form pada HTML merupakan suatu unsur yang sangat penting karena form ini juga akan dipakai dalam penerapan pemrograman selanjut nya yaitu javascrip dan PHP. tapi sebelum kita memulai untuk mengenal dan mencoba apa itu yang namanya form dalam HTML, apa fungsi form dalam HTML, dan bagaimana cara penerapannya dalam HTML dan bagaimana hasil output dari form tersebut saya mohon izin untuk mengucapkan
salam sobat semua
Alhamdulillah yang tak terbatas ruang dan waktu sehingga kali ini saya masih diberikan kesempatan oleh Allah Tuhan semesta alam untuk menulis dan berbagi tentang sesuatu apa yang saya tahu dengan kalian semua dalam blog dan channel youtube saya.
dalam kesempatan kali ini kita akan mencoba beberapa form yang sering dipakai dalam HTML tapi untuk pengaplikasinnya digunakan dalam pemrograman PHP. tapi tidak mengapa, kita mengetahui form form ini sehingga ketika nanti kalian beranjak di pemrograman selanjutnya sudah tidak asing lagi dengan form yang ada di HTML.
oke langsung saja kita mulai, dengan ucapan Bismillah dan kemudian buka notepad++.
- buka tab baru dan tulis atau copy paste kode berikut ini
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"></form></p></body></html>
dalam kode diatas ada attribut method dimana attribut method ataupun name ataupun action nanti akan dijelaskan atau dipakai pada pemrograman PHP. dan ada juga sebagian attribut yang akan di pakai di pemrograman javascript.
- kemudian kita tambahkan kode inputan text seperti kode dibawah ini
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr></table></form></p></body></html>
1. maka hasilnya seperti pada gambar berikut, dan input type text ini berfungsi untuk digunakan sebagai inputan text, dan attribut name itu berfungsi untuk identitas pengolahan data pada pemrograman PHP dan juga nanti ada beberapa attribut yang akan digunakan di pemrograman javascript. dan untuk tag table sendiri,kenapa saya pakai karena saya ingin mencotohkan bawah tag tabel pada HTML tidak hanya di khususkan dalam pembuatan tabel saja namun bisa dalam membuat rapi form inputan seperti pada gambar berikut.
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr></table></form></p></body></html>
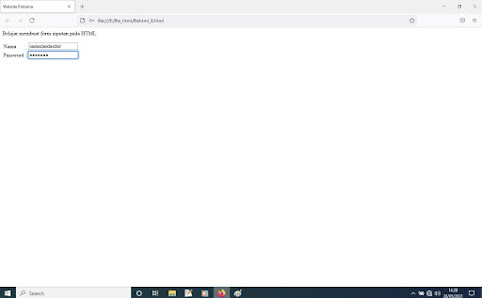
2. dan hasil dari kode diatas akan seperti berikut.
kemudian sekarang kita coba dengan input type radio atau inputan memilih dan diwajibkan hanya boleh memilih salah satu. untuk lebih jelasnya kita akan lihat dan mencoba kode berikut.
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr></table></form></p></body></html>
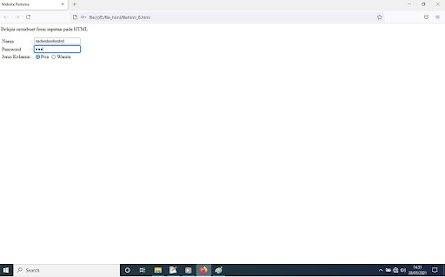
3. dan untuk lebih jelasnya kalian bisa lihat gambar berikut
dan ada juga inputan memilih tapi fungsinya kita bisa memilih lebih dari satu pilihan itu kalo di HTML namanya input type checkbox. jadi kita bisa memilih lebih dari satu pilihan seperti pilihan hobi, karena kadang kala hobi kita kan lebih dari dua hobi hehehehehe. dan kalo diterapkan dalam kode HTML nya maka akan seperti berikut
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr><tr><td>Hobi</td><td>:</td><td><input type="checkbox" name="hobi" value="makan">Makan<input type="checkbox" name="hobi" value="tidur">Tidur<input type="checkbox" name="hobi" value="jalan">Jalan</td></tr></table></form></p></body></html>
4. dan biar lebih jelas untuk hasilnya kalian bisa lihat gambar berikut untuk hasil kode diatas
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr><tr><td>Hobi</td><td>:</td><td><input type="checkbox" name="hobi" value="makan">Makan<input type="checkbox" name="hobi" value="tidur">Tidur<input type="checkbox" name="hobi" value="jalan">Jalan</td></tr><tr><td>Kelas</td><td>:</td><td><select name="kelas"><option value="x">X</option><option value="xi">XI</option><option value="xii">XII</option></td></tr></table></form></p></body></html>
5. lihat gambar untuk lebih jelas hasil dari kode diatas.
