selain MySQL ada juga database yang lainnya seperti yang sudah kita tulis kemaren pada tulisan sebelumnya disini yang mana database microsoft access ini adalah database yang sering digunakan untuk keperluan applikasi dekstop. dan applikasi dekstop salah satunya yang kita tulis disini adalah Visual Basic 6. dan kali ini kita akan mencoba menulis bagaimana cara menghubungkan visual basic dengan microsoft access database atau bagaimana cara koneksi database access ke vb 6. dan seperti biasa sebelum kita mulai tulisan kali ini izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi Robbil 'alamiin segala puji bagi Allah Tuhan semesta Alam yang telah memberikan nikmat kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi lagi pada kesempatan kali ini. tak lupa sholawat serta salam akan tetap terpanjat dan tercurahkan atas baginda Sayyidina Muhammad ibni Abdillah beserta kepada keluarga dan sahabat beliau.
Bismillahir rohmaanir rohiim
setelah kemaren kita sudah mengenal dan mencoba membuat database microsoft access pada tulisan sebelumnya disini, kali ini kita akan mengapplikasikannya atau mengkoneksikan atau menghubungkan dengan applikasi dekstop yang kita tulis pada tulisan ini yaitu Visual Basic 6 atau lebih sering dikenal dengan sebutan vb6. banyak sekali cara mengkoneksikan database microsoft access ini ke vb6. ada yang cara koneksi database acces di visual basic 6.0 vb dengan adodb, ada yang dengan cara memakai komponen Data, dan yang lainnya. namun pada tulisan kali ini kita akan mencoba yang sering saya pakai untuk mengkoneksikan atau untuk membuat koneksi database microsot access dengan vb6 yaitu menggunakan Microsoft ActiveX Data Object Library. Microsoft ActiveX Data Object Library banyak versinya namun pada kali ini kita akan memakai yang versi 2.5 saja.
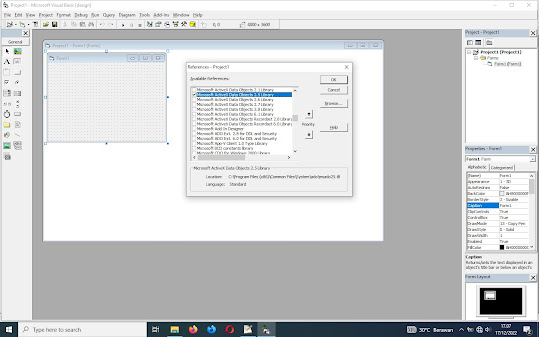
untuk memulainya mari kita buka dulu applikasi vb6nya seperti biasa kemudian buat project dengan standard exe. dan untuk databasenya sementara pakai yang kemaren sudah pernah kita buat pada tulisan sebelumnya disini https://notemazdopunk.blogspot.com/2022/12/mengenal-sedikit-database-microsoft-access.html. setelah terbuka, kemudian klik Project -> Reference. kemudian pilih pilihan Microsoft ActiveX Data Objects 2.5 Library, kemudian klik ok. seperti tampak pada berikut kurang lebihnya
Public Conn As New ADODB.ConnectionPublic Constr As String
baru kemudian kita buat Command Button untuk mengkoneksikan vb6 ke microsoft access yang kodenya kurang lebihnya seperti berikut
Private Sub Command1_Click()
Conn.Open "Provider=Microsoft.Jet.OLEDB.4.0; Data Source= E:\tes.mdb"
Conn.CursorLocation = adUseClient
MsgBox "Sukses menghubungkan database ", vbInformation
End Sub
kemudian kita RUN dan ketika klik Command Button1 jika tidak terjadi error maka pengkoneksian berarti sukses. dan sekarang kita harus memastikan benar tidaknya koneksi kita sudah terhubung dengan cara melihat isi database dengan sekilas query select, yang mana query ini kita akan lanjut di next tulisan insya Allah. adapun untuk sekilas query select untuk pengecekan database microsft access ini harus menambahkan variable lagi untuk mengambil data record databasenya dan variable tersebut anggap saja RS, maka untuk pengvariableannya kurang lebih seperti berikut
Public Conn As New ADODB.Connection
Public Constr As String
Public RS As New ADODB.Recordset
kemudian kita tambahkan kode di command button1 untuk memanggil isi database yang kurang lebihnya seperti berikut
Private Sub Command1_Click()
Conn.Open "Provider=Microsoft.Jet.OLEDB.4.0; Data Source= E:\tes.mdb"
Conn.CursorLocation = adUseClient
MsgBox "Sukses menghubungkan database ", vbInformation
Set RS = Conn.Execute("Select * from Tes order by ID ASC")
MsgBox "Isi database adalah " & RS!nama
End Sub
maka jika kita run dan kemudian kita klik Command Button1 maka jika sukses akan muncul pesan box dua kali yang pertama menyatakan sukses koneksi database access ke vb 6 dan yang kedua adalah isi dari salah satu table database tersebut yang tampak seperti berikut kurang lebihnya



Comments
Post a Comment