dimana-mana dalam internet gambar merupakan suatu hal yang wajib yang harus ada, dan ternyata di HTML kita juga akan mencoba yang namanya gambar dengan menggunakan tag images atau img, tapi sebelum kita mulai izinkan saya terlebih dahulu mengucapkan
salam sobat semua
Alhamdulillah yang tak terhingga sekali, sehingga kali ini kita masih bisa sharing-sharing tulisan, video dengan kalian lagi.
pada kesempatan kali ini kita akan mencoba dengan yang namanya tag img atau tag images. mungkin dari nama tag saja kalian akan bisa meraba-raba fungsinya,karena images berarti gambar.
ya tag ini berhubungan dengan yang namanya gambar. tag inilah yang akan berfungsi menampilkan gambar dalam halaman HTML kita semua.dan ini adalah pengenalan dasar, yang mana nanti ada lanjutan-lanjutan untuk mempercantik gambar yang banyak bertebaran tutorialnya di internet.
langsung saja kita praktek kawan biar kita semua tahu bagaimana cara kerja dan fungsi tag image sebenarnya.
- oke sekarang kita langsung buka notepad++ nya dan kita tulis kode berikut atau copy paste saja biar cepat.
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar penggunaan Image pada HTML</p>
</body>
</html>
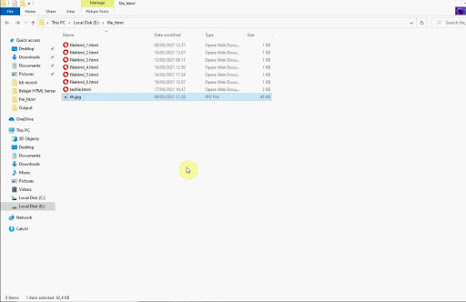
1. kemudian kita tambahin tag imagesnya kawan, tapi sebelumnya kita letakkan dulu file images atau gambar yang mau kita tampilkan dalam satu folder file htmlnya biar tidak terlalu ruwet dalam pemanggilan gambarnya atau pengisian nilai atau value dari attribut src tag images.
- setelah dipindah seperti gambar diatas maka kita tuliskan atau copy paste kan kode berikut kawan
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar penggunaan Image pada HTML</p>
<p><img src="th.jpg"></p>
</body>
</html>
2. jika hasil dari kode kalian seperti gambar berikut maka kalian dinyatakan sukses kawan.
- kemudian bagaimana kalo kita ingin rapi, dan semua gambar yang kita panggil berada dalam satu folder, maka penulisan srcnya juga harus benar. dan sekarang buatlah folder dengan nama gambar, dan kemudian pindah gambar th.jpg ke folder gambar, dan kemudian tulis atau copy paste kdoe berikut.
<html><head><title>Website Pertama</title></head><body><p>Belajar penggunaan Image pada HTML</p><p><img src="gambar/th.jpg"></p></body></html>
- dari dua kode diatas, apakah kalian bisa melihat perbedaannya???. ya perbedaannya pada nilai srcnya. di kode pertama nilai src hanya nama file gambar atau src="th.jpg" , dan kode yang kedua nilai src ada tambahan nama folder gambar seperti src="gambar/th.jpg".
- selain attribut src untuk pemanggilan atau menampilkan gambar, ada juga attribut untuk ukuran gambar yaitu witdh untuk ukuran lebar gambar dan height untuk ukuran tinggi gambar, dan untuk satuan yang digunakan banyak, tapi saya lebih suka pake px atau pixel. sekarang kita langsung tulis atau copy paste code berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar penggunaan Image pada HTML</p>
<p><img src="gambar/th.jpg" width="350px" height="300px"></p>
</body>
</html>
- maka dengan menggunakan kode diatas ukuran gambar yang akan tampil akan mengikuti nilai dari attribut width dan height.
- dan yang terakhir yaitu attribut align dan valign. align ini berfungsi untuk mengatur letak gambar pada posisi horisontal atau kanan kirinya, dan valign berfungsi untuk mengatur letak gambar pada posisi vertikal atau atas bawah. jadi untuk nilai align itu adalah left (kiri), right (kanan), center (tengah). dan untuk nilai valign yaitu top (atas), bottom (bawah), dan middle (tengah). oke kita langsung saja tulis atau copy paste kode berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p>Belajar penggunaan Image pada HTML</p>
<p><img src="gambar/th.jpg" width="350px" height="300px" align="right"></p>
</body>
</html>
- jadi dengan kode diatas maka posisi letak gambar akan berpindah ke sebelah kanan.
dan untuk pembelajaran bisa download filenya disini
cukup sekian dulu pada kali ini kawan. kita lanjut di next share dan belajar barengnya.
see you next time
salam sobat semua
#html #images #tag #width #height #align #valign #desktop #websites #free #share #gratis #berbagi #belajar #study


Comments
Post a Comment