mungkin kita sering melihat ketika di suatu web ada checkbox dengan keterangan pilih semua, kemudian semua input checkbox akan tercentang semua, sekarang kita akan mencoba bagaimana caranya membuat select all checkbox dengan javascript atau cara membuat select dan deselect all atau caranya membuat biar checkbox centang semua. tapi seperti biasa sebelum kita mulai izinkan diri ini untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. dan tak lupa Sholawat serta salamku akan tetap terpanjat dan tercurahkan untuk junjungan baginda Sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, kali ini mari bersama kita mencoba tentang cara membuat Checkbox selected All dengan Javascript atau cara membuat select all dan deselect all chekcbox dengan javascript. dan Insya Allah nanti kita terapkan juga dalam jquerynya. tapi kali ini kita akan mencoba untuk penerapan dalam kode javascriptnya.
pertama kita coba buat form checkboxnya dulu, dan kurang lebih untuk kodenya seperti berikut
<form name="frm">
<input type="button" name="tblplh" value="pilih semua"><br>
<input type="checkbox" name="namanabi" value="Adam">Adam<br>
<input type="checkbox" name="namanabi" value="Idris">Idris<br>
<input type="checkbox" name="namanabi" value="Nuh">Nuh<br>
<input type="checkbox" name="namanabi" value="Hud">Hud<br>
<input type="checkbox" name="namanabi" value="Saleh">Saleh<br>
</form>
setelah kita buat form nya sekarang lanjut kita eksekusi javascriptnya dengan contoh kode kurang lebih seperti berikut
<script>
var chkstatus=false;
function chkall(){
var chknya=document.forms["frm"].elements["namanabi"];
if(chkstatus==false){
document.forms["frm"].elements["tblplh"].value="tidak pilih semua";
chkstatus=true;
}else{
document.forms["frm"].elements["tblplh"].value="pilih semua";
chkstatus=false;
}
for(i=0;i<chknya.length;i++){
chknya[i].checked=chkstatus;
}
}
</script>
atau bisa juga bisa seperti ini untuk contoh kodenya
<script>
function chkall(){
var chkstatus="";
var chknya=document.forms["frm"].elements["namanabi"];
if(document.forms["frm"].elements["tblplh"].value=="pilih semua"){
document.forms["frm"].elements["tblplh"].value="tidak pilih semua";
chkstatus=true;
}else{
document.forms["frm"].elements["tblplh"].value="pilih semua";
chkstatus=false;
}
for(i=0;i<chknya.length;i++){
chknya[i].checked=chkstatus;
}
}
</script>
dan jika kode diatas digabungin maka akan jadi seperti berikut kurang lebihnya
<script>
function chkall(){
var chkstatus="";
var chknya=document.forms["frm"].elements["namanabi"];
if(document.forms["frm"].elements["tblplh"].value=="pilih semua"){
document.forms["frm"].elements["tblplh"].value="tidak pilih semua";
chkstatus=true;
}else{
document.forms["frm"].elements["tblplh"].value="pilih semua";
chkstatus=false;
}
for(i=0;i<chknya.length;i++){
chknya[i].checked=chkstatus;
}
}
</script>
<form name="frm">
<input type="button" name="tblplh" value="pilih semua"><br>
<input type="checkbox" name="namanabi" value="Adam">Adam<br>
<input type="checkbox" name="namanabi" value="Idris">Idris<br>
<input type="checkbox" name="namanabi" value="Nuh">Nuh<br>
<input type="checkbox" name="namanabi" value="Hud">Hud<br>
<input type="checkbox" name="namanabi" value="Saleh">Saleh<br>
</form>
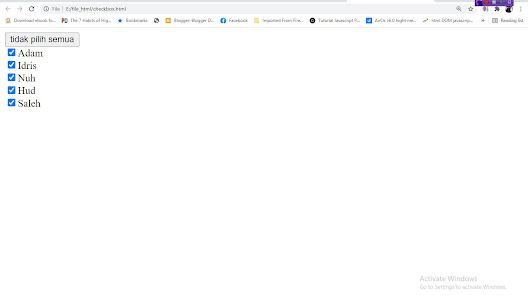
dan kode diatas jika di jalankan atau di running dan ketika tombol pilih semua di klik maka semua checkbox akan selected all atau akan tercentang semua dan tulisan tombol pilih semua akan menjadi tidak pilih semua seperti pada gambar berikut.
dan jika tulisan tombol menjadi tidak pilih semua di klik maka semua checkbox deselect all atau centangnya hilang semua seperti tampak berikut


Comments
Post a Comment