kurang lengkap rasanya kalau website itu tidak ada navigation bar, seperti taman tanpa bunga. begitulah kata pujanggan. tapi untuk ditulisan ini kita hanya akan mencoba navbar atau navigation bar versi saya alias mazdopunk alias dopunk alias dopunk oon yang mana saya ini jiwa seni designnya sangat kurang, jadi nanti jikalau dari percobaan kita ada yang tidak berkenan untuk perpaduan warna mohon di maklumi ya hehehehehe. seperti biasa sebelum memulai nya izinkan diri ini untuk mengucapkan
#navbar{width:100%;padding:0;margin:67px 0 0;background:#046dd6;position:fixed;}#navbar li{float:left;list-style:none;width:250px;padding:7px;background:#046dd6;text-align:center;font-size:17px;}#navbar li a{text-decoration:none;color:#fff;font-weight:bold;}#navbar li a:hover{text-decoration:underline;color:#000;}#navbar li:hover{background:#00acf4;}
nah diatas ada tambahan pengetahuan nih yaitu hover, hover ini kalau mnurut saya adalah suatu kode css yang berfungsi mengatur tampilan html atau website ketika kursor terarah pada selektor tersebut. mari kita lihat hasilnya saja. dan untuk kode css lengkpanya seperti ini.
body{
margin:0;
padding:0;
}
#main{
min-width:150px;
width:100%;
background:#f5f5f5 ;
margin:0px;
font-size:14px;
font-family:arial;
}
.link{
text-decoration:none;
}
.lis{
list-style:square inside;
}
.terlihat{
display:block;
}
#kepala{
background-color:#00acf4;
color:#fff;
margin:0;
padding:0;
position:fixed;
width:100%;
}
#kepala h1,h2,h3{
padding:7px;
}
#navbar{
width:100%;
padding:0;
margin:67px 0 0;
background:#046dd6;
position:fixed;
}
#navbar li{
float:left;
list-style:none;
width:250px;
padding:7px;
background:#046dd6;
text-align:center;
font-size:17px;
}
#navbar li a{
text-decoration:none;
color:#fff;
font-weight:bold;
}
#navbar li a:hover{
text-decoration:underline;
color:#000;
}
#navbar li:hover{
background:#00acf4;
}
#isi{
color:#000;
padding:97px 7px 7px 7px;
width:71%;
margin-right:17px;
float:left;
min-width:425px;
}
#isi .judul{
margin:11px 0px 0px 0px;
padding:7px;
background:#00b2f8;
color:#fff;
font-size:17px;
font-weight:bold;
}
#isi .konten{
margin:0;
padding:7px;
background:#e8e8e8;
color:#000;
}
#sidekanan{
float:left;
width:23%;
padding:95px 7px 7px 7px;
min-width:345px;
}
#sidekanan .judul{
margin:11px 0px 0px 0px;
padding:7px;
background:#00b2f8;
color:#fff;
font-size:17px;
font-weight:bold;
}
#sidekanan .konten{
margin:0;
padding:7px;
background:#dadada;
color:#000;
}
/* ini adalah class selektor letak gambar */
.letakgambar{
float:left;
visibility:visible;
}
.clear{
clear:both;
}
@media screen and (max-width:800px){
#isi,sidekanan{
width:95%;
}
}
dan untuk kode htmlnya seperti berikut ini
<html>
<head>
<title>My Web</title>
<link href="style/style.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="main">
<div id="kepala">
<h2>Websiteku</h2></div>
</div>
<div id="navbar">
<li><a href="#home">Home</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</div>
<div id="isi">
<div class="judul">
Ini Konten saya
</div>
<div class="konten">
<p>Ini adala isi dari main content yang akan saya buat
sebagai website pertama saya
</p>
<p>dan ini adalah pembelajaran saya untuk melangkah dan membuat
website prtama saya
<div>Sekarang kita lagi mencoba properti display
<p class="terlihat">
<a href="http://notemazdopunk.blogspot.com/" target="_blank" class="link">Link Catatan Mazdopunk</a>
</p>
dan dalam ini kita butuh beberapa langkah.
