Dalam website atau applikasi berbasis web ada yang sering saya juga kadang harus dan wajib membuatnya yaitu page admin dashboard. Apa itu page admin dashboar html?page admin dashboard html itu tempat melakukan proses pengolahan data server yang dilakukan oleh seorang admin ataupun staff menurut masing-masing level akun. Dan kali ini kita akan mencoba untuk membuat simple admin dashboard html css javascript. Tapi seperti biasa sebelum kita mulai izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil ‘alamiiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini, dan tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk baginda sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, setelah kita mencoba beberapa hal dalam kode html,css dan javascript. Mari kita bersama kali ini kita latih seidkit otak kita untuk membuat simple admin dashboar template dari html, css dan javascript sehingga menjadi simple dashboard admin panel yang responsive. Untuk pembuatannya kita mulai dulu untuk membuat kerangka html dan cssnya. Karena kita akan membuat design atau bentuk page admin dashboard ini secara sederhana mari kita buat layout html dan cssnya menjadi dua bagian yaitu bagian kanan dan kiri saja. Dan untuk kode cssnya kurang lebihnya sebagai berikut
body{margin:0;padding:0;}#sidekiri{float :left;width:13%;margin:0;top: 0;left: 0;padding:0 57px 0 0;}#sidekanan{float :left;width:83%;margin:0;background-color:#e8eff4;}.clear{clear:both;}
Dan untuk kode htmlnya sebagai berikut kurang lebihnya.
<html>
<head>
<title>Simple Dashboard Admin Panel</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="sidekiri">
<li><a href="/dashboard">Dashboard</a></li>
<li><a href="/menu">Menu</a></li>
</div>
<div id="sidekanan">
<li><a href="/dashboard">Dashboard</a></li>
<li><a href="/menu">Menu</a></li>
</div>
<div class="clear"></div>
</body>
</html>
jadi jika kode html diatas dijalankan maka akan menghasilkan output sebagai berikut
Nah sekarang kita lanjut perbagus dulu link atau anchor pada side kiri biar kelihatan enak dilihat, dan untuk kodenya seperti berikut kurang lebihnya
#sidekiri li{list-style:none;padding:11px;border-bottom:1px solid #2d2d2d;}#sidekiri li:hover{background-color:#f5f5f5;}
dan ketika kita tambah dengan kode diatas css kita maka output yang dihasilkan akan seperti berikut
#sidekanan #nav{width:100%;background-color:#2985fd;margin:0;padding:1px;}
dan sekarang dalam nav kita isi beberapa navbar, bisa pake li atau yang laiinya. untuk kali ini kita akan coba pakai dengan table yang kurang lebihnya seperti berikut
<div id="sidekanan">
<div id="nav">
<table>
<tr>
<td style="font-size:19px;font-weigth:bold"><a href="#">Dashboard Admin</a></td>
<td align="right"><a href="#">Setting</a></td>
</tr>
</table>
</div>
</div>
dan kemudian kita buat style tabelnya, yang kurang lebihnya seperti berikut
#sidekanan #nav table{
width:100%;
padding:11px;
}
dan kemudian kita ubah style semua anchor yang ada di simple admin dashboard html template biar kelihatan agak menarik. dan menarik disini maksudnya menarik secara sederhana bukan menarik secara wah. dan kira-kira untuk style anchornya kurang lebihnya seperti berikut
a{
text-decoration:none;
color:#000;
}
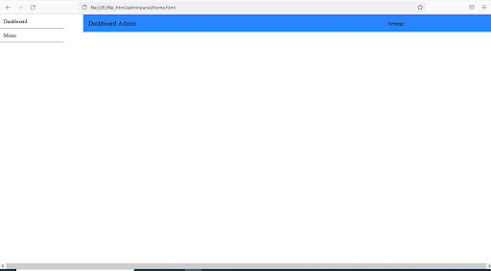
dan sekarang kita running hasil kode diatas dan jika langkah kalian benar maka akan menghasilkan output seperti berikut
#sidekiri{float :left;width:13%;margin:0;top: 0;left: 0;padding:0 56px 0 0;}
sekarang kita lanjut membuat konten di sidekanan. untuk isi konten dashboard admin ada beberapa style sih. dan kita buat beberapa style sederhana saja. sekarang kita buat style konten dan style isinya yaitu ada box untuk menu dashboard, ada box untuk form, ada box untuk deskripsi ada box untuk output data server dan juga tombol atau button. yang kurang lebihnya seperti berikut.
