setelah sebelumnya kita sudah mencoba membuat header responisve bootstrap, pada kesempatan kali ini mari kita bersama mencoba untuk membuat sidebar Sederhana dengan Bootstrap dan tentunya juga sidebar yang responsive sehingga nantinya akan terbentuk suatu website yang responsive. sidebar dalam website biasanya dibuat maksimal 3 sidebar yaitu sidebar kiri tengah dan kanan atau istilah lainnya yaitu 3 column. tapi sekarang kita mencoba untuk membuat yang dua column saja karena saya lebih suka yang simple dan intinya tidak terlalu banyak koding, karena capek untuk mengetik kodingnya hehehehe. seperti biasa sebelum kita mencoba cara membuat sidebar dengan bootstrap seperti biasa izinkan diri ini untuk memngucapkan
Salam Sobat semua
Alhamdulillahi robbil 'alamiiin atas segala nikmat yang telah Allah berikan kepada ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini dengan kalian. tak lupa sholawat serta salamku akan tetap terpanjat dan tercurahkan hanya untuk baginda Sayyidina Muhammad Ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim. kali ini mari kita bersama untuk mencoba membuat siderbar bootstrap responsive dan membuat sidebar sederhana dengan bootstrap. fungsi sidebar adalah biasanya digunakan untuk konten isi data dari suatu server di applikasi web dan juga isi dari beberapa menu kategori data dari server di suatu applikasi web. dan sekarang kita akan mencoba untuk membuat sidebar yang hanya dua column yaitu sidebar kiri dan kanan. yang mana sidebar kiri ini untuk isi konten data server dan yang kanan untuk menu isi konten kategori data server. tapi untuk data servernya nanti kalau kita sudah sampai dalam tulisan php. dalam pembuatan sidebar ini saya akan menggunakan fungsi row dan column pada bootstrap. dan seperti biasa karena saya dan kalian juga tidak tahu bagaiaman untuk fungsi row dan column maka kita butuh bantuan yaitu dari web resmi bootstrap biar mendapat petunjuk dan arahan. sebelumnya kita buat dulu kode yang menghubungkan html dan bootstrap kita seperti berikut kurang lebih
<html><head><title>Bootstrap 5</title><link rel="stylesheet" href="css/bootstrap.min.css"><script src="js/bootstrap.min.js"></script><script src="js/jquery.min.js"></script></head><body><main><div class="container-fluid"></div></main></body></html>
setelah itu pertama kita buat sidebar yang sebelah kiri dulu untuk isi konten posting atau data produk atau isian data yang akan menggunakan fungsi row dan column pada bootrap, jadi kita search saja fungsi row dan column pada web resmi bootstrap yang kurang lebih seperti berikut
dari hasil diatas untuk menggunakan fungsi row kita memakai class row seperti berikut
<div class="row"></div>
kemudian kita coba untuk kodenya seperti berikut
<div class="row">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
sehingga kalau di jadikan satu untuk kode diatas akan menjadi seperti berikut
<html>
<head>
<title>Bootstrap 5</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body>
<main>
<div class="container-fluid">
<div class="row">
<div class="col border">Sidebar Kiri</div>
<div class="col border">Sidebar Kanan</div>
</div>
</div>
</main>
</body>
</html>
dari hasil diatas akan diperoleh output seperti berikut
dan untuk box atau kotak kontennya kita menggunakan fungsi card dan kita bisa search fungsi card ini di web resmi bootstrap. dan untuk kode card bootstrap untuk sidebar kiri ini kurang lebihnya seperti berikut
<div class="card"><div class="card-header">Judul</div><div class="card-body"><p>Ini isian dari konten yang akan kita ambil nanti dari data server</p></div></div>
dan untuk kode card bootstrap untuk sidebar kanan kurang lebih seperti berikut
<div class="card">
<div class="card-header">Menu</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Perl</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">PHP</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Bootstrap</a></li>
</ul>
</div>
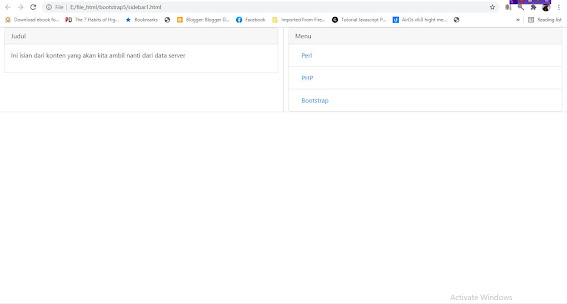
sehingga ketika dijalankan kode diatas akan menghasilkan output seperti berikut
nah sekarang kita balik lagi ke fungsi grid atau fungsi row dan column karena kalau diresize row dan column nya ikut mengecil bukan pindah kebawah jadi tulisannya ikut mengecil. jadi sekarang kita coba lihat fungsi yang di daftar on page ada responsive classes. dan kita coba yang fungs stacked horizontal yaitu col-sm-ukuran. untuk ukuran kita isi dari 1-sampai maximal dari bootstrap, yang contoh kodenya kurang lebih seperti berikut.
