istilah paging ini dalam pemrograman php dan dalam mysql sangatlah tidak asing dan mungkin sangat lah wajib untuk mengetahui tentang apa yang namanya paging php dan mysql ini. karena di setiap applikasi yang saya buat atau bahkan applikasi yang dibuat oleh perusahaan-perusahaan besar hampir semuanya menggunakan metode paging. bahkan sekelas google dan facebook juga menggunakan metode paging ini. sebelum kita memulai mengenal dan mencoba apa itu paging dengan php dan mysql seperti sebelumnya izinkan diri ini dulu untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. dan tak lupa sholawat serta salamku akan tetap terpanjat dan tercurahkan hanya untuk baginda sayyidina Muhammad ibni Abdillah S.A.W. beserta kepada keluarga dan para sahabtnya.
Bismillahirrohmanirrohiim
kali ini kita akan mencoba dan mengenal apa itu paging next prev php mysql atau paging dengan php mysql.paging menurut saya adalah suatu metode atau tehnik atau cara menampilkan suatu kesuluruhan data pada database mysql yang dibagi-bagi atau dipilah-pilah. sehingga yang ditampilkan pada tampilan pertama kali hanya sebagian data dari database mysql, dan data yang lain akan ditampilkan pada proses selanjutnya menurut metode masing-masing pembuat. banyak sekali metode yang dipakai dalam kalangan jagat raya ini, salah satu contohnya paging ini dilakukan ketika kita atau user melakukan aktifitas scroll mouse, metode ini bisa kita lihat pada facebook atau twitter. dan kalau kali ini kita akan mencoba yang sederhana dulu yaitu dengan metode klik dan menggunakan metode GET pada tulisan disini.
pertama kita buat data yang ingin diproses dengan paging ini di database mysql dengan contoh isian data yang kurang lebihnya sebgai berikut. kita buat database terlebih dahulu seperti berikut
CREATE database `pagingmysql`;USE `pagingmysql`;CREATE TABLE IF NOT EXISTS `user`(`idusr` DOUBLE NOT NULL AUTO_INCREMENT PRIMARY KEY, `nama` text NOT NULL, `no_tlp` text not null,`alamat` text not null);
setelah sukses tidak ada error maka kita isi atau kita insert data ke dalam database mysql yang sudah kita buat diatas yang kurang lebihnya seperti berikut
USE `pagingmysql`;
INSERT into user (nama,no_tlp,alamat) values ('maz dopunk','082302008424','karangbong'),('dopunk','082302008424','pajarakan'),('dopunkoon','082302008424','probolinggo'),('ali dopunk','082302008424','ketompen'),('nfz','082302008424','karangbong'),('aldrie galery','082302008424','krangbong');
jika query mysql diatas tersebut sukses di running maka akan tampilannya seperti berikut
<?php$dbhost="localhost";$dbuser="root";$dbpass="";$dbname="pagingmysql";$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());?>
kemudian kita hitung semua data yang ada pada database paging mysql dengan menggunakan query count yang sudah pernah kita coba pada tulisan disini yang jika kita terapkan atau kita satukan dengan kode diatas akan menjadi seperti berikut kurang lebihnya
<?php
$dbhost="localhost";
$dbuser="root";
$dbpass="";
$dbname="pagingmysql";
$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());
$banyak=mysqli_query($konek,"select count(*) as totdata from user ")or die ("Gagal menghubungkan ke mysql ");
$datane=mysqli_fetch_array($banyak);
$totaldata=$datane['totdata'];
echo "total database adalah sebanyak $totaldata";
?>
maka jika sukses kode diatas akan menghasilkan output seperti tampak berikut
setelah menyukseskan kode diatas selanjutnya kita akan membuat perhitungan pagingnya atau perhitungan pemecahannya yang mana kita tentukan limit atau batas data yang akan kita tampilkan perpaging atau perpilah, kemudian kita handle jika perhitungan kita nanti ada hasil yang beupa decimal, dan kemudian kita lanjutkan menentukan perhitungan page atau halaman atau perpilah serta memnetukan start menampilkan data dengan query limit yang mana kalau dirangkai kedalam kode maka kurang lebihya seperti berikut
<?php$dbhost="localhost";$dbuser="root";$dbpass="";$dbname="pagingmysql";$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());$banyak=mysqli_query($konek,"select count(*) as totdata from user ")or die ("Gagal menghubungkan ke mysql ");$datane=mysqli_fetch_array($banyak);$totaldata=$datane['totdata'];echo "total database adalah sebanyak $totaldata <br>";$limit=2;$totpage=$totaldata/$limit;if((int)$totpage < $totpage) $totpage = (int)$totpage+1; //jika total halaman berupa desimalif(!isset($_GET['page'])){$page=1;$start=0;}else{if($_GET['page'] > $totpage){$page=$totpage;}else{$page=$_GET['page'];}$start=$limit*($page-1);}echo "Total halaman data ini adalah $totpage dan batas atau limit data yang ditampilkan adalah $limit serta di mulai dengan data $start dan sekarang kita pada halaman $page";?>
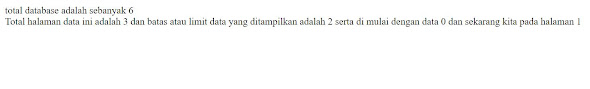
