pernah kan kalian di tokopedia, atau bukalapak atau toko online lainnya ketika mengetikkan angka untuk nominal dalam kategori uang auto berubah menjadi format uang? nah kali ini kita akan mencoba membuat format uang di javascript versi maz dopunk atau kalau dalam bahasa inggrisnya format money javscript. dan untuk istilahnya biasanya dikenal dengan konversi angka ke format rupiah di javascript. seperti biasa sebelum kita mulai izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi dalam tulisan ini dengan kalian, tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk sayyidina Muhammad ibni Abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim,sebelum mulai izin bercerita sedikit asala muasal inspirasi tulisan ini, tidak sengaja kemaren saya lihat-lihat blog lama saya kemudian saya melihat ada tulisan yang berjudul Format Uang di PHP yang saya tulis pada Selasa 16 April 2013, dan kemudian saya teringat ketika order di tokopedia ataupun bukalapak ternyata format uang ini diterapkan dalam javascript sehingga ketika kita mengetik angka nominal pembayaran atau apa yang bersangkutan dengan uang maka akan auto berubah menjadi format uang rupiah. dan pada kesempatan kali ini mari kita bersama-sama belajar mencoba membuat format angka menjadi format mata uang dengan javascript. dan untuk versi jquery nya sih kurang lebih ya tidak jauh berbeda nanti saya juga post format uang rupiah di jquery. untuk membuat format uang kalau versi saya itu ada dua untuk outputnya. yang pertama saya buat output diluar input text nominal angka yang akan diubah menjadi format uang. dan yang kedua saya buat ouput langsung auto merubah input text nominal angka menjadi format uang. dan mari kita coba satu persatu dan kita coba yang versi output berada di luar input text biar lebih mudah memahami untuk pengkondisian algoritma tentang cara konversi angka menjadi format mata uang. pertama kita buat dulu form input text dan outputnya yang kurang lebih seperti berikut
<input type="text" name="uang" id="uang" placeholder="1,000"><span id="outuang"></span>
dan untuk kode javascriptnya seperti berikut
<script>
function outuange(){ //pembuatan fungsi pemanggilan
var uange=document.getElementById("uang").value;
var nilai=uange.length; //menghitung banyaknya digit
var angkatersisa=nilai%3;
var angkasisa="";
switch(angkatersisa){//opsi nilai angkatersisa
case 0:
angkasisa=3;
break;
default:
angkasisa=angkatersisa;
break;
}
var formatne=uange.substr(angkasisa);//pengambilan data yang dimulai dari jumlah sisa dari hasil pembagian 3 atau angkasisa sampai digit terakhir
var panjangformat=formatne.length/3;
var burine="";//pendeklarasian variabel untuk angka yang akan diambil per tiga digit dan ditandai dengan koma atau titik
for(i=0;i<panjangformat;i++){
burine=","+formatne.substr(-3)+burine;
var sisanilai=formatne.length-3;
formatne=formatne.substr(0,sisanilai);
}
var hasil=uange.substr(0,angkasisa);//mengambil digit terdapan dari 0 sampai sisa dari hasil pembagian 3
if(uange.value!=""){
document.getElementById("outuang").innerHTML="Rp."+hasil+burine+",-";
}else{
document.getElementById("outuang").innerHTML="";
}
}
</script>
dari kode diatas kita sudah kasih keterangan di bagian terpenting kode, dan jika kalau kita terjemahkan dalam bahasa kita kurang lebih seperti berikut. jadi untuk algoritma kode diatas kurang lebihnya intinya kita mengambil panjang digit nilai input nominal kemudian kita bagi tiga untuk mengambil digit yang tersisa, dan kemudian kita bagi 3 lagi untuk dijadikan perulangan yang berfungsi untuk menyimpan banyaknya digit yang akan kita bagi dan kita kasih tanda koma atau titik disetiap tiga digit input nominal. kemudian kita tambahkan event onkeyup pada input type text id uang sehingga seperti berikut
<input type="text" name="uang" id="uang" placeholder="1,000" onkeyup="outuange()">
