ada salah satu fungsi di php yang sering saya pakai juga dalam pembuatan applikasi web atau bahkan sering dipakai oleh semua programer applikasi web yaitu fungsi session. kali ini mari kita bersama mengenal apa itu session dan bagaimana cara membuat dan menggunakan fungsi session di php. tapi seperti biasa sebelum dimulai tulisan ini dan percobaan kita izinkan diri ini untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. dan tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk baginda sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, kali ini kita akan mencoba dan mengenal apa itu session di php. fungsi session di php adalah suatu fungsi untuk membuat variabel yang mana variabel tersebut bisa kita gunakan dalam halaman atau dalam function manapun meski beda halaman atau beda page. dan session ini sering saya pakai dalam pengguanaan login suatu applikasi web untuk menyimpan identitas user yang login pada applikasi web tersebut. tapi sebenarnya masih banyak lagi untuk penggunaan session ini. mari kita langsung saja mencoba tentang session di php ini biar kita lebih mudah memahami fungsi session di php ini. adapun untuk penulisan dan penggunaan session php ini pertama harus dengan menggunakan session_start seperti pada kode berikut ini
<?php
echo"<form method='POST'>
<input type='submit' name='makesession' value='Buat Session'> <input type='submit' name='delsession' value='Hapus Session'>
</form>";
if(isset($_POST['makesession'])){
session_start();
$_SESSION['sesi']="Aku Cinta Rosul";
}
?>
dan sekarang kita buat satu lagi kode untuk tes output session diatas sukses atau tidak. jadi kita buat dua file yang satu file php untuk membuat session dan yang file kedua untuk membuat tempat tes sukses atau tidaknya session yang sudah kita buat. dan untuk kode tes session atau yang kode yang ingin memanggil atau menggunakan session ini wajib menggunakan session_start() dulu. dan adapun untuk kode tes sessionnya adalah sebagai berikut
<?php
session_start();
if(isset($_SESSION['sesi'])){
if($_SESSION['sesi']=="Aku Cinta Rosul"){
echo "<h1>Aku Cinta Rosul</h1>";
}else{
echo "<h1>Aku Cinta Kamu</h1>";
}
}else{
echo "<h1>Maaf akses anda ditolak</h1>
<meta http-equiv='refresh' content='5;url=index.php'>";
}
?>
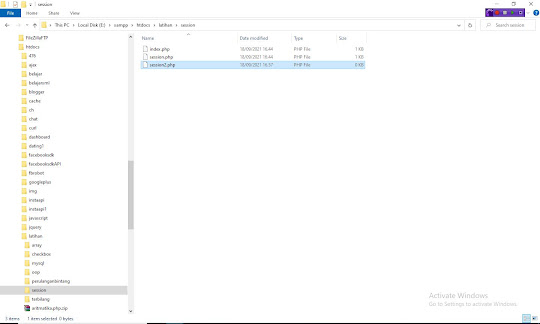
jadi untuk tatanan folder dan file kode diatas kurang lebihnya seperti berikut
dan jika file kode yang kedua diatas diakses tanpa mengklik tombol buat session pada file kode pertama maka akan tampil output Maaf akses anda ditolak dan kemudian akan di redirect ke halaman index.php seperti tampak berikut
namun jika kita mengklik tombol buat session pada kode file pertama maka ketika kita mengakses halaman file kode yang kedua maka akan tampil output Aku Cinta Rosul seperti tampak berikut
setelah kita sudah mencoba membuat session maka kita harus tahu dan harus mencoba bagaimana cara menghapus session di php dengan fungsi session_destroy() atau fungsi unset(). untuk perbedaannya adalah kalau kita menggunakan session_destroy() berarti kita akan menghapus semua session yang sudah kita buat tapi kalau kita menggunakan fungsi unset maka kita akan menghapus beberapa session yang mau kita hapus. biar lebih mudah memahami mari kita buat dua session dari file kode pertama dan kita tambahkan fungsi session destroy yang kurang lebihnya seperti berikut
<?php
session_start();
echo"<form method='POST'>
<input type='submit' name='makesession' value='Buat Session 1'> <input type='submit' name='makesession2' value='Buat Session 2'> <input type='submit' name='delsession' value='Hapus Session'>
