keypress event dalam javascript merupakan suatu hal yang juga sering dipakai oleh saya dan mungkin oleh programer-programer handal lainnya, dan kali ini kita akan mencoba untuk mengenal apa itu event on keypress yang ada tiga macam dan apa saja perbedaan dari keydown event, keypress event dan keyup event. seperti biasa izinkan diri ini untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiiin atas segala nikmat yang telah Allah berikan pada diri ini sehingga diri ini bisa menulis dan berbagi dalam tulisan ini,tak lupa Sholawat serta salamku akan tetap saya panjatkan untuk junjungan baginda Sayyidina Muhammad ibni abdillah S.A.W. beserta kepada keluarga dan para sahabatnya.
sebelum kita memulainya segala sesuatu marilah kita ucapkan basmalah dulu biar segala sesuatunya di beri kemudahan dan kelancaran oleh Allah S.W.T. dan sehingga tercapai seperti apa yang diharapkan oleh kita. Bismillahir rohmaanir rohiim, kali ini kita akan mencoba apa yang namanya event onkeypress, event onkeyup dan event onkeydown. event on key ini adalah event dimana suatu keadaan atau kondisi yang terjadi dalam fungsi keyboard yaitu penekanan keyboard. event ini biasanya sering saya pakai dalam sesuatu yang memungkinkan user atau kita bisa menekan keyboard dan salah satunya yang sering saya pakai dalam event ini adalah form input text. dalam event ini ada tiga macam seperti yang saya sebutkan tadi. dan menurut saya inilah arti dan perbedaan diantara ketiga event tersebut.
- event onkeypress yaitu suatu keadaan atau kondisi yang jika terjadi penekanan di keyboard maka kode javascript akan tereksekusi
- event onkeyup adalah suatu keadaan atau kondisi yang jika terjadi penekanan di keyboard kemudian di lepas maka kode javascript akan tereksekusi
- event onkeydown ialah suatu keadaan atau kondisi yang jika terjadi penekanan di keyboard kemudian di tahan maka kode javascript akan tereksekusi
untuk biar lebih jelas dan mudah untuk memahaminya mari kita terapkan saja didalam kode javascript dan untuk penulisan ketiga event tesebut seperti berikut
onkeypress="fungsijavascript()"onkeyup="fungsijavascript()"onkeydown="fungsijavascript()"
dan sekarang kita buka text editor kesayangan kita masing-masing untuk menerapkan kode javascriptnya dan langsung saja kita ketikkan atau copy paste kode berikut ini
<html>
<head>
<title>My Web</title>
<script>
function outawaljs(){
var outnya=document.getElementById("outjs1");
outnya.innerHTML="<h2>Ini Javascript pertamaku</h2>";
}
function pesandialog(){
window.alert("Tes refresh onload javascript");
}
</script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<input type="text" name="noinduk" id="noinduk" onkeypress="pesandialog()">
</body>
<html>
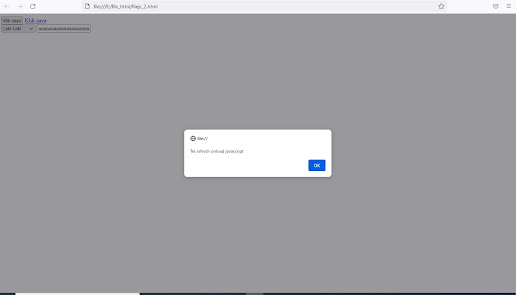
dan jika kita load atau kita run atau kita jalankan kode diatas maka tidak akan terjadi apa-apa, dan tapi ketika kita mengetikkan sesuatu maka akan menghasilkan output sebagai berikut
nah hasil diatas adalah hasil dari kode onkeypress, dan sekarang kita coba onkeyup yang jika diterapkan dalam kode javascript seprti berikut
<html><head><title>My Web</title><script>function outawaljs(){var outnya=document.getElementById("outjs1");outnya.innerHTML="<h2>Ini Javascript pertamaku</h2>";}function pesandialog(){window.alert("Tes refresh onload javascript");}</script><meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body><input type="text" name="noinduk" id="noinduk" onkeyup="pesandialog()"></body><html>
untuk kode diatas ini akan berekasi jika keyboarnya kita angkat, dan sekarang mari kita coba tekan keyboard kita agak lama dan kemudian kita lepas, dan ketika sudah dilepas maka akan menghasilkan output seperti berikut
dan sekarang yang terakhir kita akan mencoba event onkeydown, jadi untuk kode lengkapnya seperti berikut
<html>
<head>
<title>My Web</title>
<script>
function outawaljs(){
var outnya=document.getElementById("outjs1");
outnya.innerHTML="<h2>Ini Javascript pertamaku</h2>";
}
function pesandialog(){
window.alert("Tes refresh onload javascript");
}
</script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<input type="text" name="noinduk" id="noinduk" onkeyup="pesandialog()">
</body>
<html>
dan dari kode diatas akan berekasi ketika kita menekan keyboard kita, jadi kalau kita sudah menekan tombol keyboard kita maka akan menghasilkan output seperti pada gambar hasil output event onkeypress karena fungsi onkeydown hampir sama dengan fungsi onkeypress. saya rasa untuk tulisan tentang apa itu onkeydown event, onkeypress event dan onkeyup event, dan perbedaan antara onkeydown event, onkeypress event dan onkeyup event cukup sampai disini dulu, kita lanjut di next tulisan Insya Allah. mudah-mudahan tulisan ini membawa dan memberi manfaat bagi kita semua, Aamiiin.
Salam sobat semua.
#javascript #html #free #share #web #website #websites #berbagi #gratis #keypress #keyup #keydown #event


Comments
Post a Comment