setelah sebelumnya kita mencoba membuat select all checkbox dengan javascript pada tulisan javascript dasar : cara membuat select all checkbox javascript. sekarang kita akan mencoba membuat select all checkbox dengan jquery. tapi seperti biasa izinkan terlebih dahulu diri ini untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk junjungan sayyidina baginda Muhammmad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, kali ini kita akan mencoba membuat select all checkbox versi jquery nya setelah sebelumnya kita sudah mencoba membuat select all checkbox versi javascript. dan mari kita lansung saja untuk mencoba dalam penerapan kode select all checkbox dalam kode jquery. dan seperti sebelumnya pertama kita buat form checkboxnya dulu yang kodenya kurang lebih seperti berikut
<form name="frm">
<input type="button" name="tblplh" value="pilih semua"><br>
<input type="checkbox" name="namanabi" value="Adam">Adam<br>
<input type="checkbox" name="namanabi" value="Idris">Idris<br>
<input type="checkbox" name="namanabi" value="Nuh">Nuh<br>
<input type="checkbox" name="namanabi" value="Hud">Hud<br>
<input type="checkbox" name="namanabi" value="Saleh">Saleh<br>
</form>
setelah kita buat form nya sekarang lanjut kita buat kode jquerynya dengan contoh kode kurang lebih seperti berikut
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("input[name=tblplh]").click(function(){
if($("input[name=tblplh]").val()=="pilih semua"){
$("input[name=tblplh]").val("tidak pilih semua");
$("input:checkbox").attr('checked', true);
}else{
$("input[name=tblplh]").val("pilih semua");
$("input:checkbox").attr('checked', false);
}
});
});
</script>
atau bisa juga menggunakan pengkondisian check if all checkbox checked true yang artinya pengkondisian cek jika semua checkbox sudah tercentang,dan seperti ini untuk contoh kodenya
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("input[name=tblplh]").click(function(){
if($("input[type=\"checkbox\"]").attr("checked")){
$("input[name=tblplh]").val("pilih semua");
$("input[type=\"checkbox\"]").attr("checked", false);
}else{
$("input[name=tblplh]").val("tidak pilih semua");
$("input[type=\"checkbox\"]").attr("checked", true);
}
});
});
</script>
dan jika kode diatas digabungin maka akan jadi seperti berikut kurang lebihnya
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("input[name=tblplh]").click(function(){
if($("input[type=\"checkbox\"]").attr("checked")){
$("input[name=tblplh]").val("pilih semua");
$("input[type=\"checkbox\"]").attr("checked", false);
}else{
$("input[name=tblplh]").val("tidak pilih semua");
$("input[type=\"checkbox\"]").attr("checked", true);
}
});
});
</script>
<form name="frm">
<input type="button" name="tblplh" value="pilih semua"><br>
<input type="checkbox" name="namanabi" value="Adam">Adam<br>
<input type="checkbox" name="namanabi" value="Idris">Idris<br>
<input type="checkbox" name="namanabi" value="Nuh">Nuh<br>
<input type="checkbox" name="namanabi" value="Hud">Hud<br>
<input type="checkbox" name="namanabi" value="Saleh">Saleh<br>
</form>
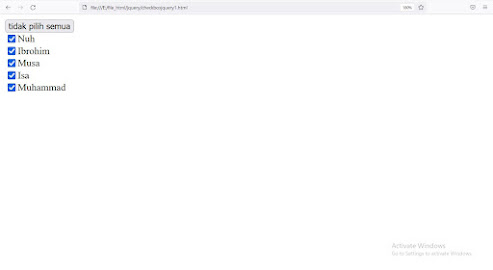
dan kode diatas jika di jalankan atau di running dan ketika tombol pilih semua di klik maka semua checkbox akan selected all atau akan tercentang semua dan tulisan tombol pilih semua akan menjadi tidak pilih semua seperti pada gambar berikut.
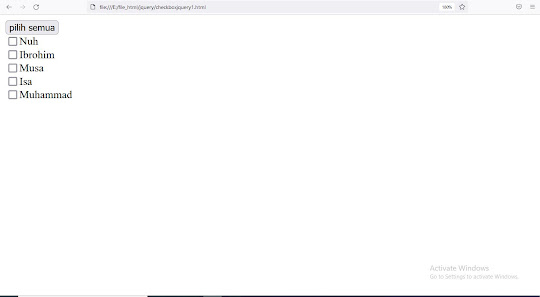
dan jika tulisan tombol menjadi tidak pilih semua di klik maka semua checkbox deselect all atau centangnya hilang semua seperti tampak berikut


Comments
Post a Comment