setelah sebelumnya kita sudah mencoba membuat layout form login website responsive sederhan dengan html dan css , maka sekarang kita akan mencoba membuat responsive form login sederhana dengan bootstrap. karena form login ini juga merupakan bagian terpenting dalam suatu applikasi berbasis web. namun seperti biasa izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini, tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk Junjungan baginda sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmanir rohiim, mari kali ini kita bersama-sama mencoba membuat form login yang responsive dan sederhana dengan bootstrap, sehingganya ketika nanti kita mau buat suatu applikasi berbasis web sudah tidak bingung mencari sana-sini lagi, karena kita sudah punya dan tinggal mengkoneksikan dengan pemrograman backend dan databasenya. form login merupakan suatu bagian yang terpenting dalam pembuatan applikasi berbasis web. jadi wajib bagi kita untuk mempersiapkan atau membuatnya untuk kebutuhan applikasi berbasis website kita nanti.
seperti sebelumnya pertama kita harus membuat kode yang menghubungkan kode html kita atau kode layout kita dengan bootstrap yang kurang lebih seperti berikut
<html><head><title>Form Login Bootstrap</title><link rel="stylesheet" href="css/bootstrap.min.css"><script src="js/bootstrap.min.js"></script><script src="js/jquery.min.js"></script></head><body><main></main></body></html>
dan setelah itu kita lanjut untuk membuat suatu kotak yang berada di tengah untuk tempat form login seperti form inputan password dan username dengan fungsi card. seperti biasa kalau kita nanti masih lupa atau bingung kita langsung saja mencari petunjuk dan contoh kode di web resmi bootstrap . dan untuk fungsi kode card nya adalah sebagai berikut
<div class="card">
<div class="card-header bg-primary"><h4>Form Login</h4></div>
<div class="card-body">
<form method="POST">
<label>Username</label>
<input type="text" id="usrname" placeholder="Username">
<label>Password</label>
<input type="password" id="pass" placeholder="Username">
</form>
</div>
</div>
sehingga ketika kode diatas digabung dan dijalankan maka akan menghasilkan output sebagai berikut
sekarang lanjut kita perbaiki form yang sudah kita buat dengan fungsi form yang ada pada bootstrap yang nanti akan menghasilkan seperti berikut
<div class="card"><div class="card-header bg-primary"><h4>Form Login</h4></div><div class="card-body"><form method="POST"><div class="mb-3"><label class="form-label">Username</label><input class="form-control" type="text" id="usrname" placeholder="Username"></div><div class="mb-3"><label class="form-label">Password</label><input class="form-control" type="password" id="pass" placeholder="Username"></div></form></div></div>
maka tampilan form sudah berubah seperti berikut
sekarang kita lanjut untuk membuat memperkecil tampilannya dan agar menjadi posisinya ditengah seperti tampilan form login laiinya dengan menggunakan fungsi row dan column yang sudah pernah kita coba pada tulisan bootstrap tutorial 3 : membuat sidebar bootstrap responsive sederhana yang kurang lebihnya seperti berikut untuk kodenya
<div class="container"><div class="row"><div class="col-sm-4"></div></div></div>
dan jika kita terapkan pada kode kita akan menjadi seperti berikut kurang lebihnya
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="card">
<div class="card-header bg-primary"><h4>Form Login</h4></div>
<div class="card-body">
<form method="POST">
<div class="mb-3">
<label class="form-label">Username</label>
<input class="form-control" type="text" id="usrname" placeholder="Username">
</div>
<div class="mb-3">
<label class="form-label">Password</label>
<input class="form-control" type="password" id="pass" placeholder="Username">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
maka jika kode diatas dijalankan maka akan tampil seperti berikut
untuk ukuran sudah mengecil tapi sekarang kita lanjut membuat agar menjadi ketengah yaitu ketika kita search di web resmi bootstrap dengan kata kunci margin center maka kita akan mendapatkan suatu class mx-auto dan sekarang kita coba taruh pada class col-sm4 yang nanti akan menjadi seperti berikut kurang lebihnya
<div class="col-sm-4 mx-auto">
maka ketika sudah kita tambahkan class mx-auto pada class col-sm-4 maka ketika kode kita dijalankan akan menghasilkan tampilan seperti berikut
pada tahap ini pembuatan form login sudah selesai, dan hanya tinggal memperbagus dan menambah seperti button atau tombol login, tampilkan password, tampilan ketika salah password atau sukses password dan lain sebagainya. mari kita sekarang kita tambahin tombol sumbit login terlebih dahulu dengan kode kurang lebih seperti berikut
<div class="d-grid gap-2"><input type="submit" class="btn btn-primary" value="Login"></div>
kemudian kita tambahkan checkbox tampilkan password biar lebih kelihatan manis dan menarik yang kita taruh persis dibawah inputan password yang kodenya kurang lebih seperti berikut.