#sidekanan #konten{
width:99%;
background-color:#e8eff4;
margin:0;
padding:7px;
}
#konten .boxcard{
width:30%;
border-radius: 3px;
display:inline-block;
background-color: #fff;
margin:17px;
}
#konten .boxcard .judulboxcard{
text-align: center;
border-radius: 5px 5px 0px 0px;
padding:7px 0px;
background-color:#f5f5f5;
font-size:17px;
font-weight:bold;
}
#konten .boxcard .isiboxcard{
height:75px;
padding:11px;
overflow:auto;
}
#konten .box{
width:97%;
border-radius: 3px;
background-color: #fff;
margin:17px;
}
#konten .box .judulbox{
border-radius: 5px 5px 0px 0px;
padding:7px 7px;
background-color:#f5f5f5;
font-size:17px;
font-weight:bold;
}
#konten .box .isibox{
padding:11px;
overflow-x: auto;
}
.tombol{
width:100%;
border:none;
background:#428bca;
color:#fff;
padding:11px;
font-size:17px;
font-weight:bold;
}
.tombol:hover{
background:#00acf4;
}
.inputan{
width:93%;
border:none;
border-bottom:1px solid #00acf4;
}
.inputanallborder{
width:93%;
border:none;
border:1px solid #00acf4;
}
dan untuk kode html untuk style konten adalah kurang lebih sebagai berikut
<div id="konten">
<div class="box">
<div class="judulbox">Form</div>
<div class="isibox">
<p>Isi Form
<form method="POST">
<table style="width:100%;padding:11px;">
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" class="inputan"></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea name="nama" class="inputanallborder" style="width:93%"></textarea></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input type="radio" name="klmn">Laki-Laki <input type="radio" name="klmn">Perempuan</td>
</tr>
<tr>
<td>Hobi</td>
<td>:</td>
<td><select name="hobi" class="inputan">
<option>Makan</option>
<option>Minum</option>
</select></td>
</tr>
</table>
</form>
</p>
</div>
</div>
<div class="boxcard">
<a href="#"><div class="judulboxcard">User</div>
<div class="isiboxcard">
<p>Pengaturan user, baik tambah,edit maupun hapus user admin ataupun user user</p>
</div>
<button class="tombol">Setting User</button>
</a>
</div>
<div class="boxcard">
<a href="#"><div class="judulboxcard">Data Barang</div>
<div class="isiboxcard">
<p>Pengaturan Data Barang, baik tambah,edit maupun hapus Data barang</p>
</div>
<button class="tombol">Data Barang</button>
</a>
</div>
<div class="boxcard">
<a href="#">
<div class="judulboxcard">Penjualan</div>
<div class="isiboxcard">
<p>Transaksi Penjualan Sales yang sedang berlangsung</p>
</div>
<button class="tombol">Penjualan</button>
</a>
</div>
</div>
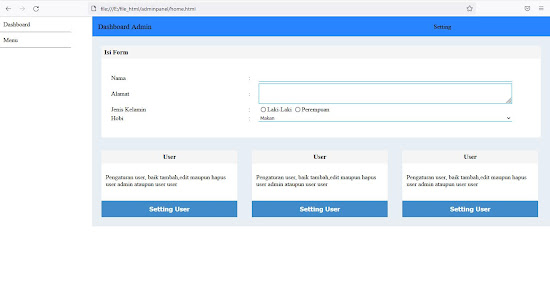
dan jika dari hasil kode diatas dijalankan akan menghasilkan output seperti berikut
dan sekarang kita lanjut membuat logo toggle menu. toogle menu ini adalah logo baris tiga yang mana nanti akan muncul ketika sudah menjadi tampilan layar kecil atau view mobile version atau responsive yang mana kalian boleh memakai gambar icon atau juga kode css seperti ini kurang lebihnya
.icontoggle{width: 15px;height: 3px;background-color: black;margin: 3px 0;}
dan icon toggle ini kita taruh di bagian navbar seperti berikut
<div id="sidekanan">
<div id="nav">
<table>
