variable server yang kita kenal atau yang kita sering lihat seperti $_SERVER adalah suatu variable yang bisa digunakan secara global atau variable global yang mempunyai beberapa fungsi yaitu diantaranya mengetahui useragent client atau useragent yang digunakan oleh pengunjung halaman applikasi website kita, dan juga diantaranya yaitu bisa mengetahui ip address user atau pengunjung applikasi website kita dan banyak yang lainnya yang mana kita nanti coba yang sering dipakai dalam penerapan pembuatan applikasi website atau dalam keterangan singkatnya yaitu fungsi variable ini digunakan untuk menampilkan informasi dalam sisi server dan client, tapi seperti biasa sebelum kita mulai izinkan terebih dahulu diri ini untuk mengucapkan
<?phpecho $_SERVER['option'];?>
adapun contoh penulisannya adalah sebagai berikut
<?php
echo $_SERVER['SERVER_ADDR'];
?>
dan adapun option atau isian atau pilihan atau fungsi dari varible server ini adalah kurang lebihnya sebagai berikut
- SERVER_ADDR : menampilkan informasi address atau alamat atau ip server yang digunakan oleh applikasi website atau applikasi php kita
- SERVER_NAME : menampilkan informasi host atau nama dari server yang digunakan oleh applikasi atau kode php kita
- REMOTE_ADDR : menampilkan informasi address atau ip dari client atau user yang sedang mengunjungi applikasi atau kode php kita
- REMOTE_HOST : menampilkan informasi host atau nama dari user yang sedang mengunjungi applikasi atau kode php kita
- SERVER_SOFTWARE : menampilkan informasi software yang digunakan dalam server yang sedang kita pakai dalam menjalankan applikasi atau kode php kita
- HTTP_REFERER : menampilkan informasi dari mana seorang user mengetahui alamat applikasi atau kode php kita atau dengan lebih singkatnya yaitu referal. tapi fungsi ini kadang tidak bekerja dikarenakan ada beberapa browser yang tidak mendukung sistem referer ini.
- REMOTE_PORT : menampilkan informasi port yang digunakan oleh user atau pengunjung yang sedang mengunjungi atau melihat applikasi atau kode php kita
- SERVER_PORT : menampilkan informasi port yang digunakan oleh applikasi atau kode kita dalam server
- HTTP_USER_AGENT : menampilkan informasi useragetn suatu user atau pengunjung yang sedang mengunjungi applikasi atau kode php kita. useragent ini adalah menurut saya adalah suatu identifikasi dari suatu user tentang applikasi browser yang digunakan dan os yang digunakan.
fungsi-fungsi diatas adalah sebagian dari fungsi-fungsi variable server yang sering saya gunakan, mungkin nanti teman-teman bisa mencari tambahan informasi lain dari sumber yang lain atau kalau nanti saya mendapat informasi baru lagi tentang varible server ini insya Allah nanti saya upgrade pada tulisan ini.
seletelah kita sedikit memahami fungsi-fungsi variable server mari kita coba melakukan sedikit percobaan agar kita lebih dapat memahami output dari varible server pada php ini. untuk kode varibel server ini kurang lebihnya seperti berikut
<?php
echo "<p>$_SERVER[SERVER_ADDR]</p>";
echo "<p>$_SERVER[SERVER_NAME]</p>";
echo "<p>$_SERVER[REMOTE_ADDR]</p>";
echo "<p>$_SERVER[HTTP_USER_AGENT]</p>";
echo "<p>$_SERVER[SERVER_SOFTWARE]</p>";
echo "<p>$_SERVER[HTTP_REFERER]</p>";
echo "<p>$_SERVER[REMOTE_PORT]</p>";
echo "<p>$_SERVER[SERVER_PORT]</p>";
echo "<p>$_SERVER[SERVER_PORT]</p>";
?>
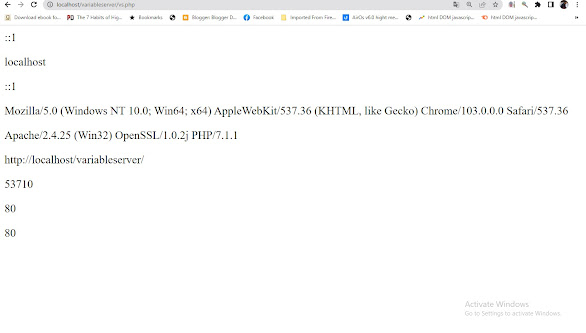
maka hasil output dari kode diatas adalah seperti berikut
untuk output ::1 menandakan ip kita atau ip server sedang berada di local atau menggunakan jaringan dalam sever yang sedang tidak di onlinekan jadi output yang dihasilkan ::1.
jadi kurang lebihnya seperti itu tentang apa yang namanya variable server atau variable $_SERVER php yang sering juga di gunakan dalam pembuatan applikasi berbasis website atau applikasi php. dan untuk kali ini saya rasa cukup sekian dulu tulisan tentang mengenal variable server atau variable $_SERVER php ini dan mudah-mudahan tulisan ini bisa memberikan manfaat bagi kita semua terkhusus buat saya pribadi Aamiiin. dan kita akan lanjut di next tulisan insya Allah.
dan bagi kalian yang ingin download source codenya bisa download disini
Salam sobat semua
#php #free #share #download #sourcecode #source #code #server #$_SERVER #variable
php,free,share,download,sourcecode,source,code,server,$_SERVER,variable
tags:
$_server adalah
localhost/phpmyadmin/
$_server adalah
localhost/phpmyadmin/

Comments
Post a Comment