cookie pada php fungsinya sama persis dengan fungsi session pada php yang sudah kita coba pada tulisan sebelumnya pada tulisan disini https://notemazdopunk.blogspot.com/2021/09/mengenal-dan-cara-membuat-session-di-php.html tapi perbedaan diantara keduanya adalah kalau session menyimpan data pada sisi server sedangkan cookie pada sisi klien atau pada browser kita. jadi data kita yang simpan sebagai pengenal ada pada browser kita pada waktu membuka applikasi tersebut. sebelum kita mulai seperti biasa izinkan diri ini terlebih dahulu untuk mengucapkan
1. nama cookie berfungsi untuk penanda pemanggilan cookie2. nilai cookie berfungsi memberi nilai atau value pada penanda cookie3. expire atau batas waktu yang berfungsi membatasi waktu penggunaan dan penyimpanan cookie dalam browser4. path atau letak atau bagian yang berfungsi bagian mana pada applikasi atau kode php kita yang akan kita tandai sebagai cookie kalau kitaberi tanda / saja maka cookie akan bisa diakses pada semua kode atau applikasi kita. tapi kalau kita batasi maka kita tulis /upload/ maka cookie hanya bekerja pada path atau bagian atau folder upload saja.5. domain berfungsi untuk menandai cookie bekerja pada domain apa.6. secure berfungsi mengatur jika cookie hanya ingin dijalankan pada jalur atau port https saja secara default bernilai false7. httponly sama dengan secure untuk fungsinya untuk nilai defaultnya adalah falsetapi dari ke tujuh argumen diatas yang sering digunakan adalah argumen 4 dari atas saja. jadi untuk penulisan cookie atau set cookie pada php adalah seperti berikut kurang lebihnyasetcookie(nama_cookie,nilai_cookie,expire,path,domain,true/false,true/false);
jadi untuk contoh lengkpanya seperti berikut kurang lebihnya untuk penulisan kode pada php
<?php
setcookie("usr_lvl","admin",time() + (60 * 60 * 24 * 5),"/","www.facebook.com");
?>
nah untuk pembacaan expire atau batas waktu adalah
- time() adalah penentu ketika kode membacanya menjadi unix timestamp
- 60 pertama adalah hitungan detik yaitu 1 menit sama dengan 60 detik
- 60 kedua adalah hitungan menit yaitu 1 jam samada dengan 60 menit
- 24 adalah hitungan jam yaitu 1 hari adalah 24 jam
- dan angka yang terakhir adalah hitungan hari yaitu 5 hari.
tapi kita juga bisa menggunakan fungsi strtotime dalam expire atau batas waktu cookie seperti berikut
<?php
setcookie("usr_lvl","admin",strtotime("+5 days"),"/","www.facebook.com");
?>
dan sekarang kita coba untuk set cookie sederhana yang kurang lebih seperti berikut
<?php
setcookie("usr_lvl","admin",strtotime("+5 days"));
?>
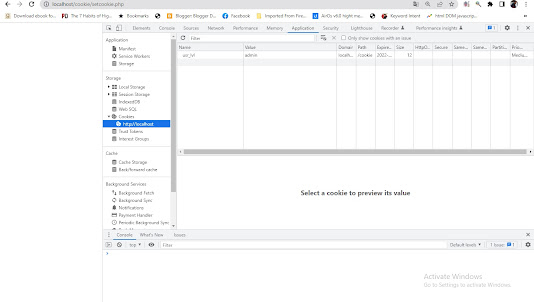
ketika kode diatas dijalankan atau di runing maka tidak menghasilkan suatu output apapun, karena kode diatas memang tidak ada kode untuk menampilkan output hanya mengeset saja, tapi ketika kita lihat di browser kita di bagian menu cookies maka akan tampil seperti berikut kurang lebihnya
<?phpecho $_COOKIE['usr_lvl'];?>
maka jika dijalankan kode diatas akan menghasilkan output sebagai berikut kurang lebihnya
<?phpif($_COOKIE['usr_lvl']=="admin"){echo "Success using ".$_COOKIE['usr_lvl'];}else{echo "Not Authorized";}?>
dan jika kita jalankan kode diatas maka akan menghasilkan output sebagai berikut
<?phpunset($_COOKIE['usr_lvl']);setcookie('usr_lvl', null, -1);?>
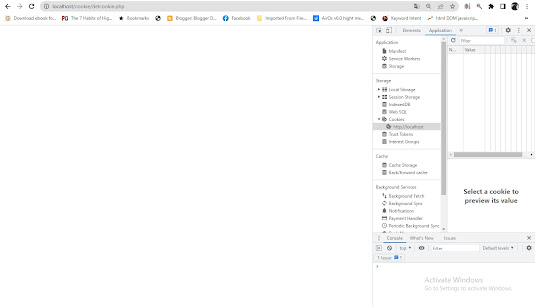
dan jika kita jalankan kode diatas maka tidak akan tampil suatu output karena memang tidak ada kode untuk menampilkan output tapi jika kita melihat di developer tools cookie lagi maka akan seperti berikut kurang lebihnya
<?phpif(!isset($_COOKIE['usr_lvl'])){echo "Not Authorized";}else{if($_COOKIE['usr_lvl']=="admin"){echo "Success using ".$_COOKIE['usr_lvl'];}else{echo "Not Authorized";}}?>
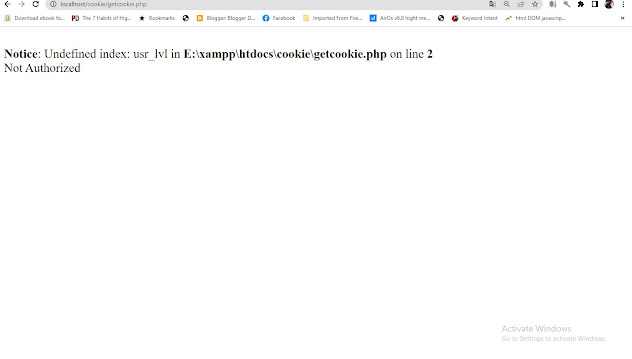
maka jika kode diatas dijalankan maka error sudah tidak muncul lagi dan kurang lebihnya seperti berikut
nah seperti itulah kurang lebihnya untuk penggunaan cookie, di tulisan ini mencotohkan penggunaan cookie sebagai penanda akses, tapi nanti kita bisa penggunaan cookie ini sebagai penanda yang lainnnya. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang mengenal dan cara membuat cookie php atau bagaimana cara membuat cookie di php atau apa itu cookies dalam php atau set cookie php atau get cookie php. dan semoga tulisan kali ini bisa memberi manfaat bagi kita semua terkhusus untuk saya pribadi Aamiiin. dan kita akan lanjut di next tulisan insya Allah.






Comments
Post a Comment