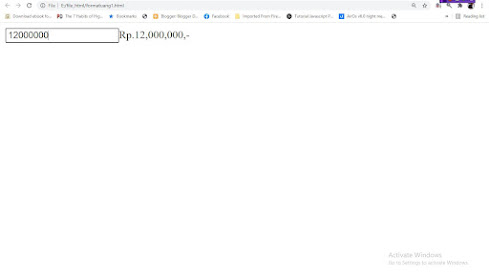
sehingga jika kita jalankan atau kita running kode diatas maka kode diatas akan menghasilkan output sebagai berikut
dan sekarang kita buat yang versi outputnya auto merubah value yang ada di input text nominal uang. kita hanya cukup membuat kode fungsi outputnya saja dan kita akan memakai fungsi regex seperti yang sudah kita coba sebelumnya pada tulisan mengenal regular expression dalam bahasa pemrograman yaitu kurang lebih seperti berikut
<script>function outuange1(){ //pembuatan fungsi pemanggilanvar uange=document.getElementById("uang").value;uange=uange.replace(/,/g,"");//mengganti semua tanda koma dengna kosong yang ada pada value id uang dengan tanda /,/gvar nilai=uange.length; //menghitung banyaknya digitvar angkatersisa=nilai%3;var angkasisa="";switch(angkatersisa){//opsi nilai angkatersisacase 0:angkasisa=3;break;default:angkasisa=angkatersisa;break;}var formatne=uange.substr(angkasisa);//pengambilan data yang dimulai dari jumlah sisa dari hasil pembagian 3 atau angkasisa sampai digit terakhirvar panjangformat=formatne.length/3;var burine="";//pendeklarasian variabel untuk angka yang akan diambil per tiga digit dan ditandai dengan koma atau titikfor(i=0;i<panjangformat;i++){burine=","+formatne.substr(-3)+burine;var sisanilai=formatne.length-3;formatne=formatne.substr(0,sisanilai);}var hasil=uange.substr(0,angkasisa);//mengambil digit terdapan dari 0 sampai sisa dari hasil pembagian 3document.getElementById("uang").value=hasil+burine;}</script>
kemudian kita ubah event onkeyup yang ada pada input text id uang dengan outuange1() yang kurang lebihnya seperti berikut
<input type="text" name="uang" id="uang" placeholder="1,000" onkeyup="outuange1()">
dan jika kita jalankan kode fungsi outuange1() diatas dengan event onkeyup maka akan menghasilkan output seperti berikut
sedangkan untuk versi jquerynya tidak jauh beda, hanya tinggal merubah get elemen dan event menjadi kode jquery yang kodenya kurang lebihnya seperti berikut
<script src="jquery.js"></script><script>$(document).ready(function(){$("#uang").keyup(function(){var uange=$("#uang").val();uange=uange.replace(/,/g,"");//mengganti semua tanda koma dengna kosong yang ada pada value id uang dengan tanda /,/gvar nilai=uange.length; //menghitung banyaknya digitvar angkatersisa=nilai%3;var angkasisa="";switch(angkatersisa){//opsi nilai angkatersisacase 0:angkasisa=3;break;default:angkasisa=angkatersisa;break;}var formatne=uange.substr(angkasisa);//pengambilan data yang dimulai dari jumlah sisa dari hasil pembagian 3 atau angkasisa sampai digit terakhirvar panjangformat=formatne.length/3;var burine="";//pendeklarasian variabel untuk angka yang akan diambil per tiga digit dan ditandai dengan koma atau titikfor(i=0;i<panjangformat;i++){burine=","+formatne.substr(-3)+burine;var sisanilai=formatne.length-3;formatne=formatne.substr(0,sisanilai);}var hasil=uange.substr(0,angkasisa);//mengambil digit terdapan dari 0 sampai sisa dari hasil pembagian 3$("#uang").val(hasil+burine);});});</script>
dan untuk event onkeyup di hilangkan atau dihapus jika memkaia kode jquery diatas dan ketika dijalankan maka akan menghasilkan output yang sama seperti diatas.
jadi seperti itulah kurang lebihnya tentang cara membuat format rupiah dengan javascript atau konversi angka ke format rupiah di javascript. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang cara membuat format rupiah dengan javascript atau konversi angka ke format rupiah di javascript. dan kita akan lanjut di next tulisan Insya Allah, dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin.
dan bagi kalian yang ingin download file kode diatas bisa download disini
salam sobat semua
#jquery #javascript #konversi #format #uang #money #html #free #share #berbagi #gratis


Comments
Post a Comment