setelah sebelumnya kita sudah mencoba upload file dengan php pada tulisan sebelumnya disini sekarang kita akan mencoba dipadukan dengan jquery atau dengan kata lain kita sekarang akan mencoba jquery upload file atau upload file dengan php dan jquery. namun seperti biasa sebelum kita melakukan percobaan ini izinkan diri ini terlebih dahulu untuk mengucapkan
<?phpecho "<form method=\"POST\" enctype=\"multipart/form-data\" id=\"frmupload\" name=\"frmupload\" action=\"fileupl.php\"><input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\"><br><br><input type=\"submit\" value=\"Upload\" name=\"prosesupl\"></form><div id=\"outket\"></div>";?>
kemudian untuk kode proses upload kita beri nama sesuai dengan isi attribute action pada tag form, karena saya di tulisan ini menggunakan nama fileupl.php maka filenya saya berinama fileupl.php dan kita tambah dengan kondisi if pada proses uploadnya seperti berikut kurang lebihnya
<?php
if(isset($_POST['prosesupl'])){
$ext = explode('.', basename($_FILES['file']['name'][0]));
$namaunik=md5(time()).".".$ext[count($ext)-1];
if( file_exists ("./file/" . $namaunik)) {
echo "Maaf file ini sudah ada";
}else{
$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");
if(in_array($_FILES["file"]["type"][0],$validfile)){
if(move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$namaunik)){
echo "Sukses Upload";
}else{
echo "Gagal Upload";
}
}else{
echo "Maaf file tidak diizinkan";
}
}
}
?>
kemudian kita coba jalankan kedua kode diatas jika output dan berhasil upload maka kode diatas sudah sukses seperti berikut
setelah itu baru kemudian kita ambil file jquery atau copy paste file jquery dalam folder file upload jquery kita atau yang belum punya bisa di download disini. setelah file jquery sudah di satu folder dalam folder file jquery upload kita maka seperti biasa kita tambahkan atau kita panggil jquerynya dalam code form upload kita dengan tag script yang kurang lebihnya seperti berikut
<script src=\"jquery.min.js\"></script>
kemudian kita buat kode jquerynya dengan menggunakan metode submit form seperti yang sudah pernah kita coba pada tulisan sebelumnya disini dan metode ajax pada jquery seperti pada tulisan sebelumnya disini yang kurang lebihnya seperti berikut
<script>
$(document).ready(function(){
$(\"#frmupload\").submit(function(e){
e.preventDefault();
$.ajax({
url: 'fileupl.php',
type: 'POST',
data: new FormData(this),
contentType: false,
cache: false,
processData: false,
beforeSend: function() {
$(\"#outket\").html(\"Proses Upload .... atau bisa diganti dengan animasi loading\")
},
success: function (html) {
$(\"#outket\").html(html)
}
});
});
});
</script>
fungsi e.preventDefault ini untuk agar halaman form upload tidak melakukan load di sisi klien dan attribute action pada tag form sekarang kita hapus, sehingga jika kita lihat kode yang terangkai akan seperti berikut kurang lebihnya
<?php
echo "<script src=\"jquery.min.js\"></script>
<script>
$(document).ready(function(){
$(\"#frmupload\").submit(function(e){
e.preventDefault();
$.ajax({
url: 'fileupl.php',
type: 'POST',
data: new FormData(this),
contentType: false,
cache: false,
processData: false,
beforeSend: function() {
$(\"#outket\").html(\"Proses Upload .... atau bisa diganti dengan animasi loading\")
},
success: function (html) {
$(\"#outket\").html(html)
}
});
});
});
</script>
<form method=\"POST\" enctype=\"multipart/form-data\" id=\"frmupload\" name=\"frmupload\">
<input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\">
<br>
<br>
<input type=\"submit\" value=\"Upload\" name=\"prosesupl\">
</form>
<div id=\"outket\"></div>
";
?>
kemudian pada bagian kode proses upload kita hapus if(isset($_POST['prosesupl'])){ sehingga untuk kode proses upload akan menjadi seperti berikut kurang lebihnya
<?php
$ext = explode('.', basename($_FILES['file']['name'][0]));
$namaunik=md5(time()).".".$ext[count($ext)-1];
if( file_exists ("./file/" . $namaunik)) {
echo "Maaf file ini sudah ada";
}else{
$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");
if(in_array($_FILES["file"]["type"][0],$validfile)){
if(move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$namaunik)){
echo "Sukses Upload";
}else{
echo "Gagal Upload";
}
}else{
echo "Maaf file tidak diizinkan";
}
}
?>
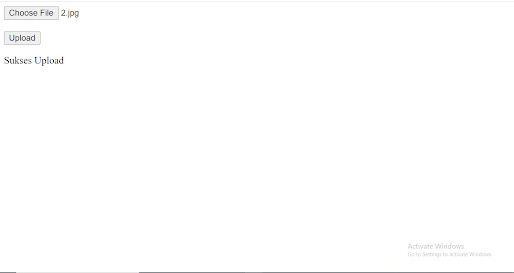
dan sekarang kita coba jalankan kode diatas dan kode diatas akan menghasilkan output sebagai berikut
dan akhirnya kita sekarang sudah berhasil mencoba membuat jquery upload file atau upload file php ajax jquery sehingga proses penguploadtan file tidak usah menimbulkan load lagi pada sisi klien. dan mudah-mudahan tulisan ini bisa membawa manfaat bagi kita semua khususnya bagi saya pribadi Aamiiin. dan kita lanjut di next tulisan insya Allah.




Comments
Post a Comment