</form>";
if(isset($_POST['makesession'])){
$_SESSION['sesi']="Aku Cinta Rosul";
}elseif(isset($_POST['makesession2'])){
$_SESSION['sesi2']="Aku Cinta Kamu";
}elseif(isset($_POST['delsession'])){
session_destroy();
}
?>
dan kita buat lagi satu file untuk file session yang kedua sehingga tatanan untuk tampilan folder dan filenya seperti berikut
dan untuk kode file yang ketiga adalah sebagai berikut
<?php
session_start();
if(isset($_SESSION['sesi2'])){
if($_SESSION['sesi']=="Aku Cinta Indonesia"){
echo "<h1>Aku Cinta Indonesia</h1>";
}else{
echo "<h1>Aku Cinta Kamu</h1>";
}
}else{
echo "<h1>Maaf akses anda ditolak</h1>
<meta http-equiv='refresh' content='5;url=index.php'>";
}
?>
dan jika file kode yang ketiga diatas diakses tanpa mengklik tombol Buat Session 2 pada file kode pertama maka akan tampil output Maaf akses anda ditolak dan kemudian akan di redirect ke halaman index.php seperti tampak pada output file kedua diatas. namun jika kita mengklik tombol Buat Session 2 pada kode file pertama maka ketika kita mengakses halaman file yang ketiga maka akan tampil output Aku Cinta Indonesia seperti tampak berikut
dan jika sekarang kita klik tombol Hapus session pada file kode pertama maka jika kita akses file kode kedua dan ketiga maka akan tampil output Maaf akses anda ditolak karena pada tombol tersebut kita beri kode pengkondisian session_destroy. namun jika tombol Hapus session pada file kode pertama kita beri fungsi unset maka hanya salah satu yang akan terhapus atau hanya session yang mau kita hapus saja yang akan terhapus yang kurang lebih seperti berikut untuk penerapan kode selengkapnya
<?php
session_start();
echo"<form method='POST'>
<input type='submit' name='makesession' value='Buat Session 1'> <input type='submit' name='makesession2' value='Buat Session 2'> <input type='submit' name='delsession' value='Hapus Session 1'> <input type='submit' name='delsession2' value='Hapus Session 2'>
</form>";
if(isset($_POST['makesession'])){
$_SESSION['sesi']="Aku Cinta Rosul";
}elseif(isset($_POST['makesession2'])){
$_SESSION['sesi2']="Aku Cinta Indonesia";
}elseif(isset($_POST['delsession'])){
unset($_SESSION['sesi']);
}elseif(isset($_POST['delsession2'])){
unset($_SESSION['sesi2']);
}
?>
jika kode diatas dijalankan maka akan tampil seperti berikut.
jika kita klik salah satu dari tombol hapus session maka kita bisa mengkases page atau halaman yang masih belum kita klik hapus sessionnya. misal kita klik tombol hapus session 2 pada file kode pertama maka ketika kita mengkases halaman file kode kedua maka tampilan outputnya masih akan tetap Aku Cinta Rosul dan ketika kita mengakses halaman file kedua maka output yang dihasilkan Maaf akses anda ditolak karena sessionnya sudah kita hapus dengan menggunakan fungsi unset.
jadi seperti itulah kurang lebihnya tentang bagaimana cara membuat dan menggunakan session php dan cara menghapus session yang sudah kita buat. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang bagaimana cara membuat dan menggunakan session php dan cara menghapus session yang sudah kita buat. dan kita lanjut di next tulisan Insya Allah. dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua aamiiin.
dan bagi kalian yang ingin download file kode diatas bisa download disini
salam sobat semua.
#session #php #destroy #unset #free #share #web #websites
tags:
cara kerja session pada php
membuat session php
session php adalah
mengambil nilai sessionphp
macam-macam session php
cara menyimpan data di session dengan php
session php login
cara kerja session pada php






Comments
Post a Comment