setelah sebelumnya kita sudah mengenal toolbox visual basic atau toolbox vb6 pada tulisan disini https://notemazdopunk.blogspot.com/2022/08/mengenal-toolbox-visual-basic.html maka kali ini kita akan mengenal apa yang dimaksud dengan event dan property dalam visual basic karena event dan properties ini sangatlah sering nantinya kita gunakan dalam pembuatan applikasi dekstop dengan visual basic. tapi seperti biasa sebelum kita mulai izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin segala puji bagi Allah S.W.T. atas segala nikmat yang telah di berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi lagi dalam tulisan ini. tak lupa sholawat serta salam akan tetap tercurah dan terpanjatkan untuk baginda Sayyidina Muhammad beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim
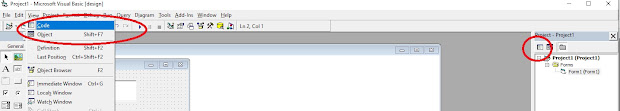
properties adalah suatu window atau jendela atau suatu box untuk mengatur lebar, tinggi, panjang, tulisan, warna, background dan lain sebagainya pada suatu form atau tool project visual basic kita. window atau box atau jendela properties visual basic ini terletak disebalah kanan, dan jika di dalam visual basic kita tidak ada window properties ini, untuk memunculkan properties window ini dengan cara mengklik view -> properties window seperti tampak berikut kurang lebihnya
- name = untuk nama komponen, kita bisa merubahnya sesuai dengan selera kita agar kita bisa cepat menghafal nama-nama komponen untuk pemanggilan atau pemrosesan pembuatan kode.- backcolor = untuk merubah warna background komponen- appeareance = untuk merubah bentuk dari 3d ke flat atau sebaliknya- borderstyle = merubah gaya garis tepi pada komponen- caption = untuk isian tulisan pada komponen selain pada komponen textbox- controlbox = untuk mengadakan dan meniadakan control pada komponen seperti minimize, maximize atau control close pada form- enabled = yaitu mengaktifkan dan menonaktifkan suatu keberadaan komponen- font = merubah gaya tulisan yang ada pada komponen- forecolor = merubah warna tulisan pada suatu komponen- height = mengatur tinggi suatu komponen- icon = untuk membuat icon pada komponen biasanya digunakan pada form- left = mengatur letak suatu komponen dari posisi sebelah kiri- maxButton = tombol maximize pada form- Mdichild = untuk mengaktifkan form mdichild- mousepointer = merubah bentuk mouse atau kursor ketika berada pada posisi tepat di komponen tersebut- multiline = untuk mengaktifkan input string multi atau banyak yang biasanya di pakai pada komponen textbox- passwordchar = digunakan untuk merubah bentuk inputan string menjadi suatu bentuk yang kita inginkan agar tidak bisa terbaca oleh user- text = isi inputan string dari komponen- top = letak posisi komponen dari posisi atas- startupposition = posisi di saat pertama komponen tampil- scalemode = mode satuan untuk ukuran lebar, panjang, tinggi, posisi atas dan kiri.- visible = menampilkan atau meniadakan suatu komponen- width = lebar dari suatu komponen- windowstate = keadaan komponen ketika awal mulai- locked = mengunci dan membuka kunci suatu komponen.- index = untuk membuat array komponen- allignment = untuk mengatur posisi tulisan pada suatu komponen- datafield = untuk memanggil field atau kolom dari database- autosize = untuk mengatur supaya besar komponen bisa menyesuaikan dengan tulisan.- backstyle = mengatur background komponen menjadi transparan atau tidak- interval = mengatur jeda waktu proses pembacaan kode pada suatu komponen
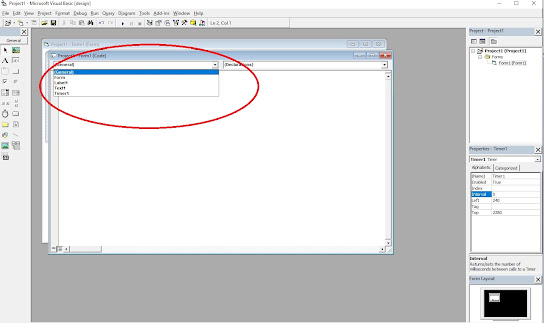
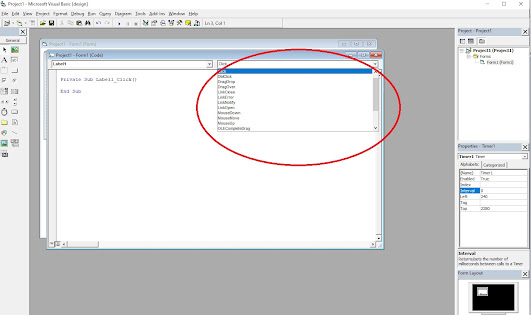
sedangkan event adalah suatu proses yang kita pasang pada suatu peristiwa tertentu. semisal contoh event ini adalah peristiwa terjadinya klik maka kode akan memproses pada suatu peristiwa klik pada applikasi atau project visual basic kita. dan event ini berada pada windows code project. untuk mengakses event ini kita bisa mengklik dua kali pada form project kita atau mengklik icon viewcode pada project atau pada menu view -> code seperti berikut kurang lebihnya
- change = ketika ada perubahan pada inputan komponen- click = ketika komponen di klik- dblclick = ketika komponen di klik dua kali- keypress = ketika komponen ada porses tekan keyboard- keydown = ketika komponen ada porses tekan keyboard- keyup = ketika komponen ada porses tekan keyboard kemudian dilepas- lostfocus = ketika kursor berpindah ke komponen lainnya- mousedown = ketika mouse pindah kebawah dari komponen- mousemove = ketika mouse pindah dari komponen- mouseup = ketika mouse pindah keatas dari komponen- gotfocus = ketika kursor berada pada komponen
begitulah kurang lebihnya tentang properties dan event visual basic ini. di next tulisan kita akan mengenal dan mencoba tentang proses event dan properties vb6 insya Allah. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang fungsi properties pada visual basic atau apa yang dimaksud dengan event dan property dalam visual basic atau mengenal property dan event vb6, mudah-mudahan bisa memberi manfaat bagi kita semua terkhusus buat saya pribadi Aamiiin. kita lanjut di next tulisan insya Allah.
salam sobat semua
#vb6 #visualbasic #event #method #property #free #share #download #source #code
vb6,visualbasic,event,method,property,free,share,download,source,code
tags:
apa yang dimaksud dengan event dan property dalam visual basic
apa yang dimaksud event pada visual basic
dalam microsoft visual basic 6.0 apa saja yang terdapat dalam menu bar
apa yang dimaksud dengan caption pada visual basic
jenis-jenis properties dan event
contoh property form
contoh events method adalah
properties pada visual basic 6.0 yang berfungsi memberikan tampilan teks pada label adalah
fungsi properties pada visual basic
pengenalan visual basic
properties pada caption di visual basic menjelaskan tentang
pada ms visual basic 6.0, yang dimaksud dengan properties di bawah ini adalah




Comments
Post a Comment