<tr>
<td><a href="#" id="togglemenu"><div class="icontoggle"></div><div class="icontoggle"></div><div class="icontoggle"></div></a></td>
<td style="font-size:19px;font-weigth:bold"><a href="#">Dashboard Admin</a></td>
<td align="rigth"><a href="#">Setting</a></td>
</tr>
</table>
</div>
</div>
dan jika kita jalankan hasil kode diatas maka akan menghasilkan output seperti berikut
dan kemudian kita hialngkan dulu icon baris tiga ini atau icon toggle ini dalam tampilan layar lebar dan di tampilkan pada layar kecil atau mobile version yang kodenya seperti berikut
#nav #togglemenu{display:none;}
maka dengan kode diatas icon toggle menu akan menjadi hilang yang menggunakan fungsi display none. setelah itu sekarang kita buat style media screen nya untuk membuat responsive tampilan pada layar kecil, yang mana yang akan kita buat responsive yaitu,sidekiri, sidekanan, box, nav dan toggle. yang kurang lebihnya seperti berikut
@media screen and (max-width:800px){
#sidekanan #nav{
width:100%;
padding-left:21px;
}
#sidekanan{
width:96%;
}
#sidekanan #konten{
width:100%;
padding:11px;
}
#sidekiri{
display:none;
width:83%;
position:fixed;
background-color:#e6e9ed;
}
#konten .boxcard,#konten .box{
width:93%;
display:block;
}
#main{
background-color:#e8eff4;
}
#nav #togglemenu{
display:block;
}
}
dan kemudian di kode html kita tambahkan meta viewport yang kita taruh di antara dalam tag head yang kurang lebihnya seperti berikut
<meta name="viewport" content="width=device-width, initial-scale=1.0">
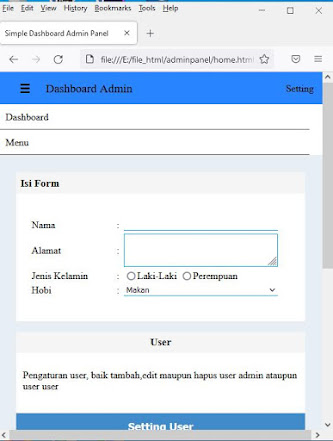
maka jika hasil kode diatas dijalankan dan browsernya kita perkecil ukurannya maka akan menghasilkan output seperti berikut
dan sekarang lanjut menampilkan sidekiri tadi yang sudah kita buat dengan jquery, dan sebelum kita eksekusi kode jquerynya kita buat dulu tempat buat sidekir tersebut karena kalau tidak maka akan tampil diatasnya sidekanan nav. jadi kita buat dulu tempatnya dan kita berinama id mnutoggle, yang kurang lebihnya sebagai berikut
#mnutoggle{display:none;width:100%;margin:0;padding:0 12px 0 0;top: 0;left: 0;}#mnutoggle li{list-style:none;padding:11px;border-bottom:1px solid #2d2d2d;}#mnutoggle li:hover{background-color:#f5f5f5;}
dan kemudian kita tambahkan kode html di bawahnya div id nav atau diatas div id konten yang kurang lebihnya seperti berikut
<div id="mnutoggle"></div>
kemudian kita buat kode untuk jquerynya dengan pengkondisian ketika kita klik anchor id togglemenu maka tampilkan menu sidekiri pada div id mnutoggle yang kurang lebihnya seperti berikut
<script language="javascript" src="js/jquery.js"></script>
<script>
$(function(){
$("#togglemenu").click(function(){
if($("#mnutoggle").css("display")=="none"){
var isiside=$("#sidekiri").html();
$("#mnutoggle").html(isiside);
$("#mnutoggle").show(1000);
}else{
$("#mnutoggle").hide(1000);
}
});
});
</script>
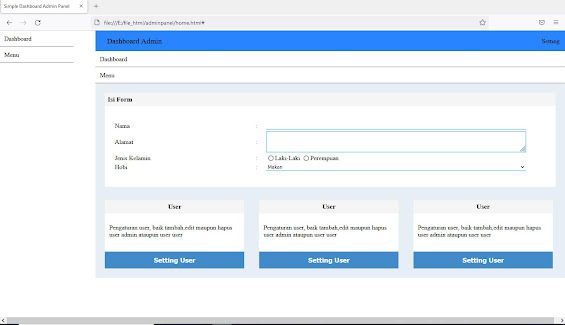
maka dari hasil kode diatas akan menghasilkan output seperti berikut
tapi dari kode diatas masih ada kendala lagi yaitu ketika outputnya seperti itu pas browsernya kita besari maka menu sidekirinya ada dua seperti berikut
