ternyata dalam HTML kita juga akan di hadapkan dengan yang namanya tabel atau table. tapi bagaimana caranya kita untuk memakai table dalam html dan bagaimana nanti outputnya dalam HMTL, mari kita belajar dan mencoba bersama tentang table HTML, tapi sebelumnya izinkan saya untuk mengucapkan
salam sobat semua
Alhamdulillah setelah sekian agak lama saya tidak berbagi tulisan atau video dengan kalian, kali ini Allah masih memberikan kesempatan untuk menulis dan berbagi dengan kalian.
Dalam kesempatan kali ini kita akan mencoba sesuai judul yaitu mengenal Tag table atau yang artinya membuat tabel di HTML.
tag table di tulis dengan <table> dan di tutup dengan </table>. dan nanti dalam tag tabel ini ada beberapa attribut yang akan kita pakai dan beberapabturunan dalam tag tabel yang akan juga kita pakai. untuk menghemat tulisan kita langsung saja praktek dengan membuka notepad++ nya terlebih dahulu kawan.
- kemudian buka tab baru di notepad++ dan tuliskan kode seperti berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar membuat tabel pada HTML</p>
<p>
<table>
</table>
</p>
</body>
</html>
- dalam tag tabel agar data atau hasil bisa tampil di halaman browser maka kita akan menggunakan tag <tr> atau table row yang artinya barisnya tabel. jadi tag tr berfungsi membuat baris baru dalam tag tabel. untuk yang menampilkan datanya kita akan menggunakan tag <td> atau table data yang artinya isi datanya yang akan ditampilkan. dan kalo pada bagian atas tabel kita bisa menggunakan tag <th> atau table header yang artinya isi data yang ada di paling atas bagian tabel.
- kita langsung coba saja tulis kode seperti berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar membuat tabel pada HTML</p>
<p>
<table>
<tr>
<th>Nomer</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Maz Dopunk</td>
<td>notemazdopunk.blogspot.com</td>
</tr>
</table>
</p>
</body>
</html>
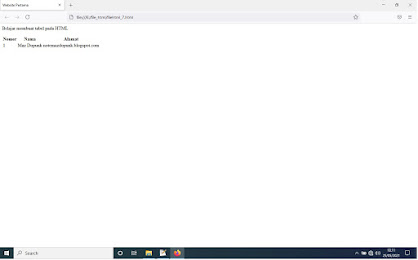
1. dari kode diatas maka akan tampil seperti berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar membuat tabel pada HTML</p>
<p>
<table border=1>
<tr>
<th>Nomer</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Maz Dopunk</td>
<td>notemazdopunk.blogspot.com</td>
</tr>
</table>
</p>
</body>
</html>
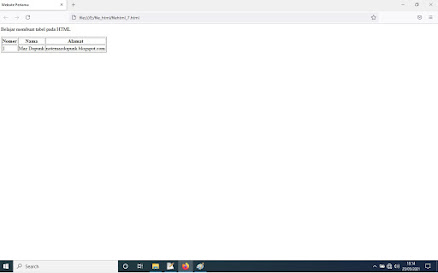
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat tabel pada HTML</p><p><table border=1 width="500px"><tr><th>Nomer</th><th>Nama</th><th>Alamat</th></tr><tr><td>1</td><td>Maz Dopunk</td><td>notemazdopunk.blogspot.com</td></tr></table></p></body></html>
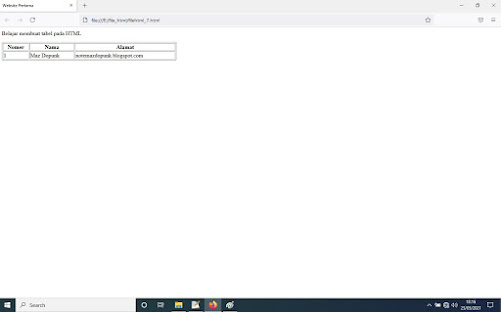
<html><head><title>Website Pertama</title></head><body><p>Belajar membuat tabel pada HTML</p><p><table border=1 width="500px"><tr><th>Nomer</th><th>Nama</th><th>Alamat</th></tr><tr><td align=center>1</td><td align=right>Maz Dopunk</td><td align=left>notemazdopunk.blogspot.com</td></tr></table></p></body></html>
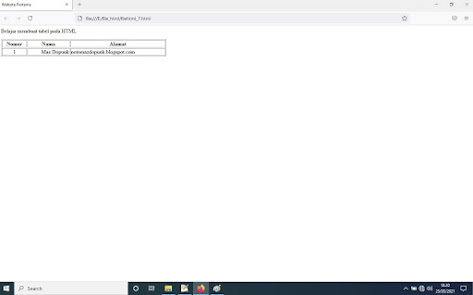
5. dan untuk menambah data lagi pada tabel kita tinggal menambahi tag tr dan td nya pada tag tabel, seperti contoh kode berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar membuat tabel pada HTML</p>
<p>
<table border=1 width=500px>
<tr>
<th>Nomer</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td align=center>1</td>
<td align=right>Maz Dopunk</td>
<td align=left>notemazdopunk.blogspot.com</td>
</tr>
<tr>
<td align=center>2</td>
<td align=right>Dopunk oon</td>
<td align=left>dopunk.blogspot.com</td>
</tr>
<tr>
<td align=center>3</td>
<td align=right>Dopunk</td>
<td align=left>mazdopunk.blogspot.com</td>
</tr>
</table>
</p>
</body>
</html>





Comments
Post a Comment