curl adalah suatu fungsi di dalam php yang berfungsi untuk mengambil dan mengirim data pada suatu website atau client. curl ini berasal dari singkatan "Client URL" yang mana curl sendiri adalah suatu command di dalam operating system berbasis unix. namun dalam operatting system berbasis windows untuk saat ini fungsi command curl sudah tersedia. jadi fungsi command curl sudah bisa kita gunakan dalam operating system berbasis unix dan windows. seperti biasa sebelum kita memulai pengenalan CURL ini izinkanlah diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. tak lupa sholawat serta salam akan tetap terpanjat dan tercurahkan kepada Baginda Nabi Muhammad S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim
pada kesempatan kali ini kita akan mengenal fungsi CURL pada php. yang mana pada kali ini kita akan mengenal beberapa fungsi curl, dan untuk prakteknya insya Allah di next tulisan kita coba satu persatu fungsi curl php yang saya tahu dan yang saya pahami. fungsi curl ini sering sekali saya pakai dalam proses pengambilan data dan pengiriman data sisi client. untuk pengambilan data curl ini yang saya pakai hanya mengambil data source code suatu client atau website atau istilah lainnya saya memakai curl untuk pengambilan data source code atau sumber kode html atau kode tampilan pada klient. untuk pengiriman data curl ini bisa dipakai untuk mengirim data melalui form input html yang sudah disediakan oleh suatu klien. jadi kita mengirim data dengan curl yang akan dikirim ke form input html dan fungsi curl ini yang nanti akan mengeksekusi juga untuk memulainya proses penginputan atau pengiriman data pada sisi server. biasanya fungsi curl ini digunakan oleh para programer dalam membuat applikasi yang mana membutuhkan koneksi kepada suatu web besar seperti google yang memiliki akses dengan menggunakan data API (Application Programming Interface). adapun untuk penulisan curl pada php ini kurang lebihnya seperti berikut
<?php
$ch = curl_init();
curl_setopt($ch, fungsicurl, optioncurl);
$output = curl_exec($ch);
curl_close($ch);
?>
untuk fungsi-fungsi curl pada php kurang lebihnya seperti berikut
- CURLOPT_USERAGENT = fungsi ini untuk memberi identitas useragent kepada suatu client, karena untuk client yang sudah canggih, biasanya meminta useragent sebagai minimalisir adanya kedatangan robot-robot yang dibuat auto pada suatu client tersebut. untuk cara penulisannya sebagai berikut
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:90.0) Gecko/20100101 Firefox/90.0");
adapun beberapa contoh useragent string adalah sebagai berikut
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246
- Mozilla/5.0 (X11; CrOS x86_64 8172.45.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.64 Safari/537.36
- Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_2) AppleWebKit/601.3.9 (KHTML, like Gecko) Version/9.0.2 Safari/601.3.9
- Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.111 Safari/537.36
- Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:15.0) Gecko/20100101 Firefox/15.0.1
- Mozilla/5.0 (Linux; Android 8.0.0; SM-G960F Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.84 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 7.0; SM-G892A Build/NRD90M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/60.0.3112.107 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 7.0; SM-G930VC Build/NRD90M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/58.0.3029.83 Mobile Safari/537.36
- Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1
- CURLOPT_URL = fungsi ini untuk mengkoneksikan curl ke url target atau url client. untuk penulisannya kurang lebih seperti berikut
curl_setopt($ch, CURLOPT_URL, "http://facebook.com/");
- CURLOPT_RETURNTRANSFER = fungsi ini adalah mengambil data source code atau sumber kode html pada client atau target. dan option pada fungsi ini jika kita tulis 1 maka nilainya true atau kita bisa tulis langsung true. dan jika kita tulis 0 maka nilainya false atau kita bisa langsung tulis false seperti berikut kurang lebihnya.
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); atau
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
- CURLOPT_HEADER = fungsi ini untuk mengambil data header yang diberikan klient atau target. untuk optionnya sama seperti fungsi diatas atau fungsi CURLOPT_RETURNTRANSFER yang kurang lebihnya seperti berikut
curl_setopt($ch, CURLOPT_HEADER, 1);atau
curl_setopt($ch, CURLOPT_HEADER, true);
- CURLOPT_SSL_VERIFYPEER = fungsi ini jika pada client ada fungsi ssl, maka kita bisa menggunakan fungsi ini untuk melewatinya dan untuk optionnya sama seperti fungsi-fungsi diatas yang seperti berikut kurang lebihnya
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 1);atau
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, true);
- CURLOPT_SSL_VERIFYHOST = fungsi ini untuk membypass atau melewati cleint yang ada ssl pada koneksi host. untuk opsinya sama dengan fungsi-fungsi diatas yang mana 1 atau true, 0 atau false, sedangkan 2 atau default yaitu sama dengan 1 atau true. adapun cara penulisannya adalah sebagai berikut.
