dalam pemrograman php yang sering juga digunakan oleh programer terutama ketika beruhubungan dengan data API yaitu method curl POST php. curl post php ini ialah mengirim dari kode kita ke suatu website atau kode php lain. atau lebih gampangnya seperti remote. jadi kita yang mengirim atau memencetnya, website atau kode php lain yang memprosesnya kemudian hasilnya kita ambil dengan method curl return transfer yang sudah kita coba pada tulsan sebelumnya disini https://notemazdopunk.blogspot.com/2022/07/mengambil-data-dengan-curl-returntrasnfer-php.html.html. namun seperti biasa sebelum kita mulai tulisan dan percobaan tentang method curl post php ini izinkan diri ini terlebih dahulu untuk mengucapkan
<?phpecho"<form method=\"POST\"><h1>POST PHP</h1><input type=\"text\" name=\"teks\"> <input type=\"submit\" name=\"exe\" value=\"Execute\"></form>";if(isset($_POST['exe'])){echo "<h3>Anda sudah mengklik tombol execute dan hasilnya adalah $_POST[teks]</h3>";}?>
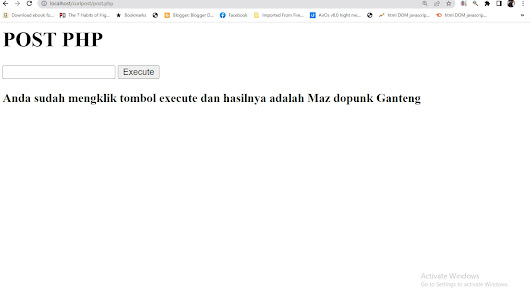
dan hasil output dari kode diatas adalah sebagai berikut kurang lebihnya
<?php$ch=curl_init();curl_setopt($ch,CURLOPT_URL,"http://localhost/curlpost/post.php");curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CURLOPT_POSTFIELDS,"teks=".urlencode("Maz dopunk Ganteng Sekali")."&exe=Execute");$hasil=curl_exec($ch);curl_close($ch);echo "<h1>Ini adalah metode curl POST PHP</h1>".$hasil;?>
sehingga jika kode curl post php diatas dijalankan maka aka menghasilkan output seperti berikut kurang lebihnya
<?php$ch=curl_init();curl_setopt($ch,CURLOPT_URL,"http://localhost/curlpost/post.php");curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);curl_setopt($ch,CURLOPT_POST,true);$datapost=array("teks" => "Maz dopunk Ganteng Sekali 2","exe" => "Execute");curl_setopt($ch,CURLOPT_POSTFIELDS,$datapost);$hasil=curl_exec($ch);curl_close($ch);echo "<h1>Ini adalah metode curl POST PHP 2</h1>".$hasil;?>
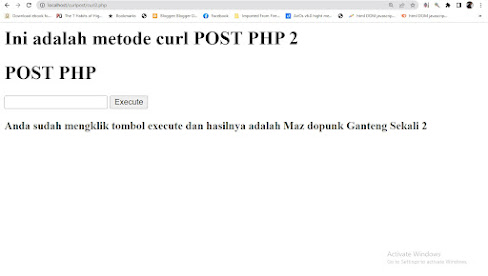
dan untuk hasil output dari kode diatas adalah sebagai berikut kurang lebihnya
nah jadi kita bisa memilih menurut keperluan masing-masing sistem yang digunakan oleh kita nantinya. atau jika versi pertama tidak sukses melakuka post bisa kita gunakan yang curl post versi kedua diatas tersebut. jadi gunakan kedua metode diatas menurut keperluan kita masing-masing nantinya.
dan saya rasa cukup sekian dulu dari tulisan kali ini tentang php curl post form data atau cara mengirimkan data post dengan curl atau curl post php array atau curl post php dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin. dan kita akan lanjut dinext tulisan insya Allah.
dan bagi kalian yang ingin download source code diatas bisa download disini
Salam sobat semua
#php #free #share #download #source #code #sourcecode #curl #post #form
php,free,share,download,source,code,sourcecode,curl,post,form
tags:
php curl post form data
cara mengirimkan data post dengan curl
php curl post json
php curl get
mengirim data json dengan php
curl post php
post data dengan curl
cara mengambil data dari web service php
php curl post form data
cara mengirimkan data post dengan curl
php curl post json
php curl get
mengirim data json dengan php
curl post php
curl post php not working
post curl php header
curl post php https
curl post php array
curl post php file
post curl php json
curl post php body



Comments
Post a Comment