$(window).resize(function(){if($(window).width()>=800){$("#sidekiri").show(1000);$("#mnutoggle").css("display","none");}else {$("#sidekiri").hide(1000);}});
maka dengan kode diatas akan mnutoggle yang tadi masih kelihatan sekarang ketika browser berubah ukuran width menjadi 800 pixel lebih maka akan menjadi hilang seperti tampak berikut
body{margin:0;padding:0;}#sidekiri{float :left;width:13%;margin:0;top: 0;left: 0;padding:0 56px 0 0;}#sidekiri li{list-style:none;padding:11px;border-bottom:1px solid #2d2d2d;}#sidekiri li:hover{background-color:#f5f5f5;}#sidekanan{float :left;width:83%;margin:0;}#sidekanan #nav{width:100%;background-color:#2985fd;margin:0;padding:1px;}#sidekanan #nav table{width:100%;padding:11px;}#sidekanan #konten{width:99%;background-color:#e8eff4;margin:0;padding:7px;}#konten .boxcard{width:30%;border-radius: 3px;display:inline-block;background-color: #fff;margin:17px;}#konten .boxcard .judulboxcard{text-align: center;border-radius: 5px 5px 0px 0px;padding:7px 0px;background-color:#f5f5f5;font-size:17px;font-weight:bold;}#konten .boxcard .isiboxcard{height:75px;padding:11px;overflow:auto;}#konten .box{width:97%;border-radius: 3px;background-color: #fff;margin:17px;}#konten .box .judulbox{border-radius: 5px 5px 0px 0px;padding:7px 7px;background-color:#f5f5f5;font-size:17px;font-weight:bold;}#konten .box .isibox{padding:11px;overflow-x: auto;}.tombol{width:100%;border:none;background:#428bca;color:#fff;padding:11px;font-size:17px;font-weight:bold;}.tombol:hover{background:#00acf4;}.inputan{width:93%;border:none;border-bottom:1px solid #00acf4;}.inputanallborder{width:93%;border:none;border:1px solid #00acf4;}a{text-decoration:none;color:#000;}.clear{clear:both;}.icontoggle{width: 15px;height: 3px;background-color: black;margin: 3px 0;}#nav #togglemenu{display:none;}@media screen and (max-width:800px){#sidekanan #nav{width:100%;padding-left:21px;}#sidekanan{width:96%;}#sidekanan #konten{width:100%;padding:11px;}#sidekiri{display:none;width:83%;position:fixed;background-color:#e6e9ed;}#konten .boxcard,#konten .box{width:93%;display:block;}#main{background-color:#e8eff4;}#nav #togglemenu{display:block;}}#mnutoggle{display:none;width:100%;margin:0;padding:0 12px 0 0;top: 0;left: 0;}#mnutoggle li{list-style:none;padding:11px;border-bottom:1px solid #2d2d2d;}#mnutoggle li:hover{background-color:#f5f5f5;}
ini untuk kode html dan jquery
<html>
<head>
<title>Simple Dashboard Admin Panel</title>
<link rel="stylesheet" href="style/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script language="javascript" src="js/jquery.js"></script>
<script>
$(function(){
$(window).resize(function(){
if($(window).width()>=800){
$("#sidekiri").show(1000);
$("#mnutoggle").css("display","none");
}else {
$("#sidekiri").hide(1000);
}
});
$("#togglemenu").click(function(){
if($("#mnutoggle").css("display")=="none"){
var isiside=$("#sidekiri").html();
$("#mnutoggle").html(isiside);
$("#mnutoggle").show(1000);
}else{
$("#mnutoggle").hide(1000);
}
});
});
</script>
</head>