</div>
</p>
</div>
<div class="judul">
Informasi tentang kotaku
</div>
<div class="konten">
<p>Macam-macam nama kota di jawa timur:
<ul class="lis">
<li>Probolinggo</li>
<li>Surabaya</li>
<li>Jember</li>
<li>Pasuruan</li>
<li>Malang</li>
</ul>
</p>
<p>
<h1>Probolinggo</h1>
<br>
Probolinggo adalah salah satu kabupaten di propinsi jawa timur. probolinggo ini tidak terlalu besar juga
untuk kabupatennya
<br>
Kota Probolinggo adalah sebuah kota di Provinsi Jawa Timur, Indonesia. Terletak sekitar 100 km sebelah tenggara Surabaya, Kota Probolinggo berbatasan dengan Selat Madura di sebelah utara, serta Kabupaten Probolinggo di sebelah timur, selatan, dan barat. Wikipedia
<ul class="lis">
<li>Luas: 56,67 km²</li>
<li>Peringkat luas wilayah: 75</li>
<li>Provinsi: Jawa Timur</li>
<li>Populasi: 223.159 (2014)</li>
<li>Hotel: Bintang 3 rata-rata seharga Rp 513.036. Lihat hotel</li>
<li>Cuaca: 31 °C, Angin arah Timur Laut dengan kecepatan 11 km/h, Kelembapan 72% weather.com</li>
<li>Waktu setempat: Sabtu 13.26</li>
</ul>
<div class="letakgambar">
<img src="gambar/back1.jpg">
</div>
<div class="clear"></div>
<p>
<ul class="lis">
<li>Luas: 56,67 km²</li>
<li>Peringkat luas wilayah: 75</li>
<li>Provinsi: Jawa Timur</li>
<li>Populasi: 223.159 (2014)</li>
<li>Hotel: Bintang 3 rata-rata seharga Rp 513.036. Lihat hotel</li>
<li>Cuaca: 31 °C, Angin arah Timur Laut dengan kecepatan 11 km/h, Kelembapan 72% weather.com</li>
<li>Waktu setempat: Sabtu 13.26</li>
</ul>
</p>
</p>
</div>
</div>
<div id="sidekanan">
<div class="judul">
<p>Informasi tentangku</p>
</div>
<div class="konten">
<p>
<table>
<tr>
<td valign="top">Alamat</td>
<td>Probolinggo Indonesia</td>
</tr>
<tr>
<td valign="top">Status</td>
<td>Menikah, dan ingin menikah lagi hehehe</td>
</tr>
</table>
</p>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
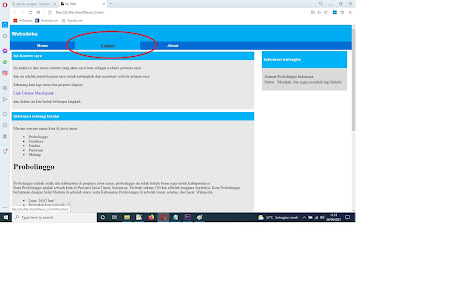
sehingga dari kode diatas akan menghasilkan output seperti berikut
dan untuk output hover itu seperti pada gambar berikut
@media screen and (max-width:800px){#isi{padding:167px 7px 7px 7px;width:95%;}#sidekanan{width:95%;padding:7px;}#navbar li {width:95%;}#kepala h1,h2,h3{text-align:center;}}
dan untuk kode css lengkapnya sperti berikut
body{
margin:0;
padding:0;
}
#main{
min-width:150px;
width:100%;
background:#f5f5f5 ;
margin:0px;
font-size:14px;
font-family:arial;
}
.link{
text-decoration:none;
}
.lis{
list-style:square inside;
}
.terlihat{
display:block;
}
#kepala{
background-color:#00acf4;
color:#fff;
margin:0;
padding:0;
position:fixed;
width:100%;
}
#kepala h1,h2,h3{
padding:7px;
}
#navbar{
width:100%;
padding:0;
margin:67px 0 0;
background:#046dd6;
position:fixed;
}
#navbar li{
float:left;
list-style:none;
width:250px;
padding:7px;
background:#046dd6;
text-align:center;
font-size:17px;
}
#navbar li a{
text-decoration:none;
color:#fff;
font-weight:bold;
}
#navbar li a:hover{
text-decoration:underline;
color:#000;
}
#navbar li:hover{
background:#00acf4;
}
#isi{
color:#000;
padding:97px 7px 7px 7px;
width:71%;
margin-right:17px;
float:left;
min-width:425px;
}
#isi .judul{
margin:11px 0px 0px 0px;
padding:7px;
background:#00b2f8;
color:#fff;
font-size:17px;
font-weight:bold;
}
#isi .konten{
margin:0;
padding:7px;
background:#e8e8e8;
color:#000;
}
#sidekanan{
float:left;
width:23%;
padding:95px 7px 7px 7px;
min-width:345px;
}
#sidekanan .judul{
margin:11px 0px 0px 0px;
padding:7px;
background:#00b2f8;
color:#fff;
font-size:17px;
font-weight:bold;
}
#sidekanan .konten{
margin:0;
padding:7px;
background:#dadada;
color:#000;
}
/* ini adalah class selektor letak gambar */
.letakgambar{
float:left;
visibility:visible;
}
.clear{
clear:both;
}
@media screen and (max-width:800px){
#isi{
padding:167px 7px 7px 7px;
width:95%;
}
#sidekanan{
width:95%;
padding:7px;
}
#navbar li {
width:95%;
}
#kepala h1,h2,h3{
text-align:center;
}
}
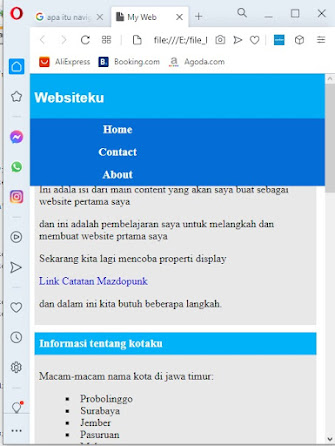
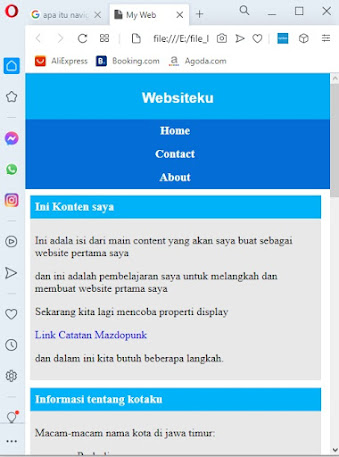
dan sekarang kita coba load atau buka atau refresh browser kita, dan kita akan mendapatkan hasil output seperti berikut
nah seperti itulah dalam pembuatan navigasi bar sederhana versi saya alia mazdopunk alias dopunk alias dopunk oon. dan saya rasa cukup sekian dulu untuk tulisan tentang cara membuat navigation bar sederhana dalam css dasar. dan kita lanjut di next tulisan, dan mudah-mudahan tulisan ini bisa menjadi dan membawa manfaat bagi kita semua. Aamiiin.
dan jika ingin download filenya silahkan downlado disini
Salam sobat semua.
#css #free #share #html #navbar #navigation #responsive #web #websites #websites #berbagi #gratis




Comments
Post a Comment