MySQL adalah salah satu database yang menjadi favorit di dalam dunia ini, dan sekarang mari kita mengenal apa itu database dan memulai database dengan salah satu database yaitu mysql. ada banyak database didunia ini tapi saya lebih suka dengan database mysql karena mysql ini open source atau gratis. seperti sebelumnya izinkan diri ini untuk mengucpakan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis dan sehingga diri ini bisa menulis dan berbagi dalam tulisan ini. dan tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk baginda Sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
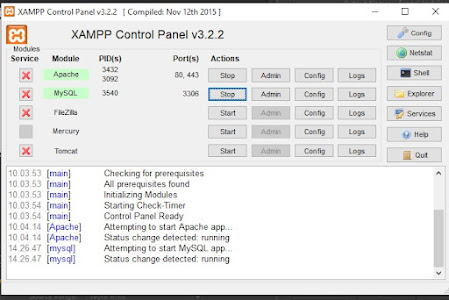
Bismillahir rohmaanir rohiim, kali ini kita akan mencoba mengenal apa itu database. database adalah suatu tempat basis atau pusat tersimpannya data-data kita. banyak sekali macamnya database seperti Microsoft Access, SQL, MySQL, PostreSQL, Oracle dan lain sebagainya. dan kali ini kita akan mencoba mengenal database mysql dan mysql ini adalah salah satu database yang open source atau gratis yang banyak sampai sekarang peminat dan pemakainya dalam applikasi berbasis web ataupun dekstop. dan untuk memulai menggunakan database mysql ini sudah bisa sangat mudah kita jalankan karena kita sebelumnya sudah pernah menginstall xampp di windows 8 atau windows 10 . sekarang untuk memulai menggunakan database mysql kita langsung saja buka applikasi xampp kita kemudian kita tombol start pada bagian Apache dan mysql sehingga akan seperti tampak berikut
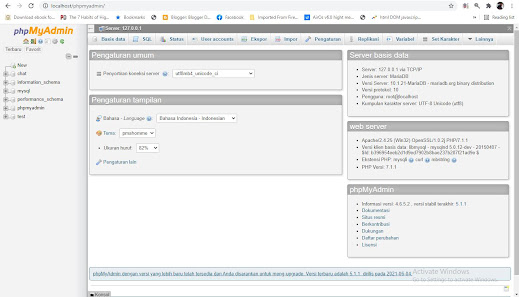
setelah itu untuk menggunakan mysql database dengan xampp ini maka sekarang kita buka url http://localhost/phpmyadmin di applikasi browser kita sehingga akan tampil seperti berikut
nah ketika sudah tampil seperti diatas maka mysql database xampp kita sudah siap kita gunakan dan sudah kita siap olah untuk databasenya. dan pada sisi menu sebelahkiri adalah nama-nama database yang sudah ada pada mysql kita. dan untuk membuat database baru dengan mengklik menu basis data atau klik tulisan new pada menu sisi sebelah kiri. yang tampilannya akan seperti berikut
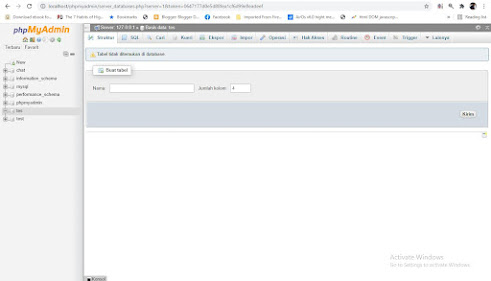
dan kemudian isi nama basis data dengan nama terserah kita dan untuk penyortiran di biarkan kosong saja kemudian klik tombol buat nanti akan muncul tampilan seperti berikut
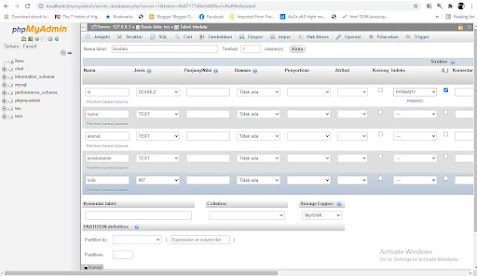
dalam output diatas adalah suatu form untuk membuat tabel baru database sehingga pada bagian nama tabel kita isi terserah atau kita isi nanti sesuai dengan kebutuhan nama pada proses penyimpanan data. dan untuk banyaknya kolom itu disesuaikan berapa banyak yang kita butuhkan. misal kita akan buat database tabel biodata dan dalam tabel biodata ada kolom nama,alamat,jeniskelamin,hobi. maka kolom yang harus kita buat adalah sebanyak 4 seperti tampak berikut.
untuk jenisnya adalah jenis data yang akan kita simpan. dan adapun macam-macam jenis data yang saya tahu seperti berikut
- text = jenis data berupa angka huruf dan semua teks atau tulisan.
- int = jenis data ini khusus hanya untuk angka
- double = jenis data ini khusu hanya untuk angka juga tapi untuk kapasitasnya lebih banyak dari jenis data int dan bigint
- varchar = jenis data hampir sama dengan teks atau tulisan
- date = jenis data ini adalah untuk jenis tanggal
dan untuk fungsi A_I pada kolom pembuatan tabel database adalah suatu fungsi yang kepanjangannya Auto Increment atau suatu fungsi yang kita kasih nilai centang adalah membuat nilai secara auto biasanya dibuat untuk id atau identitas dalam database dan dibuatlah indeksnya itu sebagai primary sehingga jika ada data yang sama maka akan terjadi error. dan untuk primary dan A_I(Auto Increment) biasanya menggunakan jenis double. dan untuk yang baru belajar mysql sebaiknya storage Enginenya menggunakan MyISAM saja. dan untuk contoh settinganya adalah tampak seperti berikut
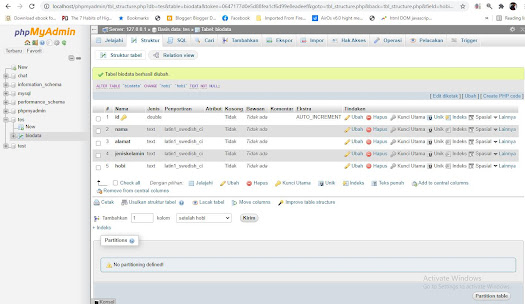
dan setelah itu baru kita klik tombol simpan dan tabel database biodata kita sudah selesai dengan nama database tes seperti tampak berikut
nah seperti itulah untuk pengenalan database dan mysql dan bagaiamana cara memulai menggunakan database mysql. dan Insya Allah kita lanjut di next tulisan. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang apa itu database dan apa itu mysql dan bagaimana cara memulai menggunakan database mysql. dan mudah-mudahan untuk tulisan ini bisa memberi manfaat bagi kita semua, Aamiiin.
Salam sobat semua
#mysql #database #sql #free #share #berbagi #gratis







Comments
Post a Comment