Setelah sebelumnya kita sudah mengenal oop pada php , maka mari kali ini kita bersama untuk mengenal 3 macam akses untuk variabel dan fungsi atau method pada pembuatan class pada php yaitu Public,Protected dan private. tapi seperti biasa izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi robbil 'alamiiin atas segala nikmat yang telah Allah berikan kepada diri ini sehingga diri ini bisa menulis dan berbagi dalam tulisan. dan tak lupa sholawat serta salamku akan tetap terucrah dan terpanjatkan hanya untuk baginda Sayyidina Muhammad ibni abdillah S.A.W. beserta keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, kali ini kita akan mencoba 3 macam akses untuk variabel dan fungsi atau method pada pembuatan class di php.
1. Akses Public
akses ini adalah untuk semua public. jadi seperti variabel dan function bisa kita akses di luar class php tersebut. seperti yang sudah kita contohkan pada tulisan sebelumnya yaitu seperti berikut
<?php
class Mobil{
public $warna;
public $merk;
function hargaJual(){
if($this->warna=="hitam" && $this->merk=="avanza"){
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga 130.000.000";
}else{
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga 110.000.000";
}
}
}
$carimobil=new Mobil;
$carimobil->warna="merah";
$carimobil->merk="xenia";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="avanza";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="BMW";
echo $carimobil->hargaJual();
?>
jadi pada kode diatas variabel untuk warna dan merk bisa kita akses atau bisa kita gunakan di luar fungsi class tersebut, jadi ketika menggunakan class variabel warna maka tidak akan tampil error.
2. Akses Protected
akses protected ini digunakan untuk melindungi variabel atau pun fungsi atau juga kode-kode yang ada pada class tersebut dari akses luar. sehingga jika kita menggunakan akses protected ini maka kita sudah tidak bisa mengakses atau menggunakannya di luar class tersebut. akan tetapi kita masih bisa menggunakan akses protected didalam class turunan dari class utama. seperti contoh berikut
<?php
class Mobil{
public $warna;
public $merk;
protected $harga;
function hargaJual(){
if($this->warna=="hitam" && $this->merk=="avanza"){
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->harga;
}else{
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga ".$this->harga;
}
}
}
$carimobil=new Mobil;
$carimobil->warna="merah";
$carimobil->merk="xenia";
$carimobil->harga="130.000.000";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="avanza";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="BMW";
echo $carimobil->hargaJual();
?>
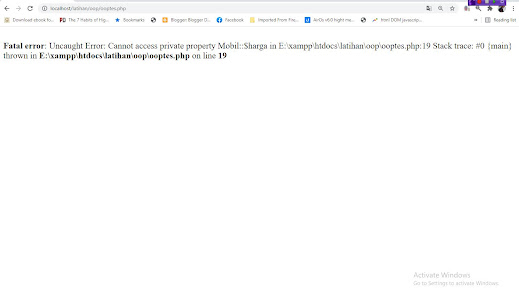
maka jika kode diatas dijalankan maka akan terjadi error karena akses variabel harga adalah protected seperti tampak berikut
maka untuk contoh penerapan kode yang benar adalah seperti berikut
<?php
class Mobil{
public $warna;
public $merk;
protected $harga;
function hargaJual(){
if($this->warna=="hitam" && $this->merk=="avanza"){
$this->harga="130.000.000";
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->harga;
}else{
$this->harga="110.000.000";
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga ".$this->harga;
}
}
}
$carimobil=new Mobil;
$carimobil->warna="merah";
$carimobil->merk="xenia";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="avanza";
echo $carimobil->hargaJual();
echo "<br>";
$carimobil->warna="hitam";