jika kode diatas sukses di running atau dijalankan maka akan menghasilkan output seperti berikut
<?php$dbhost="localhost";$dbuser="root";$dbpass="";$dbname="pagingmysql";$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());$banyak=mysqli_query($konek,"select count(*) as totdata from user ")or die ("Gagal menghubungkan ke mysql ");$datane=mysqli_fetch_array($banyak);$totaldata=$datane['totdata'];echo "total database adalah sebanyak $totaldata <br>";$limit=2;$totpage=$totaldata/$limit;if((int)$totpage < $totpage) $totpage = (int)$totpage+1; //jika total halaman berupa desimalif(!isset($_GET['page'])){$page=1;$start=0;}else{if($_GET['page'] > $totpage){$page=$totpage;}else{$page=$_GET['page'];}$start=$limit*($page-1);}echo "Total halaman data ini adalah $totpage dan batas atau limit data yang ditampilkan adalah $limit serta di mulai dengan data $start dan sekarang kita pada halaman $page";$dt=mysqli_query($konek,"select * from user order by idusr asc limit $start,$limit") or die("Error menampilkan data");if(mysqli_num_rows($dt)>=1){echo "<table border=1><tr><td>Nama</td><td>No Tlp</td><td>Alamat</td></tr>";while($tpl=mysqli_fetch_array($dt)){echo"<tr><td>$tpl[nama]</td><td>$tpl[no_tlp]</td><td>$tpl[alamat]</td></tr>";}echo"</table>";}else{echo "Maaf data belum ada";}?>
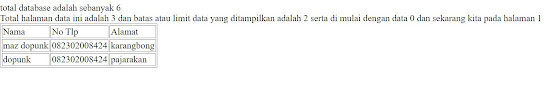
jika kalian menjalankan atau me running kode diatas dan muncul output seperti berikut maka kode diatas sudah sukses kita buat atau kita jalankan atau kita running.
setelah sudah kita tampilkan data maka sekarang kita mencoba untuk bagaimana cara menampilkan data yang lain, karena data hanya tampil dua sedangkan semua data ada enam, maka kita sekarang membuat sebuah link atau anchor yang mana anchor atau link tersebut mengarah kepada page atau yang bisa membuat atau menghasilkan fungsi GET page pada kode diatas yang jika kita terapkan pada kode kurang lebih sperti berikut
<?php$dbhost="localhost";$dbuser="root";$dbpass="";$dbname="pagingmysql";$konek=mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die ("Gagal menghubungkan ke mysql ".mysqli_connect_error());$banyak=mysqli_query($konek,"select count(*) as totdata from user ")or die ("Gagal menghubungkan ke mysql ");$datane=mysqli_fetch_array($banyak);$totaldata=$datane['totdata'];echo "total database adalah sebanyak $totaldata <br>";$limit=2;$totpage=$totaldata/$limit;if((int)$totpage < $totpage) $totpage = (int)$totpage+1; //jika total halaman berupa desimalif(!isset($_GET['page'])){$page=1;$start=0;}else{if($_GET['page'] > $totpage){$page=$totpage;}else{$page=$_GET['page'];}$start=$limit*($page-1);}echo "Total halaman data ini adalah $totpage dan batas atau limit data yang ditampilkan adalah $limit serta di mulai dengan data $start dan sekarang kita pada halaman $page";$dt=mysqli_query($konek,"select * from user order by idusr asc limit $start,$limit") or die("Error menampilkan data");if(mysqli_num_rows($dt)>=1){echo "<table border=1><tr><td>Nama</td><td>No Tlp</td><td>Alamat</td></tr>";while($tpl=mysqli_fetch_array($dt)){echo"<tr><td>$tpl[nama]</td><td>$tpl[no_tlp]</td><td>$tpl[alamat]</td></tr>";}echo"</table>";if($page<=1){echo "Sebelumnya";}else{$prev=$page-1;echo "<a href=\"?page=$prev\">Sebelumnya</a>";}echo " halaman $page dari $totpage ";if($page>=$totpage){echo "Selanjutnya";}else{$next=$page+1;echo "<a href=\"?page=$next\">Selanjutnya</a>";}}else{echo "Maaf data belum ada";}?>
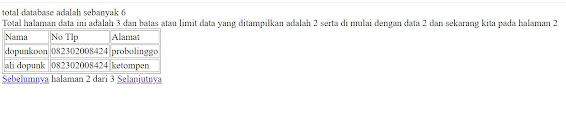
maka jika kode diatas sukses dijalankan atau di running maka akan menghasilkan output sebuah tulisan Sebelumnya halaman 1 dari 3 Selanjutnya dan output anchor atau link pada tulisan sebelum dan selanjutnya yang mana jika kita klik tulisan selanjutnya maka akan ditampilkanlah data selanjutnya seperti tampak pada berikut
dan jadilah metode paging kita, dan sebagai pengetahuan buat kita semua terutama dan terkhusus bagi saya bahwa fungsi paging ini adalah untuk mengurangi beban server jika harus menampilkan beribu-ribu data yang sangat banyak, sehingga dibuatlah metode paging ini biar beban server dalam menampilkan data dari mysql tidak terlalu berat dan juga waktu menampilkan data yang diperlukan bisa sangat cepat sekali.
jadi seperti itulah sekilas tentang metode paging php mysql atau cara membuat paging dengan php dan mysql atau membuat paging next prev dengan php atua cara membuat paging sebelum selanjutnya dengan php dan mysql. dan saya rasa cukup sekian dulu untuk tulisan kali ini pagination php mysql atau simple pagination php atau paging php mysql mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua khususnya bagi saya pribadi Aamiiin. dan insya Allah kita lanjut di next tulisan.





Comments
Post a Comment