apa itu anchor dalam HTML dan apa saja attribut dalam HTML itu?
mari kita simak,pahami dan mencoba bersama dalam tulisan kali ini tentang anchor dan attribut HTML. namun untuk sebelumnya izinkan saya mengucapkan
Salam sobat semua
Alhamdulillah saya ucapkan dan tak akan terhenti-henti untuk mengucapkan kalimat pujian untuk Robby semesta alam.pada kesempatan kali ini kita akan mencoba tag yang bernama Anchor, dan mengetahui attribut yang ada di tag HTML.
dalam beberapa tag HTML ada yang namanya attribut yang definisi atau artian menurut saya suatu kode atau perintah di dalam tag html.jadi di dalam tag itu masih ada beberapa perintah atau kode tambahan dan itu yang dinamakan Attribut HTML. contoh dari attribut HTML ini banyak sekali seperti style,src,type,width,height,class,id dan lain-lain.dalam tag achor sendiri juga ada attribut khusus dan umum. untuk atrribut anchor yang khusus hanya untuk tag anchor ialah href dan target. sepengetahuan saya selama ini dua attribut tersebut tidak bisa di jalankan di tag yang lain.
mungkin biar tidak membuang banyak waktu kita langsung praktek saja biar kita lebih paham apa itu tag anchor dan beberapa attributnya.
- buka notepad++ nya dulu kawan kemudian copy paste kode berikut
<html><head><title>Website Pertama</title></head><body></body></html>
- kemudian sekarang kita coba membuat tag anchor seperti kode berikut
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p><i>Ini adalah baris pertama dari pembelajaran website saya yang pertama</i></p>
<p><a href="http://facebook.com">Ini adalah baris kedua dari pembelajaran website saya yang pertama</a>
</p>
</body>
</html>
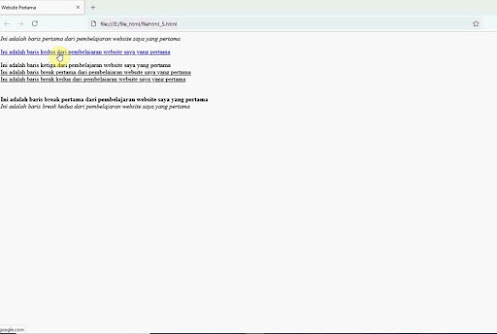
1. dari kode diatas akan menghasilkan sebuah tulisan berwarna biru pada tulisan Ini adalah baris kedua dari pembelajaran website saya yang pertama dan bergaris bawah juga ketika kursor diarahkan atau di fokuskan pada tulisan tersebut maka kursor akan berubah seperti pada gambar. dan ketika tulisan tersebut di klik maka akan terbuka di browser sesuai isi dari attribut href atau http://facebook.com
- dari gambar diatas kita bisa menyimpulkan bahwa fungsi tag anchor adalah kode yang berfungsi untuk membuat link atau url atau tulisan yang nanti di klik akan menuju menurut isi attribut href.
- setelah mencoba ttribut href, coba kita sekarang attribut target seperti kode berikut, untuk nilai atau value target sendiri yang saya tahu adalah
"_blank","_self","_parent". dan dari nilai tersebut mempunyai fungsi yang beda beda. mari kita lihat saja langsung hasil dan perbedaannya
<html>
<head>
<title>Website Pertama</title>
</head>
<body>
<p><i>Ini adalah baris pertama dari pembelajaran website saya yang pertama</i></p>
<p><a href="http://facebook.com">Ini adalah baris kedua dari pembelajaran website saya yang pertama</a>
<p><a href="http://facebook.com" target="_blank">anchor _blank</a>
<br><a href="http://facebook.com" target="_self">achor _self</a>
<br><a href="http://facebook.com" target="_parent">achor _parent</a>
<br><a href="http://facebook.com" target="_top">achor _top</a>
</p>
</p>
</body>
</html>
- bagaimana kawan dari hasil diatas apakah sudah faham. kalau menurut saya untuk nilai _blank itu berfungsi untuk membuka nilai href pada tab baru.
- dan sedangkan untuk _self itu kalau menurut saya itu berfungsi untuk membuka nilai href pada tab tersebut saja
- dan untuk _parent itu menurut saya sama dengan _self untuk fungsinya.
- dalam anchor masih banyak attribut-attribut nya kawan, jadi kawan bisa mencari di google atau website kawan-kawan yang lain dan langsung mencobanya.
untuk share tutorialnya sampai disini dulu kawan,kita lanjut di next tutorial ya. see you next time
Salam sobat semua
#html #anchor #_self #_blank #_parent #attribut #target #href #windows #share #free #dekstop #web #websites #study #belajar #gratis

Comments
Post a Comment