<div class="col-sm-8">col-sm-8</div>
dan jika kita terapkan dalam kode kita maka akan menjadi seperti berikut kurang lebihnya
<div class="col-sm-10 border">
<div class="card">
<div class="card-header">Judul</div>
<div class="card-body">
<p>Ini isian dari konten yang akan kita ambil nanti dari data server</p>
</div>
</div>
</div>
sedangkan yang untuk sidebar kiri kurang lebihnya seperti berikut
<div class="col-sm-2 border">
<div class="card">
<div class="card-header">Menu</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Perl</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">PHP</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Bootstrap</a></li>
</ul>
</div>
</div>
</div>
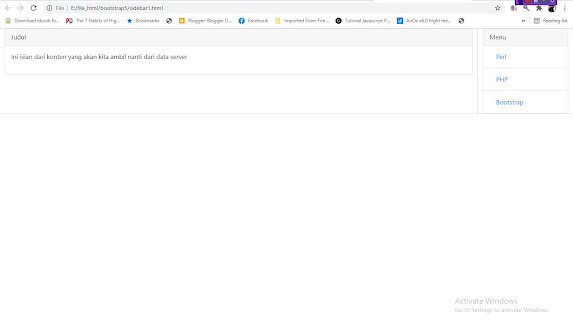
sehingga jika kode diatas diterapkan kemudian kita jalankan maka akan menghasilkan output seperti berikut
jika kita tambah isian dari sidebar kiri atau sidebar kanan maka hasilnya akan dempet, seperti contoh kode berikut
<div class="col-sm-10 border"><div class="card"><div class="card-header">Judul</div><div class="card-body"><p>Ini isian dari konten yang akan kita ambil nanti dari data server</p></div></div><div class="card"><div class="card-header">Judul</div><div class="card-body"><p>Ini isian dari konten yang akan kita ambil nanti dari data server</p></div></div></div><div class="col-sm-2 border"><div class="card"><div class="card-header">Menu</div><ul class="list-group list-group-flush"><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Perl</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">PHP</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Bootstrap</a></li></ul></div><div class="card"><div class="card-header">Kategori</div><ul class="list-group list-group-flush"><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Pemorgraman</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Tips and trick</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Source code</a></li></ul></div></div>
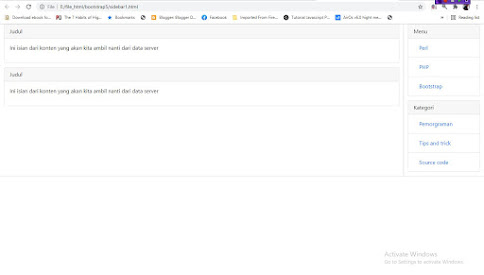
dari kode diatas akan menghasilkan output seperti berikut
biar keliahatan rapi sekarang kita kasih jarak dari div card satu dengan yang lain biar visitor atau user applikasi web kita tidak bingung dan biar applikasi web kita menjadi user fridenly sehigga user tahu kalau ada jarak berart beda tema atau beda topik. untuk memberi jarak kita pakai kode css sendri yang nantinya diselipkan antara div card yang kodenya kurang lebihnya seperti berikut
<div style="margin:13px;"></div>
dan kalau kita terapkan dalam kode kita akan menjadi seperti berikut
<div class="col-sm-10 border">
<div class="card">
<div class="card-header">Judul</div>
<div class="card-body">
<p>Ini isian dari konten yang akan kita ambil nanti dari data server</p>
</div>
</div>
<div style="margin:13px;"></div>
<div class="card">
<div class="card-header">Judul</div>
<div class="card-body">
<p>Ini isian dari konten yang akan kita ambil nanti dari data server</p>
</div>
</div>
<div style="margin:13px;"></div>
</div>
<div class="col-sm-2 border">
<div class="card">
<div class="card-header">Menu</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Perl</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">PHP</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Bootstrap</a></li>
</ul>
</div>
<div style="margin:13px;"></div>
<div class="card">
<div class="card-header">Kategori</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Pemorgraman</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Tips and trick</a></li>
<li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Source code</a></li>
</ul>
</div>
<div style="margin:13px;"></div>
</div>
maka ketika kode diatas dijalankan akan menghasilkan output seperti berikut
sudah hampir selesai dan sekarang kita tinggal membuang fungsi border yang ada di div column. dan untuk fungsi border bisa kalian search di web resmi bootstrap. maka jika fungsi border yang ada pada fungsi col-sm dihilangkan maka untuk kode keseluruhannya kurang lebih seperti berikut
<html><head><title>Bootstrap 5</title><link rel="stylesheet" href="css/bootstrap.min.css"><script src="js/bootstrap.min.js"></script><script src="js/jquery.min.js"></script></head><body><main><div class="container-fluid"><div class="row"><div class="col-sm-10"><div class="card"><div class="card-header">Judul</div><div class="card-body"><p>Ini isian dari konten yang akan kita ambil nanti dari data server</p></div></div><div style="margin:13px;"></div><div class="card"><div class="card-header">Judul</div><div class="card-body"><p>Ini isian dari konten yang akan kita ambil nanti dari data server</p></div></div><div style="margin:13px;"></div></div><div class="col-sm-2"><div class="card"><div class="card-header">Menu</div><ul class="list-group list-group-flush"><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Perl</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">PHP</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Bootstrap</a></li></ul></div><div style="margin:13px;"></div><div class="card"><div class="card-header">Kategori</div><ul class="list-group list-group-flush"><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Pemorgraman</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Tips and trick</a></li><li class="list-group-item"><a href="#" class="nav-link" aria-current="page">Source code</a></li></ul></div><div style="margin:13px;"></div></div></div></div></main></body></html>
dan jika kode diatas dijalankan maka akan menghasilkan output seperti berikut
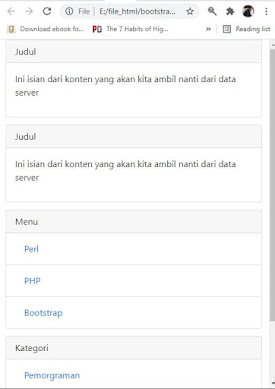
dan ketika borwser kita resize maka sudah responsive dan outputnya seperti berikut kurang lebihnya








Comments
Post a Comment