<div class="form-check">
<input class="form-check-input" type="checkbox" value="show">
<label class="form-check-label">Lihat Password</label>
</div>
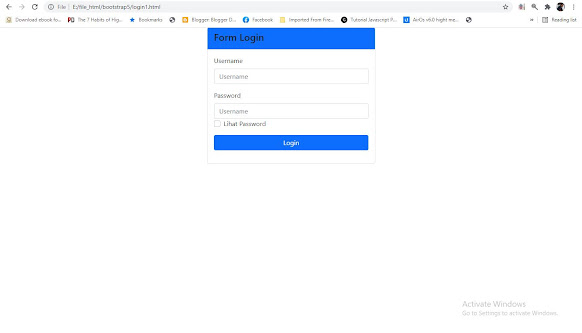
dan kalau penempatan kode kalian benar dan tepat maka ketika kode kita yang kita tambah dengan kode tombol submit dan checkbox maka akan tampil seperti berikut
dan sekarang kita tinggal tambahin tempat untuk keterangan password salah atau sukses memasukkan password yang nanti kita taruh di bawah tag penutup form dengan fungsi class alert yang kurang lebihnya seperti berikut
<div class="alert alert-danger">Peringatan kalau salah</div><div class="alert alert-success" role="alert">Pemberitahuan Kalau Sukses</div>
sehingga untuk kode keseluruhan dari rangakaian diatas kurang lebihnya akan seperti berikut
<html>
<head>
<title>Bootstrap 5</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body class="bg-secondary">
<main>
<div style="margin-top:21px;"></div>
<div class="container">
<div class="row">
<div class="col-sm-4 mx-auto">
<div class="card">
<div class="card-header bg-primary"><h4>Form Login</h4></div>
<div class="card-body">
<form method="POST">
<div class="mb-3">
<label class="form-label">Username</label>
<input class="form-control" type="text" id="usrname" placeholder="Username">
</div>
<div class="mb-3">
<label class="form-label">Password</label>
<input class="form-control" type="password" id="pass" placeholder="Username">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="show">
<label class="form-check-label">Lihat Password</label>
</div>
</div>
<div class="d-grid gap-2">
<input type="submit" class="btn btn-primary" value="Login">
</div>
</form>
<div class="alert alert-danger">Peringatan kalau salah</div>
<div class="alert alert-success" role="alert">Pemberitahuan Kalau Sukses</div>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
dan ketika kode diatas dijalankan maka akan menghasilkan tampilan seperti berikut
untuk fungsi show hide passwordnya bisa kalian tambahin sendiri dengan melihat,membaca dan mencoba pada tulisan jquery dasar : cara membuat show hide password jquery dan pada tulisan javascript dasar : cara membuat show password javascript.
dan seperti itulah kurang lebihnya untuk cara membuat responsive form login bootstrap. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang cara membuat responsive form login bootstrap atau cara membuat form login dengan bootstrap atau membuat tampilan login dengan bootstrap yang sederhan dan simple. dan kita lanjut di next tulisan Insya Allah, dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin.
dan kalau kalian ingin download file kode diatas silahkan download disini
Salam sobat semua
#bootstrap #formlogin #login #responsive #jquery #showpassword #javascript #html #css #free #share #berbagi #gratis #web #website
related keyword :
form login bootstrap
membuat form login dengan bootstrap
cara membuat form login dengan bootstrap
membuat login dengan bootstrap
membuat tampilan login dengan bootstrap






Comments
Post a Comment