<script>alert("Hai ini javascript pertamaku");</script>
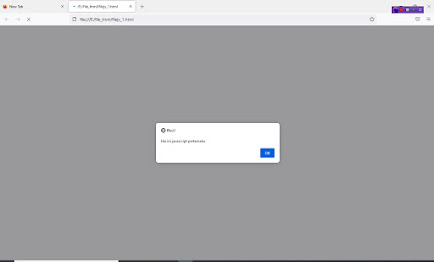
silahkan ketik atau copy paste kode diatas ke dalam text editor kalian, dan kemudian kalian save dengan nama filejs_1.html atau terserah kalian untuk namanya, biar nanti tidak repot mari kita samakan saja nama filenya dengan filejs_1.html. dan kalau filejs_1.html ini kita load atau di buka pada browser maka akan menghasilkan output seperti berikut
atau bisa kodenya sperti ini
<script>document.write("Hai ini javascript pertamaku");</script>
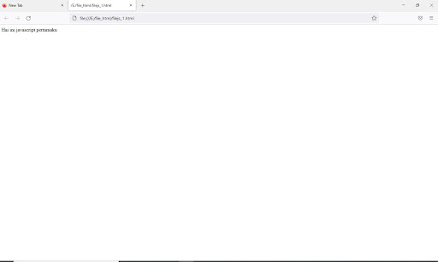
maka kode diatas akan menghasilkan output seperti berikut
2. kita menulis dan membuat javascript diluar file HMTL, sehingga nanti ada dua file seperti file css yaitu akan ada file javascript dan HTML. untuk caranya kita langusng saja buat di tab baru notepad++ atau text editor kita dan kita sepakati kita untuk nama filenya kita buat tes.js biar lebih mudah untuk mencobanya.
dan simpanlah nanti dengan nama tes.js dan letakkan dalam folder baru dan beri nama folder tersebut dengan js. sehingga penampakan file dan foldernya seperti berikut.
function outawaljs(){document.write("<h2>Hai ini javascript pertamaku</h2>");}
dan pemanggilan dalam kode html kodenya sperti berikut
<script language="javascript" src="js/tes.js"></script>
dan untuk kode lengkapnya di filejs_1.html menjadi seperti kode berikut
<html>
<head>
<title>My Web</title>
<script language="javascript" src="js/tes.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body onload="outawaljs()">
<div id="outjs"></div>
</body>
<html>
sehingga kalau di jalankan kode diatas akan menghasilkan output seperti berikut
jadi seperti itulah untuk memulai dan membuat file pemrograman javascript. dan saya rasa cukup sekian dulu tulisan tentang mengenal dan membuat javascript awal pertama kali dan Insya Allah kita lanjut di next tulisan, dan semoga tulisan ini bisa menjadi dan membawa manfaat bagi kita semua. Aamiiin
salam sobat semua
#javscript #html #free #share #gratis #berbagi #web #website #websites





Comments
Post a Comment