maksud dari mengambil data dari website lain dengan fungsi curl ini adalah mengambil data kode htmlnya dari website lain atau website yang kita target atau kita tuju atau biasanya juga di gunakan untuk mengambil hasil data API dari beberapa website besar yang menyediakan layanan API seperti facebook, google atau website pembayaran, sehingga kita bisa membaca dan memanipulasi suatu proses dengan kode client tersebut dengan fungsi curl returntrasnfer pada php. seperti biasa sebelum memulai tulisan ini izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
segala puji bagi Allah Tuhan semesta alam ini yang telah memberi nikmat secara gratis kepada diri ini sehingga diri ini bisa menulis dan berbagi lagi, dan tak lupa sholawat serta salam akan tetap tercurah dan terpanjatkan untuk junjungan sayyidina Muhammad S.A.W. beserta kepada keluaraga dan para sahabatnya.
Bismillahir rohmaanir rohiim.
pada kesempatan kali ini kita akan mencoba tehnik mengambil data kode html dari suatu website atau suatu halaman web dengan fungsi curl pada php yang mana kita sudah kita kenal beberapa fungsi curl pada tulisan disini.
pertama kita buat kode contoh sebuah html atau sebuah php sederhana yang akan kita buat bahan percobaan untuk diambil data kode htmlnya, untuk contoh kurang lebihnya seperti berikut
<?php
echo "<html>
<h1>Ini contoh data yang mau diambil dengan curl</h1>
</html>";
?>
dan untuk hasil output dari kode diatas adalah sebagai berikut
setelah itu baru kita buat untuk kode curl pengambil datanya, yang mana seperti kita tahu pada sebelumnya untuk kode curl yang pertama kita buat atau kita tulis ada pendeklarasian curl initnya yang kurang lebihnya seperti berikut
<?php$ch=curl_init();?>
kemudian kita gunakan fungsi curl_setopt, untuk curl_setopt yang pertama kita buat CURLOPT_URL yang berfungsi untuk mengkoneksikan ke url atau ke website target atau tujuan kemudian CURLOPT_RETURNTRANSFER yang berfungsi untuk melakukan transfer data atau pendownloadtan atau pengunduhan data kode html website target. jadi untuk kode selengkpanya kurang lebihnya seperti berikut
<?php
$ch=curl_init();
curl_setopt($ch,curlopt_url,"http://localhost/curldata/data.php");
curl_setopt($ch,curlopt_returntrasnfer,true);
?>
dari kode diatas kita tinggal mengeksekusi fungsi curl kode diatas dengan fungsi curl_exec yang akan menjalankan semua fungsi kode diatas yang sudah kita buat dan kemudian kita tutup proses curl php dengan fungsi curl_close dan kemudian kita tampilkan atau kita simpan dalam bentuk text seperti pada tulisan sebelumnya di https://notemazdopunk.blogspot.com/2022/06/membuat-menulis-membaca-dan-menghapus-file-dengan-php.html.html,dan untuk kode selengkapnya kurang lebihnya seperti dibawah ini
<?php$ch=curl_init();curl_setopt($ch,CURLOPT_URL,"http://localhost/curldata/data.php");curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$hasil=curl_exec($ch);curl_close($ch);echo $hasil;?>
maka hasilnya untuk kode diatas jika kita running atau kita jalankan akan seperti berikut
dan biar kita lebih paham bagaimana pengambilan data kode html web target kita bisa menggunakan tehnik menyimpannya dalam data teks yang kurang lebihnya seperti berikut
<?php$ch=curl_init();curl_setopt($ch,CURLOPT_URL,"http://localhost/curldata/data.php");curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$hasil=curl_exec($ch);curl_close($ch);$smpn="hasil.txt";$buat=fopen($smpn,"w");fwrite($buat,$hasil);fclose($buat);echo "Sukses menyimpan data $smpn";?>
maka hasil kode diatas akan menghasilkan output seperti berikut
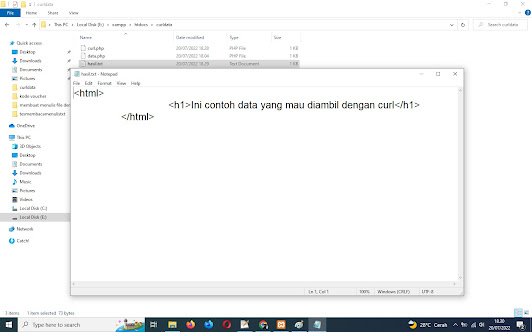
dan jika kita lihat ke folder file curl php kita maka akan terdapat file hasil.txt yang isi nya jika dibuak file tersebut akan seperti berikut




Comments
Post a Comment