<body>
<div id="sidekiri">
<li><a href="/dashboard">Dashboard</a></li>
<li><a href="/menu">Menu</a></li>
</div>
<div id="sidekanan">
<div id="nav">
<table>
<tr>
<td><a href="#" id="togglemenu"><div class="icontoggle"></div><div class="icontoggle"></div><div class="icontoggle"></div></a></td>
<td style="font-size:19px;font-weigth:bold"><a href="#">Dashboard Admin</a></td>
<td align="right"><a href="#">Setting</a></td>
</tr>
</table>
</div>
<div id="mnutoggle"></div>
<div id="konten">
<div class="box">
<div class="judulbox">Isi Form</div>
<div class="isibox">
<p>
<form method="POST">
<table style="width:100%;padding:11px;">
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" class="inputan"></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea name="nama" class="inputanallborder" style="width:93%"></textarea></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input type="radio" name="klmn">Laki-Laki <input type="radio" name="klmn">Perempuan
</td>
</tr>
<tr>
<td>Hobi</td>
<td>:</td>
<td><select name="hobi" class="inputan">
<option>Makan</option>
<option>Minum</option>
</select></td>
</tr>
</table>
</form>
</p>
</div>
</div>
<div class="boxcard">
<a href="#"><div class="judulboxcard">User</div>
<div class="isiboxcard">
<p>Pengaturan user, baik tambah,edit maupun hapus user admin ataupun user user</p>
</div>
<button class="tombol">Setting User</button>
</a>
</div>
<div class="boxcard">
<a href="#"><div class="judulboxcard">User</div>
<div class="isiboxcard">
<p>Pengaturan user, baik tambah,edit maupun hapus user admin ataupun user user</p>
</div>
<button class="tombol">Setting User</button>
</a>
</div>
<div class="boxcard">
<a href="#"><div class="judulboxcard">User</div>
<div class="isiboxcard">
<p>Pengaturan user, baik tambah,edit maupun hapus user admin ataupun user user</p>
</div>
<button class="tombol">Setting User</button>
</a>
</div>
</div>
</div>
<div class="clear"></div>
</body>
</html>
dan seperti itulah kurang lebihnya untuk cara membuat Template Admin sederhana dengan HTML dan CSS yang responsive dan ada toggle menunya dengan jquery. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang simple admin dashboard html template atau simple dashboard admin panel. dan kita lanjut di next tulisan Insya Allah dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin.
dan bagi kalian yang ingin download file kode di atas silahkan download disini
Salam sobat semua
#jquery #toggle #togglemenu #javascript #html #css #dashboard #dashboardadmin #free #share #download #berbagi #gratis
related keyword:
simple admin dashboard html css
simple admin dashboard html template
simple admin dashboard html template free download
simple dashboard admin panel
Membuat Template Admin sederhana dengan HTML dan CSS
free template dashboard html css original
- video cara membuat simple admin dashboard html css part 1
- video cara membuat simple admin dashboard html css part 2
- video cara membuat simple admin dashboard html css part 3
- video cara membuat simple admin dashboard html css part 4









Comments
Post a Comment