$carimobil->merk="BMW";
echo $carimobil->hargaJual();
?>
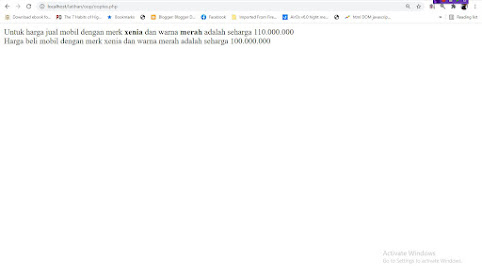
maka jika kode diatas dijalankan maka akan menghasilkan output seperit berikut
3. Akses Private
akses private ini sama halnya dengan protected yaitu suatu akses yang tidak bisa kita gunakan di luar fungsi class tersebut seperti contoh berikut
<?php
class Mobil{
public $warna;
public $merk;
private $harga;
function hargaJual(){
if($this->warna=="hitam" && $this->merk=="avanza"){
$this->harga="130.000.000";
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->harga;
}else{
$this->harga="110.000.000";
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga ".$this->harga;
}
}
private function hargaBeli(){
if($this->warna=="hitam" && $this->merk=="avanza"){
return "120.000.000";
}else{
return "100.000.000";
}
}
}
$carimobil=new Mobil;
$carimobil->warna="merah";
$carimobil->merk="xenia";
echo $carimobil->hargaJual();
echo "<br>";
echo $carimobil->hargaBeli();
?>
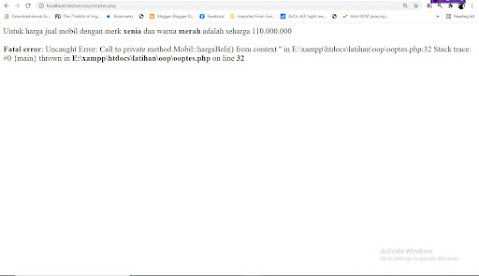
maka jika kode diatas dijalankan akan menghasilkan suatu output error karena function hargabeli adalah sifatnya private seperti tampak berikut
maka untuk kode diatas yang benar adalah sebagai berikut
<?php
class Mobil{
public $warna;
public $merk;
private $harga;
function hargaJual(){
if($this->warna=="hitam" && $this->merk=="avanza"){
$this->harga="130.000.000";
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->harga;
}else{
$this->harga="110.000.000";
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga ".$this->harga;
}
}
private function hargaBeli(){
if($this->warna=="hitam" && $this->merk=="avanza"){
return "120.000.000";
}else{
return "100.000.000";
}
}
function AdmJual($status){
if($status=="admin"){
if($this->warna=="hitam" && $this->merk=="avanza"){
return "Harga beli mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->hargaBeli();
}else{
return "Harga beli mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->hargaBeli();
}
}else{
if($this->warna=="hitam" && $this->merk=="avanza"){
$this->harga="125.000.000";
return "Untuk harga jual mobil dengan merk ".$this->merk." dan warna ".$this->warna." adalah seharga ".$this->harga;
}else{
$this->harga="105.000.000";
return "Untuk harga jual mobil dengan merk <b>".$this->merk."</b> dan warna <b>".$this->warna."</b> adalah seharga ".$this->harga;
}
}
}
}
$carimobil=new Mobil;
$carimobil->warna="merah";
$carimobil->merk="xenia";
echo $carimobil->hargaJual();
echo "<br>";
echo $carimobil->AdmJual("admin");
?>
maka kode diatas akan menghasilkan sebuah output seperti berikut
jadi seperti itulah kurang lebihnya tentang 3 macam akses variabel fungsi oop pada php, dan untuk kali ini untuk tulisan tentang enkapsulasi pada oop php cukup sekian dulu kita lanjut di next tulisan Insya Allah.dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua Aamiiin.
dan bagi kalian yang ingin download file kode diatas bisa download disini
Salam sobat semua
#php #oop #class #private #protected #public #free #share #enkapsulasi
tags:
contoh oop php
manfaat enkapsulasi
belajar oop php
perbedaan public, private, protected pada java
oop php petani kode
hak akses user dalam enkapsulasi adalah
contoh enkapsulasi
contoh enkapsulasi pbo
contoh oop php
manfaat enkapsulasi
belajar oop php
oop php petani kode
hak akses user dalam enkapsulasi adalah
contoh enkapsulasi




Comments
Post a Comment