Salam sobat semua
Alhamdulillah yang hanya bisa terucap dan tertulis dalam tulisan ini. alhamdulillah pada tulisan kali ini saya akan berbagi dan menyiimpan bagaimana Instalasi Adobe Primierre Pro CS 6 dan menjadi Full. karena mungkin sobat sobat sekalian memerlukan applikasi ini. Aplikasi ini berfungsi dalam editing video atau pembuatan video. dan applikasi ini saya rasa cukup oke di spek PC yang tidak harus terlalu gagah. di CORE i3 applikasi ini sudah bisa maksimal dalam prosesnya.
- Download dulu ya kawan applikasinya disini
- dan Download file dll disini
- setelah itu ekstrak ya file downloadnya
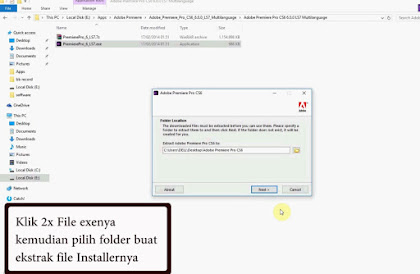
1. kemudian klik 2 x file installernya atau fil PrimierrePro_6_LS7.exe, Pilih folder tempat dimana applikasi Installernya mau di taruh, dan kemudian klik next
2. Jangan lupa koneksi internetnya di matiin kawan
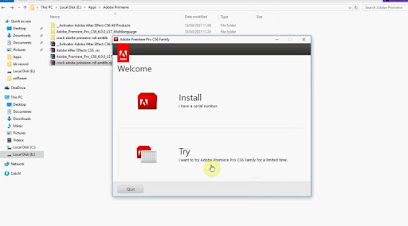
3. Kemduian klik try ketika muncul gambar seperti di bawah.
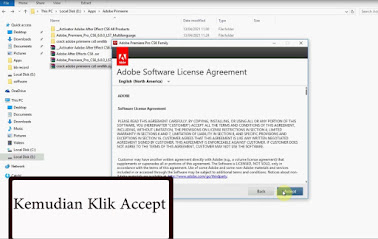
4. Kemudian klik accept.
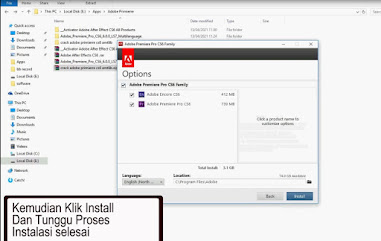
5. Kemudian klik install, untuk settingan di biarin default dari settingan applikasinya saja kawan dan tunggu sampai proses instalasi selesai
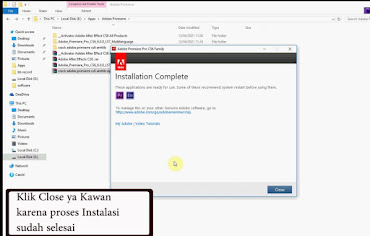
6. dan ketika muncul jendela seperti pada gambar berarti proses instalasi selesai dan klik tombol close.
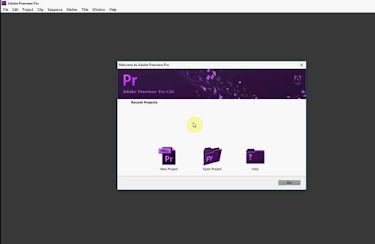
7. nah pada langkah ini untuk membuat applikasi Adobe Primiere CS 6 ini menjadi full agar bisa di buat kerja atau latihan buat kita. jadi buka dulu applikasi yang terinstall dan ketika keluar jendela seperti gambar di bawah maka klik start trial saja.
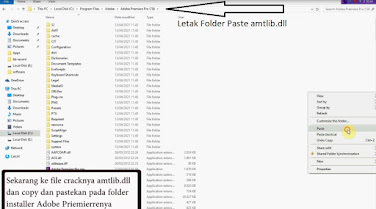
8. setelah terbuka applikasinya. maka tutup lagi dan kita beralih ke file dll Adobe Primiere Pro CS 6 yaitu file amtlib.dll copy file tersebut dan paste pada folder instalasi Adobe Primiere Pro CS 6 tersebut. Jika kawan kawan bingung dengan letak folder instalasinya kawan kawan bisa lihat pada gambar.
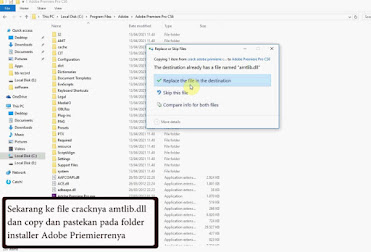
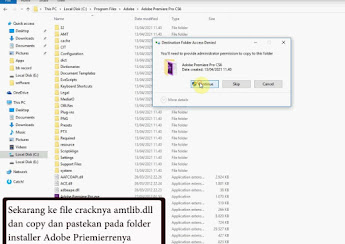
9. dan jika muncul pesan Replace. Klik Replace saja kawan dan klik continue
10. dan sekarang applikasi Adobe Primiere Pro CS 6 nya sudah siap di pakai.
untuk tahapan instalasi adobe Primiere CS 6 versi saya ini sudah selesai. mudah mudah an bisa bermanfaat. jangan lupa subcribe dan hidupkan loncengnya ya kawan agar selalu bisa berbagi dan belajar. apabila ada yang kurang di mengerti monggo di tanyakan di kolom komentar. dan mudah mudah an saya bisa menjawabnya.
Salam sobat semua
#adobe #primiere #design #editing #video #share #windows #free #gratis #install #download #applikasi














Comments
Post a Comment