upload file dengan menggunakan curl php ini tidak jauh beda dengan tulisan sebelumnya yaitu mengirim data post dengan curl php disini https://notemazdopunk.blogpsot.com/2022/07/mengirim-data-post-dengan-curl-php.html, bedanya kali ini kita akan menggunakan post dengan data multipart/form-data pada data form post file kita nanti, tapi seperti biasa sebelum kita mulai tulisan ini izinkan diri ini terlebih dahulu untuk mengucapkan
<?phpecho"<h2>Upload File</h2><form method=\"POST\" enctype=\"multipart/form-data\">Upload File : <input type=\"file\" name=\"fileupl\"> <input type=\"submit\" name=\"klikupload\" value=\"Upload Here\"></form>";if(isset($_POST['klikupload'])){move_uploaded_file($_FILES['fileupl']['tmp_name'],"./file/".$_FILES['fileupl']['name'])or die("Maaf proses upload file Gagal");echo "sukses mengupload file ".$_FILES['fileupl']['name'];}?>
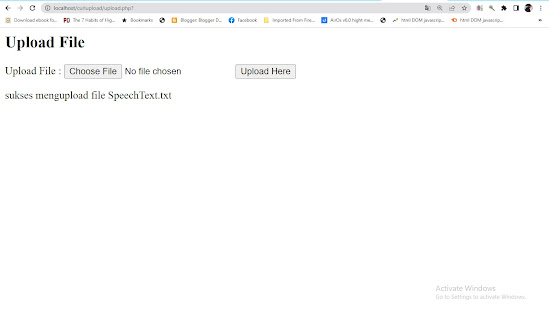
jika kita jalankan kode diatas dan jika berhasil mengupload atau memproses upload file maka akan tampil output seperti berikut kurang lebihnya
<?php$letakfile="$letakfile="E:".DIRECTORY_SEPARATOR."xampp".DIRECTORY_SEPARATOR."htdocs".DIRECTORY_SEPARATOR."curlupload".DIRECTORY_SEPARATOR."SpeechText.txt";";if(function_exists("curl_file_create")){$filenya=curl_file_create($letakfile);}else{$letakfile=sprintf("@%s",$letakfile);}?>
karena kode diatas belum sempurna maka kita tidak bisa menjalankan kode diatas sampai kita menambahkan kode curl upload file phpnya yang kurang lebihnya seperti berikut
<?php$letakfile="E:".DIRECTORY_SEPARATOR."xampp".DIRECTORY_SEPARATOR."htdocs".DIRECTORY_SEPARATOR."curlupload".DIRECTORY_SEPARATOR."SpeechText.txt";if(function_exists("curl_file_create")){$filenya=curl_file_create($letakfile);}else{$filenya=sprintf("@%s",$letakfile);}$postupl=array("fileupl"=>$filenya,"klikupload"=>"Upload Here");$ch=curl_init();curl_setopt($ch,CURLOPT_URL,"http://localhost/curlupload/upload.php");curl_setopt($ch,CURLOPT_RETURNTRANSFER,TRUE);curl_setopt($ch,CURLOPT_POST,TRUE);curl_setopt($ch,CURLOPT_POSTFIELDS,$postupl);$hasil=curl_exec($ch);curl_close($ch);echo "Hasil curl upload file php => ". $hasil;?>
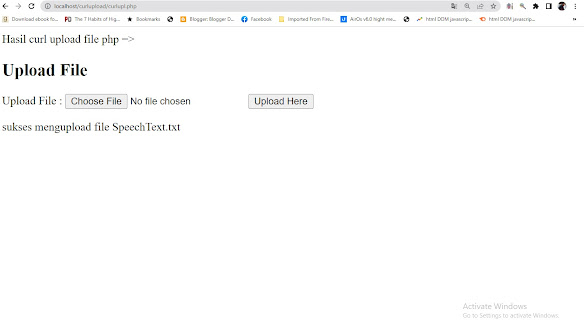
nah kode diatas sudah kita tambahin dan kita perbaiki jadi ketika kita jalankan kode diatas maka akan menghasilkan proses upload file, tapi sebelumnya jangan lupa ya untuk file yang ada pada deklarasi $letakfile harus dijadikan satu tempat dengan file curl upload filenya, dan untuk outputnya akan menghasilkan seperti berikut kurang lebihnya




Comments
Post a Comment