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2);
- CURLOPT_FOLLOWLOCATION = fungsi ini jika kita ingin mengambil data yang disisi client ada fungsi redirect ke suatu tujuan lain https://notemazdopunk.blogspot.com/2021/09/cara-membuat-redirect-dengan-header-php.html. dan untuk optionnya sama seperti fungsi-fungsi diatas yang penulisannya seperti berikut
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);atau
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
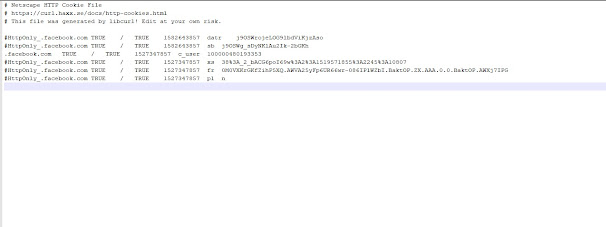
- CURLOPT_COOKIEFILE / CURLOPT_COOKIEJAR = fungsi ini untuk mengirimkan data cookie kepada client yang memberikan cookie dan yang kemudian kita simpan pada suatu file yang berbentuk txt atau istilah kerennya adalah Netscape HTTP Cookie File. untuk penulisannya kurang lebihnya seperti berikut
curl_setopt($ch, CURLOPT_COOKIEFILE, "/cookie/1.txt");
curl_setopt($ch, CURLOPT_COOKIEJAR, "/cookie/2.txt");
adapun untuk penampakan cookie nya adalah sebagai berikut
- CURLOPT_REFERER = fungsi ini untuk mengirim data ke header request referer client. dan untuk penulisannya
curl_setopt($ch, CURLOPT_REFERER, "http://m.facebook.com");
- CURLOPT_HTTPHEADER = fungsi ini untuk mengirim data header kita ke suatu client yang membutuhkan identifikasi client melalui header suatu browser. untuk penulisannya sebagai berikut
$headers = array(
"User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246",
"Authorization: Basic " . base64_encode("mazdopunk:cakep");,
"Accept: */*",
"Content-type: application/x-www-form-urlencoded"
);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
- CURLOPT_POST = fungsi untuk mengaktifkan proses kegiatan post atau pengiriman pada fungsi CURL pada php untuk opsinya 1 atau true, 0 atau false, 2 default. dan penulisannya kurang lebih seperti berikut
curl_setopt($ch, CURLOPT_POST, 1); atau
curl_setopt($ch, CURLOPT_POST, true);
- CURLOPT_POSTFIELDS = fungsi ini adalah mengirimkan data ke form inputan html yang ada di klient termasuk melakukan kegiatan submit tombol pada form input html client. untuk penulisannya kurang lebih seperti berikut
curl_setopt($ch, CURLOPT_POSTFIELDS,'email='.urlencode("mazdopunk@ketikode.com).'&pass='.urlencode("cakepsayang").'&login=Login');
untuk yang terakhir option login=Login adalah isian dari submit button yang namenya login dan valuenya Login. atau bisa juga CURLOPT_POSTFIELDS ditulis dengan cara seperti berikut
$data=array(
"nameformhtml" => "isipostformhtml",
"nameformhtml" => "isipostformhtml",
);
curl_setopt($ch, CURLOPT_POSTFIELDS,$data);
- CURLOPT_MAXREDIRS = fungsi ini membatasi pembacaan redirect pada client. dan untuk cara penulisannya kurang lebih seperti berikut
curl_setopt($ch, CURLOPT_MAXREDIRS, 5);
adapun angka 5 adalah angka maximal redirect dari fungsi CURLOPT_MAXREDIRS tersebut.
jadi seperti itulah fungsi-fungsi curl atau apa yang dimaksud curl beserta fungsi dan kegunaannya dan bagaimana cara atau metode curl yang dipakai dalam pemrograman php yang saya tahu dan yang saya pahami selama ini, dan jika nanti saya diberi tambahan pengetahuan tentang curl insya Allah akan saya tambahkan pada halaman ini. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang apa itu curl, tentang fungsi dan option curl di php dan tentang metode curl pada php mudah-mudahan bisa memberi manfaat bagi kita semua khususnya bagi saya aamiin. kita lanjut di next tulisan insya Allah.
#php #curl #php #download #sourcecode #free #share
php,curl,php,download,sourcecode,free,share
tags:
apa yang dimaksud php curl
apa itu metode curl
apa itu curl linux
cek curl php
curl php get
curl php api
php curl get json
php curl post
mengirim data json dengan php
php curl header
curl adalah
cek curl php
curl php get
curl php api
php curl get json
php curl post
mengirim data json dengan php

Comments
Post a Comment