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr><tr><td>Hobi</td><td>:</td><td><input type="checkbox" name="hobi" value="makan">Makan<input type="checkbox" name="hobi" value="tidur">Tidur<input type="checkbox" name="hobi" value="jalan">Jalan</td></tr><tr><td>Kelas</td><td>:</td><td><select name="kelas"><option value="x">X</option><option value="xi">XI</option><option value="xii">XII</option></td></tr><tr><td>Keterangan</td><td>:</td><td><textarea name="ket"></textarea></td></tr></table></form></p></body></html>
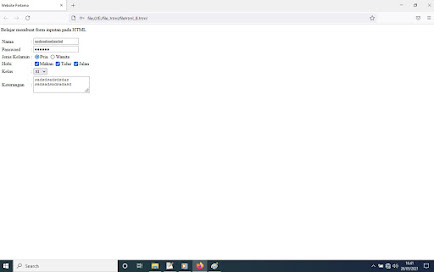
6. dan hasilnya seperti gambar berikut.
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr><tr><td>Hobi</td><td>:</td><td><input type="checkbox" name="hobi" value="makan">Makan<input type="checkbox" name="hobi" value="tidur">Tidur<input type="checkbox" name="hobi" value="jalan">Jalan</td></tr><tr><td>Kelas</td><td>:</td><td><select name="kelas"><option value="x">X</option><option value="xi">XI</option><option value="xii">XII</option></td></tr><tr><td>Keterangan</td><td>:</td><td><textarea name="ket"></textarea></td></tr></table><input type="submit" name="kirim" value="kirim"><input type="submit" name="batal" value="batal"></form></p></body></html>
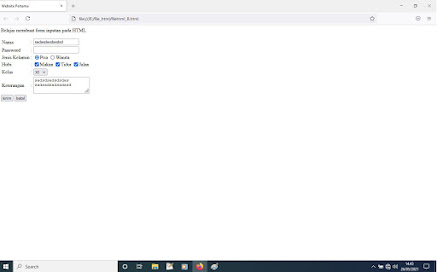
7. dan untuk hasil kode diatas seperti berikut.
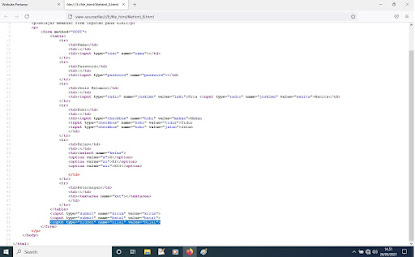
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat form inputan pada HTML</p><p><form method="POST"><table><tr><td>Nama</td><td>:</td><td><input type="text" name="nama"></td></tr><tr><td>Password</td><td>:</td><td><input type="password" name="password"></td></tr><tr><td>Jenis Kelamin</td><td>:</td><td><input type="radio" name="jnsklmn" value="laki">Pria <input type="radio" name="jnsklmn" value="wanita">Wanita</td></tr><tr><td>Hobi</td><td>:</td><td><input type="checkbox" name="hobi" value="makan">Makan<input type="checkbox" name="hobi" value="tidur">Tidur<input type="checkbox" name="hobi" value="jalan">Jalan</td></tr><tr><td>Kelas</td><td>:</td><td><select name="kelas"><option value="x">X</option><option value="xi">XI</option><option value="xii">XII</option></td></tr><tr><td>Keterangan</td><td>:</td><td><textarea name="ket"></textarea></td></tr></table><input type="submit" name="kirim" value="kirim"><input type="submit" name="batal" value="batal"><input type="hidden" name="nilai" value="Nilai"></form></p></body></html>
maka hasil dari kode diatas akan tidak akan menampilkan perubahan apa-apa kawan karena. memang tidak untuk ditampilkan. lantas bagaimana caranya kita bisa melihat kalo inputan hidden ini sudah ada di applikasi website kita.
8. ada dua cara nih kawan, untuk tahap yang sekarang saya akan kasih tahu bagaimana caranya mengetahui input type hidden ini sudah terpasang di kode HTML kita dengan cara tekan ctrl+u di chrome atau firefox, maka akan terlihat seperti pada gambar. untuk lebih jelasnya kita lihat gambar berikut.








Comments
Post a Comment