjalankan file php
cara menjalankan source code php
mengenal php
php command
php cmd shell
cara membuka file php tanpa xampp
bahasa php
install php
php cli
laravel cli
php cli windows
laravel vue cli
php info cli
php cli server
vue cli php
symfony cli php version




Comments
Post a Comment